topic 10 problem Web site review
advertisement

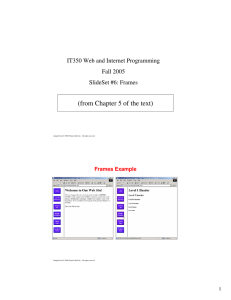
topic 10 problem Web site review What makes a Website better than another? There are many different aspects to any Website which act to make the site achieve its intended purpose. For example, there is the overall design and the look and feel. There is the ease of navigation and orientation. Some Web sites have loads a very useful information while others provide a high degree of interactivity and functionality. Your task in this problem is to identify and choose criteria that you think are important when determining the quality of a Website and to use these criteria to compare 3 Websites that all serve the same purpose, for example, marketing cars, marketing fashion, advertising movies etc. Crop circles are fantastic geometric patterns that are formed in wheat crops (and other crops too) the world over. They seem to appear at night when no one is looking and they are often very large and very hard to see how they could have been done by mischievous humans (as many claim they are). They appear in places where there is often some supernatural significance eg. Stonehenge, and they are often very hard to explain which lead many to believe they are a supernatural phenomenon. Submission Requirements Use the Web to discover the important criteria that determine the quality of a Website. Use your research to choose a number of criteria that you can use to compare Web sites. Choose 3 Websites and apply the criteria to compare them. Which is the best, which is the worst? Your solution should be submitted as a Word document (1-2 pages) and should contain the following information: 1. 2. 3. 4. 5. A description of the attributes that can be used to assess the quality of a Website; A set of criteria that you will use to compare 3 sites; The results gained when the criteria are applied to 3 Web sites; The best and worst sites according to your evaluation and reasons; and A list of the references and resources you used in your inquiry. CMM1108 Comunications and Digital Technology Dreamweaver ® MX 2004 This Activity will take you through the steps of how to link using Dreamweaver MX 2004. Notes on frames in Dreamweaver Adapted from Dreamweaver MX 2004 Help Understanding how frames and framesets work A frame is a region in a browser window that can display an HTML document independent of what's being displayed in the rest of the browser window. A frameset is an HTML file that defines the layout and properties of a set of frames. To view a set of frames in a browser, enter the URL of the frameset file; the browser then opens the relevant documents to display in the frames. The frameset file for a site is often named index.html, so that it displays by default if a visitor doesn't specify a filename. The following example shows a frame layout consisting of three frames: one narrow frame on the side that contains a navigation bar, one frame that runs along the top, containing the logo and title of the website, and one large frame that takes up the rest of the page and contains the main content. Each of these frames displays a separate HTML document. In this example, the document displayed in the top frame never changes as the visitor navigates the site. The side frame navigation bar contains links; clicking one of these links changes the content of the main content frame, but the contents of the side frame itself remain static. The main content frame on the right displays the appropriate document for whichever link the visitor clicks on the left. Note that a frame is not a file. It's easy to think of the document that currently appears in a frame as an integral part of the frame, but the document isn't actually part of the frame. The frame is a container that holds the document--any frame can display any document. Note: The word page can be used loosely to refer either to a single HTML document or to the entire contents of a browser window at a given moment, even if several HTML documents appear at once. The phrase "a page that uses frames," for example, usually refers to a set of frames and the documents that initially appear in those frames. A site that appears in a browser as a single page comprising three frames actually consists of at least four separate HTML documents: the frameset file, plus the three documents containing the content that initially appears in the frames. When you design a page using framesets in Dreamweaver, you must save each of these four files in order for the page to work properly in the browser. 4. Frames To create a predefined frameset and display an existing document in a frame: • • Place the insertion point in a document. Do one of the following: • Select a predefined frameset from the Insert > HTML > Frames submenu. • In the Layout category of the Insert bar, click the drop down arrow on the Frames button , then select a predefined frameset. ie. This Frameset contains 3 frames. 4.1 Viewing and setting frameset properties Use the Property inspector to view and set most frameset properties. The frameset icons provide a visual representation of each frameset as applied to the current document. The blue area of a frameset icon represents the current document, and the white areas represent frames that will display other documents. NOTE: When you apply a frameset, Dreamweaver automatically sets up the frameset to display the current document (the document in which the insertion point is located) in one of the frames. A Frameset contains the whole view of frames: To view or set frameset properties: • Select a frameset by doing one of the following: • Click a border between two frames in the frameset in the Document window's Design view. • Click the border that surrounds a frameset in the Frames panel (Window > Frames). • In the Property inspector (Window > Properties), click the expander arrow σ in the lower right corner to see all of the frameset properties. • Make changes as necessary. To set a title for a frameset document: • Select a frameset by doing one of the following: • Click a border between two frames in the frameset in the Document window's Design view. • Click the border that surrounds a frameset in the Frames panel (Window > Frames). • In the Title field of the Document toolbar, type a name for the frameset document. When a visitor views the frameset in a browser, the title appears in the browser's title bar. 4.2 Viewing and setting frame properties and attributes Use the Property inspector to view and set most frame properties. A Frame is each individual frame in a frameset: CMM1108 – Macromedia Dreamweaver MX2004 You may also want to set some frame attributes, such as the title attribute (which is not the same as the name attribute), to improve accessibility. To view or set frame properties: • Select a frame by doing one of the following: • Alt-click (Windows) or Shift-Option-click (Macintosh) a frame in the Document window's Design view. • Click a frame in the Frames panel (Window > Frames). • In the Property inspector (Window > Properties), click the expander arrow in the lower right corner to see all of the frame properties. • Make changes as necessary. Use the Frame properties to name each frame so it can be used to target links. TIP: To change the background color of a frame, set the background color of the document in the frame in page properties. Activity 5. This activity is a repeat of the previous activity using the fonts but this time, navigation will be achieved using the frame structure. 1. Create a frame structure for your Web page as shown below. Enter some text into each of the frames as shown. eg. an index in the left column and a description of fonts in the main frame 2. Use the frame properties dialogue box to name the various frame locations eg. index, main etc. 3. Make the left scroll non-scrolling. 4. Save and name all the files. Eg. index.htm. home.htm There are 5 files to be named (including the frameset itself). 5. Make the Baskerville title in the left column a hyperlink to a document called baskerville.htm. 6. Set the target for the hyperlink to the mainframe 5. Embedding movies To include a short video clip in your page that the user can download: • Place the clip in your site folder. (These clips are often in the AVI or MPEG file format.) 7. Create a page called Baskerville.htm which describes this font and contains a image of the type. • To link to the clip, enter text for the link in the Document Window, such as "Download Clip" and 1. Select the text. 2. Click the folder icon in the Property inspector. Browse to the video file and select it. NOTE: The user must download a helper application to view common streaming formats like Real Media, QuickTime, and Windows Media. 8. Test your page so far in the browser to confirm that it works as planned. 6. Image Maps 9. Once you have confirmed the pages link as planned, create the pages for all other fonts with their images and make the index link to these. 10. Add other refinements as you see fit. For example, we need a link back to the first page. Also you might like to put some credits and disclaimers in the bottom frame. Image maps can be used to enable links to be made by clicking on different parts of an image. An image map is created by inserting an image in a document and using the Properties inspector to set the hot spots and the links. 5. Layers Another useful feature in Web pages is the use of layers. Layers enable users to create page layouts where text and images can be positioned in different places on the page and can be overlaid on top of each other. • • • • • Choose INSERT> LAYOUT OBJECTS> layers to insert a layer. The layer shows on the page; The handles can be used to resize the layer; The handles can be used to position the layer on the page. The Properties Inspector can be used to change the layer properties. Activity 6. This activity gives you some practice in using layers and image maps. Use the Web to download a map of your country, or if you are unable to find a map, use the map of Australia in the Dreamweaver2 folder. 1. Create a new page; 2. Insert the map (or australia.gif from the Dreamweaver2 folder) into the page; 3. Add some layers to the page to give the map and the various regions a title; 4. Preview the page in the browser to view the results. 5. Create a new page; 6. Insert the map of your country (or australia.gif); 7. Use the image map facility to create a series of sections on the map corresponding to the various regions; 8. make each of the regions link to a new page with an appropriate title. CMM1108 – Macromedia Dreamweaver MX2004