MC0064A02
advertisement

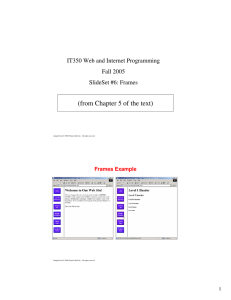
CUSTOMER_CODE SMUDE DIVISION_CODE SMUDE EVENT_CODE OCTOBER15 ASSESSMENT_CODE MC0064_OCTOBER15 QUESTION_TYPE DESCRIPTIVE_QUESTION QUESTION_ID 34429 QUESTION_TEXT Differentiate between E-mail and Paper mail. As E-Mail does travel over computers and computer networks instead of in trucks and airplanes, it's important to remember some differences between E-Mail and paper mail: SCHEME OF EVALUATION ● Your E-Mail may reach people you did not intend to send it, because it is very easy for other people to pass around or forward on. ● As computers and computer networks, have "glitches," your E-Mail may end up in the hands of a computer postmaster or someone who handles bounced E-Mail. Facilities are: ● ore and forward ● Blind copies ● Advice delivery ● Off line working QUESTION_TYPE DESCRIPTIVE_QUESTION QUESTION_ID 34432 QUESTION_TEXT Explain the different classes of network. SCHEME OF EVALUATION ● Class A ● Class B ● Class C ● Other classes ● Subset masks (Each point with explanation carries 2 marks) QUESTION_TYPE DESCRIPTIVE_QUESTION QUESTION_ID 109012 QUESTION_TEXT Explain various FRAMESET elements in HTML document. SCHEME OF EVALUATION Rows: this attribute specifies the layout of horizontal frames. It is a comma separated list of pixels, percentages, and relative lengths. The default value is 100%, meaning one row. Cols: This attribute specifies the layout of vertical frames. It is a comma separated list of pixels, percentages, and relative lengths. The default value is 100% meaning one column. Rows and columns: setting the rows attribute defines the number of horizontal subspaces in a frameset Nested frame sets: in the following example, the outer FRAMESET divides the available spaces into three equal columns. The inner FRAMESET then divides the second area into two rows of unequal height. <FRAMESET cols=”33%,33%,34%”> Sharing data among frames: authors may share data among several frames by including this data via an OBJECT element . authors should include the OBJECT element of a frameset document and name it with id attribute. <!DOCTYPE HTML PUBLIC”-//W3C//DTD HTML 4.01 frameset//EN” http://www.w3.org/TR/html4/frameset.dtd> <HTML> <HEAD> QUESTION_TYPE DESCRIPTIVE_QUESTION QUESTION_ID 109013 QUESTION_TEXT List and explain various issues in Multimedia Application Design. Content design: content design deals with what to say, what vehicle to use. SCHEME OF EVALUATION Scripting: rules for good writing:1. Understand your audience and correctly address them 2. keep your writing as simple as possible. 3. make sure technologies used complement each other. Graphics: make use pictures to effectively to deliver your messages. Animation: character animation – humanise an object When to animate: “a leaf doesn’t flutter if the wind doesn’t blow” only animate when it has a specific purpose Audio(hearing): Types of multimedia applications: 1. music 2. sound effects 3.narration Interactivity: Interactivity multimedia systems Types of Interactive multimedia applications: Menu driven programs/presentations Hypermedia Simulations/performance dependent simulations Technical designs: Technical parameter Video mode Resolution Colors 1. video mode and computer platform 2. memory and disk space requirements 3. delivery Short checking list for hardware/ software requirements Type of graphic card Video memory Visual design That factors that should be considers in the visual design of a multimedia presentation Themes and styles: it should have a consistent theme/style, should not be disjointed and cluttered with multiple themes. Some possible themes: Cartoon theme Traditional theme High tech theme Technical theme: Pace and running length : Basic layout : Tittle Action area Narration Dialog Interactive controls QUESTION_TYPE DESCRIPTIVE_QUESTION QUESTION_ID 109015 QUESTION_TEXT Write the short note on Controls. Explain any 4 types of controls. SCHEME OF EVALUATION User interacts with forms through named controls. A control’s “control name” is given by its name attribute. The scope of the name attribute for a control within a FORM element is the form element. Each control has both an initial value and current value, both of which are character strings. The controls “current value” is first set to the initial value. Thereafter, the controls current value may be modified through user interaction and scripts. A controls initial value does not change. Thus, when a form is reset, each controls current value is reset to its initial value. If a control does not have initial value, the effect of a form reset on that control is undefined. When a form is submitted for processing, some controls have their name paired with their current value with these pairs are submitted with the form. Those controls for which name/ value pairs are submitted are called successful controls. (2 marks) Control types: 1. Buttons 2. Checkboxes 3. Radio buttons 4. Text Input (2 marks each with explanation) QUESTION_TYPE DESCRIPTIVE_QUESTION QUESTION_ID 109016 QUESTION_TEXT What are the three types of lists in HTML? Explain. The three types of lists in HTML: 1. Order Lists: 2 Unordered Lists: 3. Definition Lists: (3 marks with explanation) SCHEME OF EVALUATION (3 marks with explanation) (4 marks with explanation)