CSS Rule Construction: Cascade, Inheritance, Specificity
advertisement

CSS Rule Construction
Web Design—Mrs. Wolbert
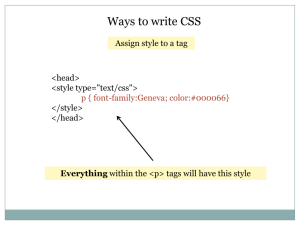
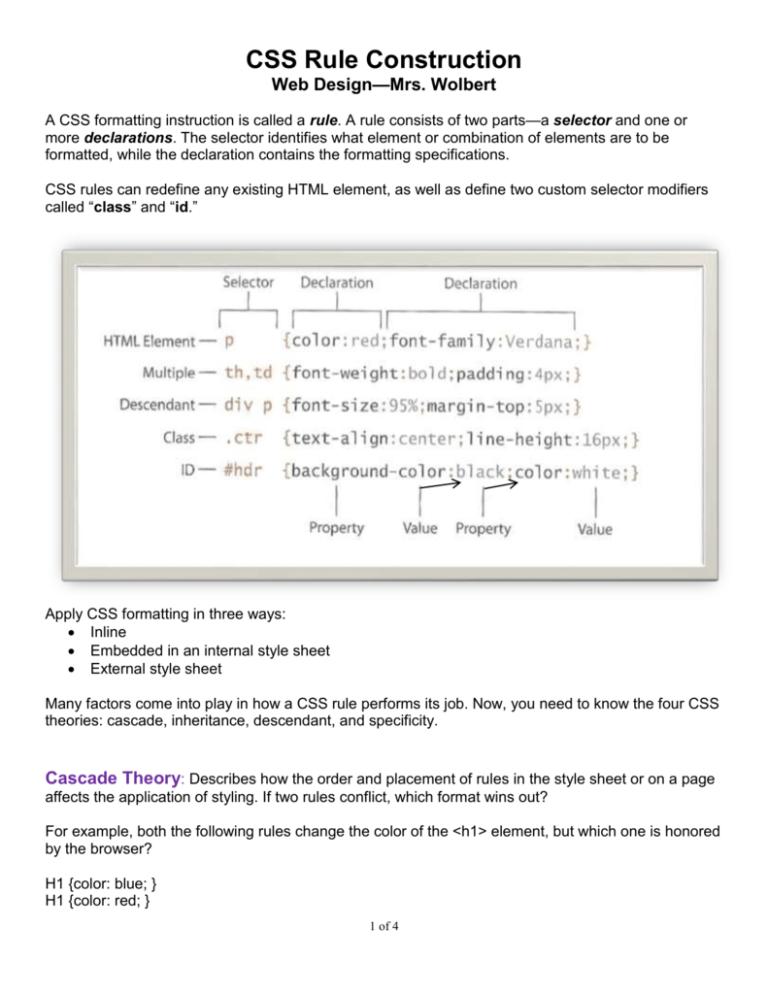
A CSS formatting instruction is called a rule. A rule consists of two parts—a selector and one or
more declarations. The selector identifies what element or combination of elements are to be
formatted, while the declaration contains the formatting specifications.
CSS rules can redefine any existing HTML element, as well as define two custom selector modifiers
called “class” and “id.”
Apply CSS formatting in three ways:
Inline
Embedded in an internal style sheet
External style sheet
Many factors come into play in how a CSS rule performs its job. Now, you need to know the four CSS
theories: cascade, inheritance, descendant, and specificity.
Cascade Theory: Describes how the order and placement of rules in the style sheet or on a page
affects the application of styling. If two rules conflict, which format wins out?
For example, both the following rules change the color of the <h1> element, but which one is honored
by the browser?
H1 {color: blue; }
H1 {color: red; }
1 of 4
Cascade Theory continued:
The answer is….RED. In this case, the second rule wins because it is the last rule declared, or the
closest one to the actual content.
When you try to determine which CSS rule will be honored, remember that browsers typically use the following order of
hierarchy, with 4 being the highest:
1. Browser defaults
2. External style sheet
3. Internal style sheet (in the head section)
4. Inline style (inside an HTML element)
Inheritance Theory: Describes how one rule can be affected by one or more previously declared
rules.
Examine the following rules:
H1 {color: blue; }
H1 {font-family: Verdana; }
Some rules play nicely together!
Note that both H1 rules stuck. Since the second rule does not contradict or reset the color attribute,
both rules will be honored. So…the H1 text was both blue and Verdana.
Take a look at these rules:
H1 {color: blue; font-family: Verdana; }
div H1 (color: red; }
I stand alone as an H1, so I am blue and Verdana.
Hi, I’m an H1 in a div tag, so I am red and Verdana.
Notice that <H1> elements contained, or nested, with a <div> element will inherit the Verdana font but
be displayed in red.
2 of 4
Descendant Theory: Describes how formatting can target a particular element based on its
position in relationship to other elements. By building the selector of multiple elements, as well as id
and class attributes, you can target the formatting to specific instances of text within your Web page.
Can you interpret the following rules correctly?
H1 { font-family: Verdana; color: blue; }
div H1 {font-family: Impact; color: red; }
div.product H1 {font-family: Times; color: green; }
I’m just an H1, so I’m blue and Verdana.
I’m an H1 inside a div, so I’m red and Impact.
I’m an H1 inside a div formatted with a class of product, so I’m
green and Times.
Specificity Theory: Describes the concept of how browsers determine what formatting to apply
when rules conflict. Some refer to this as weight—giving certain rules more weight based on
proximity, inheritance, and descendant relationships.
Can you determine—based on the following rules—what formatting should apply to the
sample text shown?
H1 {font-family: Verdana; color: blue; }
div H1 {font-family: Times; color: red; }
div.guess H1 {font-family: Impact; color: green }
Scroll down to the next page for the answer!
3 of 4
Can you guess how I will be displayed?
Since my color orange is an inline style, it trumps the other colors.
Also, I am an H1 in a div with a class called guess, so I am the
Impact font.
Yes, that was a bit tough…
CSS Reminders:
Class = designated with a period and may be reused as much as desired
ID = designated with a # (pound) sign and may only be used ONCE.
4 of 4