DCCCD Web Standards
advertisement

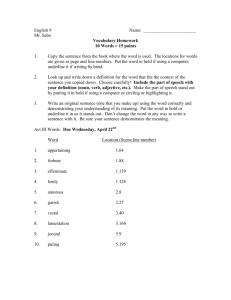
DCCCD Web Design Standards
HOMEPAGE
Min. Width: 760px
Header
Height: 132px
Body
Height: undefined
Footer
Height: 43px
CHANNEL
INTERNAL
1
HTML Text
HTML Text uses a standard set of browser fonts. This text
can be changed in the CMT or by CSS. This guide directly
refers to the CSS file: “Default.css.” DCCCD uses
Tahoma in the Nav bar and Verdana as the default font
for title and body text.
Graphic Text
Graphic Text (usually Nav titles or headings) is created
with Photoshop and exported as graphic files (JPG or
GIF). As such, these graphics are not limited to the set
of browser fonts. DCCCD uses Agenda, Rotis Semi Sans,
and Trade Gothic as nav/header/title fonts.
Image
Image files are shown in this guide with recommended
dimensions. Generally, image widths should be consistent, while image heights are more flexible.
FONT FACES
Frutiger, 67 Bold Condensed
Agenda, Bold
Tahoma, Regular
Tahoma, Bold
Verdana, Regular
Verdana, Bold
Rotis Semi Sans, 65 Bold
Rotis Semi Sans, 75 Extra Bold
Trade Gothic, Bold Condensed No. 20
HEADER
QUICK LINKS
SCHOOLS
MAIN NAV, SELECTED
LOGO
school_logo.gif
200 x 54px
Agenda, Bold
12.5px
Text: White #FFFFFF
BG: Blue #77A5D4
Frutiger, 67 Bold Condensed
12px
Text: Yellow #FFCC66
Selected: White #FFFFFF
BG: Black #000000
.header {
font-family: Tahoma,
Verdana, Arial, MS Sans
Serif;
font-size: 11px;
font-weight: bold }
MAIN NAV, UNSELECTED
Agenda, Bold
12.5px
Text: Dark Gray #191818
BG: Lighter Blue
#C8D8ED
SUB NAV, UNSELECTED
SUB NAV, SELECTED
.secondlevel {
.secondlevelcurrent {
font-family: Tahoma,
Verdana, Arial, MS Sans
Serif;
font-size: 11px;
color: #FFFFFF }
BG: Blue #77A5D4
color: #660000;
font-weight: bold }
FOOTER
FOOTER TEXT
FOOTER LINKS
FOOTER SECTION LINKS
.footer {
.footer a:link {
.footer a:link
font-size: 10px }
BG: Blue #C8D8ED
2
font-weight: normal;
color: #000000 }
<span style=”fontweight: bold”>
HTML Text
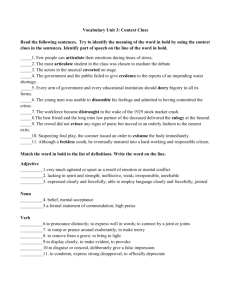
HOMEPAGE
Graphic Text
Image
‘IT ALL BEGINS HERE’ TEXT
.featuremarketinghome {
‘IT ALL BEGINS HERE’
‘IT ALL BEGINS HERE’
Image
it_all_begins_here.gif
Fixed size: 236 x 29px
Fixed size: 241 x 170px
SECTION HEADERS
Rotis Semi Sans,
75 Extra Bold
16px
Blue #3E719C
Recommended Size:
201 x 21px
SPOTLIGHTED PROGRAMS
Image
1px border, Black
Recommended width:
200px
BODY TEXT
body, p, td, ul {
font-family: Verdana,
Arial, MS Sans Serif;
color: #000000;
font-size: small }
BODY LINK
a:link {
font-weight: bold;
color: #660000;
text-decoration: none }
SECTION LINK
NEWS THUMBNAIL
.homeindexfooter a:link {
Image
color: #5884A9 }
1px border, Black
Recommended size:
40 x 40px
SECTION LINK RULE
.homeindexfooter hr {
color: #5884A9
height:1px }
3
color: #FFFFFF;
font-size: small;
font-family: Tahoma, Arial,
Verdana }
HTML Text
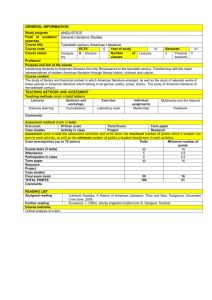
CHANNEL
Graphic Text
Image
SECTION HEADERS
Rotis Semi Sans,
65 Bold
‘IT ALL BEGINS HERE’
Image
14.58px
Blue #3E719C
Recommended size: 171 x 16px
1px border, Light Grey
Recommended size: 243 x 154px
SECTION TITLE BAR
Trade Gothic,
Bold Condensed
23.13px
White #FFFFFF
Fixed size: 300 x 32px
BG: Varies with page
SECTION TITLES
Rotis Semi Sans,
65 Bold
16.67px
Blue #3E719C
Fixed size: 273 x 20px
BODY TEXT
body, p, td, ul {
font-family: Verdana,
Arial, MS Sans Serif;
color: #000000;
font-size: small }
SPOTLIGHTED PROGRAMS
BODY LINK
SPOTLIGHTED PROGRAMS TEXT
.index img {
a:link {
.index {
border: solid 1px
#000000 }
Recommended size:
98 x 102px
font-weight: bold;
color: #660000;
text-decoration: none }
4
font-family: Verdana;
font-size: small }
HTML Text
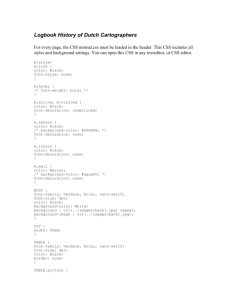
INTERNAL
Graphic Text
PAGE TITLE
BREADCRUMB
BREADCRUMB
.pagetitle {
.breadcrumb {
.breadcrumbcurrent {
font-weight: bold;
font-size: 18px;
font-family: Verdana,
Arial, MS Sans Serif }
font-size: 10px;
font-weight: normal;
color: #000000 }
BG: Grey #E5E5E5
LEFT NAV, UNSELECTED
.leftnav {
font-size:10px;
list-style-type: none;
text-decoration: none }
BG: #C8D8ED
LEFT NAV, SELECTED
.leftnavcurrent {
font-weight: bold;
color: #660000;
font-size:10px }
BODY
Image
1px border, Black
Recommended size:
Portrait: 160 x 200px
CSS: .image1 or .image2
BODY TEXT
body, p, td, ul {
font-family: Verdana,
Arial, MS Sans Serif;
color: #000000;
font-size: small }
BODY LINK
a:link {
font-weight: bold;
color: #660000;
text-decoration: none }
BODY
Image
1px border, Black
Recommended size:
Landscape: 200 x 160px
CSS: .image1 or .image2
5
font-weight: bold }
Image
Recommended Image Sizes
INTERNAL
Portrait-oriented
recommended
image size:
160 x 200px
Landscape-oriented
recommended image size:
200 x 160px
6
PHOTO INDEX 1
PHOTO INDEX 2
Small Thumbnail layout
Template: “PhotoGalleryIndex”
Recommended Image Size: 80 x 80px
PHOTO DETAIL
Large Thumbnail layout
Template: “PhotoGalleryIndex2”
Recomme nded Image Size: 110 x 140px
MULTI-PHOTO
Portrait-oriented photo (shown above)
Recommended Image Size: 200 x 300px
Landscape-oriented photo (not shown)
Recommended Image Size: 300 x 200px
Template: “MultiplePhoto”
Recommended Image Size: 160 x 200px
7