Logbook History of Dutch Cartographers
advertisement

Logbook History of Dutch Cartographers
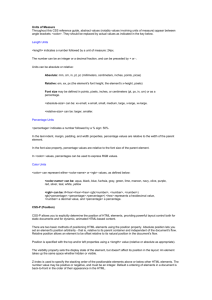
For every page, the CSS normal.css must be loaded in the header. This CSS includes all
styles and background settings. You can open this CSS in any texteditor, or CSS editor.
b<style>
A:link {
color: Black;
font-style: none;
}
A:hover {
/* font-weight: bold; */
}
A:active, A:visited {
color: Black;
font-decoration: underlined;
}
A.extern {
color: Black;
/* background-color: #008888; */
font-decoration: none;
}
A.intern {
color: Black;
font-decoration: none;
}
A.mail {
color: Maroon;
/* background-color: #aaaa00; */
font-decoration: none;
}
BODY {
font-family: Verdana, Arial, sans-serif;
font-size: 9pt;
color: Black;
background-color: White;
background : url(../images/back1.jpg) repeat;
background-image : url(../images/back1.jpg);
}
DIV {
width: 40em;
}
TABLE {
font-family: Verdana, Arial, sans-serif;
font-size: 9pt;
color: Black;
border: none;
}
TABLE.picture {
font-family: Verdana, Arial, sans-serif;
font-size: 9pt;
margin-left: 10%;
border: none;
}
TH {
font-family: Verdana, Arial, sans-serif;
font-size: 9pt;
color: Black;
font-weigth: bold;
vertical-align: top;
text-align: left;
}
TD {
font-family: Verdana, Arial, sans-serif;
font-size: 9pt;
color: Black;
vertical-align: top;
text-align: left;
}
H1 {
font-size: 14pt;
font-weight: bold;
font : Book Antiqua;
margin-bottom : 1;
margin-top : 1;
}
H2 {
font-size: 12pt;
font-weight: bold;
}
P {
margin-left: 10%;
max-width: 40em;
}
P.copyright {
text-align: right;
font-size: 7pt;
}
P.comment {
margin-left: 0;
font-size: 7pt;
}
P.picture {
text-align: center;
}
EM {
font-weight: bold;
font-style: normal;
}
STRONG {
font-weight: bold;
font-style: italic;
}
ADDRESS {
display: block;
white-space: pre;
margin-left: 10%;
font-style: normal;
}
OL, UL, DL {
margin-left: 10%;
}
DT {
font-weight: bold;
}
.note {
font-weight: bold;
font-style: italic;
color: #ffffff;
}
</style>
Directory structure
Root – All mainpages (html), also Orbis Terrarum pages, because of the small amount of
material
Blaeu – All Blaeu pages, and some short histories in separate directories.
Amsterdam, Breda, Dockum, Haarlem, Harderwjk,Kampen and Sneek.
These directories include the pictures used only for those histories.
Colom – All Colom pages, html
Jans – Janssonius pages, html
Images – All images, sorted in the same way as the HTML pages in the root, thus:
blaeu/colom/jans/braun – images for links-page are in the root.
Images/abc – the old-letter-abc, for use in later design.
Stylesh – All cascading stylesheets (CSS)
Js – all javascripts used (js)
Applications used
Drawing: Photoshop 5.0/6.0
CSS: Topstyle 1.5/notepad
HTML: 1-4-All 2.1/40tude 3.2.1.8
[Menubar.htm]
Menubuttons:
Width=140 Height=20 Colors=RGB
Save as normal GIF, non-interlaced.
Text: Book Antiqua, 12, strong (PS)
The red color used is: #F8BCB0
The orange color used is: #F8F8B0
The old letter images can be found in images/abc. Don’t forget to resize the letter to
40x40 pixels.
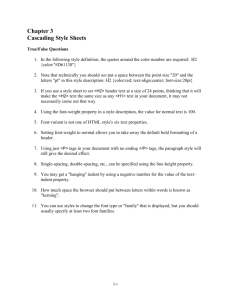
[blaeu.htm]
OnMouseover is used to give a quick impression of the map. A small H indicates there is
a brief history available. Every city has its own HTML page, which has a link to the JPEG
image, a ‘back’ link, and sometimes a history link. Histories can be in Dutch, so expect to
run into some Dutch language from time to time. These histories have not been translated
yet, which is maybe a good idea for future renovations.
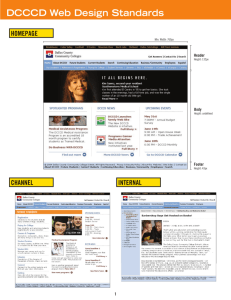
[janssonius.htm]
Every province has its own HTML page, in the same way as in [blaeu.htm]
[colom.htm]
Not complete yet, the version on the web was also not finished. Waiting for new material.
[schol.htm]
Only two maps and a small story. Pictures link directly to a big JPEG version.
Main goal of the website
It is a library of old cards of the Netherlands, scanned in high quality. For academic use,
so the design so be clear at all times, pictures should be useful (illustrative or helpful),
text should be short and informative.
Another goal is to attract as many interested people as possible. They should not be
shunned by a dull design, or a hard-to-understand interface. Clearness is the key.
Style of the website
It is very important to keep the red and orange color as specified above. These colors look
old and are an essential part of the look of the webpage. Also, the bars above the maps
should all be orange.
Pictures
The dimensions of all GIF’s are 640x4xx
The pictures will be dispolayed in the right frame, which should be wide enough to cover
the picture.
JPEG’s should be opened into a blank window.
Javascripts
A ‘last updated’ script should be on every mainpage of a cartographer.