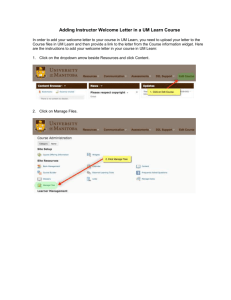
CSS Customization feature is for advanced users, us
advertisement

CSS Widget Customization Guide
Document Version 1.0
April 21st, 2011
Notice: CSS Customization feature is for advanced users, use at your own risk. Support for CSS will
not be given by CPAlead staff.
Class
background
Description
Default CSS
Background skin div. .background {
banner_text
Banner text div.
Default text:
“Premium Content
Area”
completion_div
On survey completion .completion_div {
"lucida
on a download widget font-family:
grande",tahoma,verdana,arial,sans-serif;
only this div will show color: #ffffff;
up and give your user afont-weight: bold;
font-size: 15px;
download link.
instruction_text
background: transparent
url(http://url.to.your/skin.png) no-repeat
scroll center top;
}
.banner_text {
padding-top: 30px;
font-family: "lucida
grande",tahoma,verdana,arial,sans-serif;
color: #ffffff;
font-weight: bold;
font-size: 22px;
}
}
.completion_div a {
text-decoration: underline;
}
Instructional text on .instruction_text {
15px 5px 10px 5px;
widget to explain what padding:
font-family: "lucida
visitor is completing a grande",tahoma,verdana,arial,sans-serif;
survey for.
font-size: 12px;
Default text: “Please font-weight: bold;
complete a survey to color: #61ff12;
}
unlock this page.”
offer_div
Container div element .offer_div {
padding: 0px 80px 0px 80px;
for surveys, trial
offers, and purchase
offers.
offer_link
text-align: left;
color: #ffffff;
font-family: Verdana;
font-size: 15px;
}
Each survey, trial offer, .offer_link {
and purchase offer link cursor: pointer;
color: #ffffff;
has this class.
text-decoration: none;
}
waiting_message
When a user clicks a .waiting_message {
survey this div appears padding-top: 30px;
width: 350px;
and lets the user know display: none;
that we're actively
color: #ffffff;
font-family: "lucida
checking for their
grande",tahoma,verdana,arial,sans-serif;
survey completion.
font-size: 11px;
}
.waiting_message a {
color: #ffffff;
cursor: pointer;
text-decoration: underline;
}
loading_bar
Loading bar that shows.loading_bar {
background: transparent
during the wait for
url(http://static.cpalead.com/images/bar_load.g
survey completion
if) no-repeat scroll center top;
message
width: 220px;
height: 20px;
}
icon_survey
16x16 icon indicating .icon_survey {
background:
a survey offer
url('http://static.cpalead.com/webicons/script_
edit.png') no-repeat;
}
icon_mobile
16x16 icon indicating .icon_mobile {
background:
a mobile offer
url('http://static.cpalead.com/webicons/phone_s
ound.png') no-repeat;
}
icon_download
16x16 icon indicating .icon_download {
background:
a download offer
url('http://static.cpalead.com/webicons/ruby_ad
d.png') no-repeat;
}
icon_trial
16x16 icon indicating .icon_trial {
background:
a trial offer
url('http://static.cpalead.com/webicons/clock.p
ng') no-repeat;
}
icon_purchase
16x16 icon indicating .icon_purchase {
background:
a purchase offer
url('http://static.cpalead.com/webicons/cart.pn
g') no-repeat;
}
Customizing the Close Button
Customizing the Close Button is a little different from the other CSS options due to the platform of the
widget. In order to use CSS to customize your Close Button, add the follow code after your widgets
script code (The code pasted to your website).
<style type=”text/css”>
.widget_close_button {
background: url("http://static.cpalead.com/images/widget/closebox.png") no-repeat scroll 48px -2px transparent;
color: #FFFFFF;
cursor: pointer;
display: block;
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-size: 16px;
font-weight: bold;
height: 50px;
margin: 15px 15px 0 0;
text-align: left;
width: 80px;
}
a.widget_close_button:hover {
text-decoration: underline;
}
</style>
Default CSS
Class
Description
widget_close_button Close button “a” tag. Close.widget_close_button {
button only shows if you background:
url("http://static.cpalead.com/images/widget/closebox.png")
have close button enabled. no-repeat scroll 48px -2px transparent;
widget_close_buton_ Div that wraps around
color: #FFFFFF;
cursor: pointer;
display: block;
font-family: "lucida grande",tahoma,verdana,arial,sans-serif;
font-size: 16px;
font-weight: bold;
height: 32px;
margin: 15px 15px 0 0;
text-align: left;
width: 80px;
}
a.widget_close_button:hover {
text-decoration: underline;
}
.widget_close_button_div {
div
close button “a” tag.
background-color: transparent;
float: right;
}
Customization Examples
Example #1:
CSS Code
.background {
background: url("http://static.cpalead.com/images/gateway-bg-1.png") no-repeat scroll center top transparent;
}
.banner_text {
padding-top: 60px;
color: #363636;
text-shadow: 2px 2px 5px #363636;
font-weight: normal;
font-size: 32px;
}
.instruction_text {
color: #363636;
font-family: sans-serif;
font-size: 24px;
font-weight: normal;
padding: 28px 5px 10px;
}
.offer_div {
font-family: sans-serif;
font-size: 18px;
margin-top: 18px;
padding: 0 60px;
}
ul {
list-style-type: disc;
}
li {
margin-top: 14px;
color: #363636;
}
li a {
padding: 0px;
}
.offer_link {
color: #363636;
}
.icon_survey {
background: none;
}
.icon_download {
background: none;
}
Widget Width/Height
Width: 484
Height: 634
Example #2:
CSS Code
.background {
background: url("http://static.cpalead.com/images/gateway-bg-2.png") no-repeat scroll center top transparent;
}
.banner_text {
font-weight: normal;
font-size: 42px;
padding-top: 10px;
}
.offer_div {
padding-left: 60px;
}
.instruction_text {
font-weight: normal;
font-size: 18px;
color: #000000;
}
ul {
list-style-type: disc;
width: 650px;
}
li {
margin-top: 14px;
color: #363636;
width: 310px;
float: left;
}
li a {
padding: 0px;
}
.offer_link {
color: #363636;
}
.icon_survey {
background: none;
}
.icon_download {
background: none;
}
Widget Width/Height
Width: 712
Height: 272
Example #3:
CSS Code
.background {
background: url("http://static.cpalead.com/images/gateway-bg-3.png") no-repeat scroll center top transparent;
}
.banner_text {
padding-top: 62px;
color: #363636;
font-weight: normal;
font-size: 32px;
}
.offer_div {
padding: 0 50px;
}
.instruction_text {
color: #363636;
font-size: 18px;
font-weight: normal;
padding: 80px 56px 10px;
}
ul {
margin-top: 50px;
text-align: center;
list-style-type: none;
}
li {
margin-top: 28px;
color: #363636;
}
li a {
padding: 0px;
}
.offer_link {
color: #363636;
}
.icon_survey {
background: none;
}
.icon_download {
background: none;
}
Widget Width/Height
Width: 414
Height: 614