CSS Properties Table
advertisement

INTRODUCTION TO CSS
CASCADING STYLE SHEETS
Cascading style sheets are a way of formatting your page layout, text, fonts, images, and almost anything
you put on the page. They allow you to position things on your page down to the exact pixel. Also, if a
style is declared in the head section of a page, a change to the style changes the style on the entire page.
Style sheets allow you to define a consistent look for your website by defining them once and then
applying them to whichever pages you want.
Style sheets can be applied in 3 different ways
Linked
This means you create a single style sheet (a separate file from your html file) that each page of your
website links to. All or some of you web pages can be linked to the style sheet
Embedded
This means you include the style sheet at the beginning of a specific web page and it is part of the same
html file. This will define the appearance of that page only and cannot affect any other pages unless you
repeat the same code in each page
Inline
This allows the application of styles to a section or group of tags in a web page. Inline styles are applied
in the BODY section of your html document. Inline styles are what we have been using to change
<FONT> for example but it must be done each time we want the change
ADVANTAGES OF DEFINING STYLES AND STYLE SHEETS
The advantage of defining styles is that if we want to change the appearance of an element that has been
repeated many times in our web document, this can be done with one change to the style instead of
having to change it each time it is used in a document
This gets even better if you use an external (linked) style sheet for more than one web page. Changing
the style properties in the external style sheet will now adjust every page that uses that style sheet, so you
can avoid editing each page individually to change it
An external style sheet is a separate document from your HTML documents and is saved as type All
Files and with the extension .css for example: “firststyle.css”
WHAT DOES CASCADING MEAN?
When more than one type of style is used in a document there may be a fight over which style is to be
displayed. There is a definite order in which styles will be applied to text and other elements of your
document as follows:
This is the order
1. An inline style applied to a particular element will always win out and be the one to be displayed
in the browser. It is found in the <BODY> section of a html document. For example is we use the
<FONT> …</FONT> element in a web page then regardless of what styles are linked or placed in
the HEAD section of the document it is the <FONT> in the body that will take precedence over the
others
Page 1
2. Styles set in an embedded style sheet will override a linked style sheet’s styles. These are styles
defined in the HEAD section of the document
3. Lastly the linked style sheets styles will prevail if no inline or embedded styles have been applied
to a particular element
LINKING A STYLESHEET
To link a style sheet to a HTML document we put the following line into the HEAD section of the document
<LINK REL=”Stylesheet” HREF=”firststyle.css” TYPE=”text/css”>
Now we will look at the most common ELEMENTS that would be defined in a style sheet and some
examples.
For BODY we can define
Background color, background-image, link colours, text colour and margins. The properties of each of
these elements must be defined in the style sheet
The PROPERTIES of an Element
What properties can we define?
The properties of FONT are family, style, weight and size.
The properties of text-align are left, center, right or justify.
The property of a background-image is the path and name and of the image
The ATTRIBUTES/VALUES
These are the actual values we give to a property such as
font-family:Verdana;
color:red;
text-align:right;
In this example Verdana is the value of the property font-family.
Red is the value of the property color
Right is the value of the property text-align
CREATING THE STYLESHEET
Open Notepad and start a new document. Do not use any HTML tags. Now let us define the properties
for the BODY of our document. Key in exactly what you see below. The layout is not important but has
been used for clarity. What is important here is that we are defining the properties of the BODY element
and that they are enclosed in the type of brackets shown and that the exact punctuation (syntax) is used.
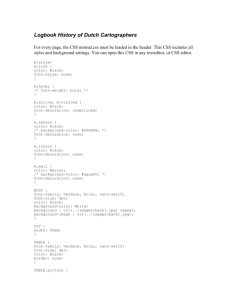
Body
{background-image:url(foresttree.jpg);
background-repeat:repeat; font-family:Times New Roman,
Verdana, Book Antiqua;
font-size:12pt; font-weight:400; color:white; text-align:left;
margin-left:50pt; margin-right:50pt}
Inside the BODY definition we have defined the body background, which is the image foresttree.jpg, the
font family, the font size, the color of the text, the text alignment and the margins to be left on each side of
Page 2
the screen. Notice that more than one font family has been defined. This means that if the first font
named is not available in the viewer’s browser it will look for the second and so on. Notice there is not
any punctuation sign before the last bracket. If the background image is not in the same folder make sure
to put the path in the definition. Here are some examples of what we might define
H1
{font-family:Comic Sans MS; font-size: 36pt; color: red;
text-align:center}
H2
{font-family:Arial; font-size: 28pt; color: yellow;
text-align:center}
H3, H4, H5, H6
{color:blue; font-family: Verdana}
See above we were able to group elements in the style sheet to give them the same properties. The
groups need to be separated by commas as shown
The Stylesheet now looks like this
Body
{background-image:url(foresttree.jpg); backgroundrepeat:repeat; font-family:Times New Roman, Verdana,
Book Antiqua; font-size:12pt; font-weight:400; color:white;
text-align:left; margin-left:50pt; margin-right:50pt}
H1
{font-family:Comic Sans MS; font-size: 36; color:red; textalign: center}
H2
{font-family: Arial; font-size:28; color: yellow; textalign:center}
H3, H4, H5, H6
(color:blue; font-family: Verdana}
Defining a Background color
If we want a background colour instead of a background image we use the following in the BODY
definition above
background-color:brown;
or its hexadecimal equivalent
Defining a Background image
background-image:url(“here put the actual url of the image”);
If an image is used as a background it will need to be repeated to fill the screen. This is done with the
background repeat attribute as follows:
background-repeat:repeat;
background-repeat:repeat-x;
background-repeat:repeat-y;
(this tiles the image to fill the screen)
(this repeats the image only horizontally across screen)
(this repeats the image only vertically on screen)
Page 3
Defining Margins in your web pages
Margins can be specified in either pixels, points or centimeters
margin-top:50px;
margin-top:50pt;
margin-top:5cm;
This specifies the margins for the element you are defining. It might be BODY or P or DIV etc. In the
same way you can specify margin-left, margin-right, and margin-bottom
Font Property - Values
This will determine the font to be used throughout your HTML document.
The font values we can define are
font-family: Arial;
font-style:italic; (bold, underline etc)
font-size:12pt;
font-weight: 300;
Note that font-weight determines the boldness of the text and the values are from 100 to 900 with 900
being the boldest!
Also note that if you do not put pt after the font-size the size will be determined in pixels. It is best to use
pt as you do not know the size of a pixel on the viewers monitor
Text alignment - Values
text-align:left;
text-align:center;
text-align:right;
text-align:justify;
Color - Values
On its own defines the colour of text throughout the document or section. It can be a named or
hexadecimal colour
Color: white;
Links
The colour of your links is very important to your navigation system. If we do not colour them they will
have the browser default colours anyway but some designers like to define their own colours. It is
important, however, to remember that most people expect links to be blue!!
A:link { }
This determines the colour of a link when the page is loaded in the browser
A:visited { }
This determines what a link looks like after it has been clicked and used
A:active { }
When you click the link it first it turns to the defined colour. When you visit the link it changes to the
“visited” colour
Page 4
Changing Scrollbar Colour
Here is the code to change the scroll bar colors. You can change the colors already in there, obviously,
and put other colors into the area between the single quotes (').
<style>
<!-BODY{
scrollbar-face-color:#75EA00;
scrollbar-arrow-color:brown;
scrollbar-track-color:#EEEEEE;
scrollbar-shadow-color:' ';
scrollbar-highlight-color:' ';
scrollbar-3dlight-color:' ';
scrollbar-darkshadow-Color:' ';
}
-->
</style>
The code above is for an embedded style sheet. If you are adding this to an existing style sheet just add
the blue lines to the BODY area of the style sheet in question. The various lines above refer to different
parts of the scrollbar. The track-color is the panel that forms on the side of the screen, the face-color is
the button that you drag up and down! Go ahead and experiment with different colours and see the
effects.
Colors can be either hexadecimal values or words.
CLASSES
We can define a “class” that only affect a particular HTML markup tag such as <H1> or <P> or we can
define a class that can be used with ANY markup tag. You make up the names of the classes yourself
(here it is called ‘question’). Using classes we can put special formatting on certain instances
(occurrences) of an element and you can use the element with or without the class alternately. If you
define and use the examples below it will illustrate the point being made. These can be put into your style
sheet and tested.
Imagine that you are preparing an FAQ page for your website and you want the style of the questions to
be different from the style of the answers so that the viewer can read the page more easily. Here we will
define a class for the ‘question’ text and then apply it to our web page. This is how to do it.
DEFINING CLASSES FOR USE WITH SPECIFIC TAGS - CASE 1
In your style sheet type in the following line and then save your style sheet again. The class you are now
defining can only be used with the <P> tag in your web pages
P.question
{color:green; font-style:italic; font-size:14}
Now in the BODY of your web page key in the following text and tags:
<P class=”question”>What is a Style Sheet?</P>
<P>A Style Sheet is a separate file listing different attributes for HTML tags which when applied to
a page controls how that page is displayed in the Browser</P>
<P class=”question”>Whey would you use a Style Sheet?</P>
<P>To give a consistent look to all the pages in your web pages</P>
Page 5
Here are other examples of Classes that you might define in your Style Sheet
H3.centered
{text-align:center; color:red}
We can use this in the BODY section to make our H3 headings centered and colour Red. This cannot be
used with any other tag
The next example shows what you might do if your page had a lot of “quotes” and you want the text to be
smaller, you want them indented from existing margins and you want the text to be justified
P.quote
(font-style:italic; font-size:9; margin-left: 200px; margin-right:200px:
text-align:justify}
DEFINING CLASSES FOR USE WITH ANY TAG - CASE 2
It can be useful to define Classes that are not tied to a particular HTML tag. Below we see how to do this
in your Style Sheet. Any of the classes below can be then attached to any HTML tag as shown. We
simply define the class without attaching it to any tag as shown below. Defining a class like this must
begin with a dot
This is what you put in your Style Sheet
.question
.centered
.quote
{color:green; font-style: italic; font-size:14}
{text-align:center; color:red}
(font-style:italic; font-size:9; margin-left: 200px; margin-right:200px:
text-align:justify}
This is how we might USE the Class in the Body of our document
<DIV class=”centered”>Type the text you want here</DIV>
<P class=”centered”> This paragraph of text will be centered</P>
<H2 class=”centered”>This heading will have the properties of the ‘centered’ class</H2>
We can use the classes with any element that can use the properties defined
The main advantage of defining Classes is that you can define a whole range of attributes in your
Style Sheet for a single tag such as <P> or <H2> etc. This will save a lot of coding in the BODY of the
page. The other advantage is that by changing your Style Sheet all HTML documents linked to the Style
Sheet will automatically change – thus saving a lot of time
ID’s
Define a unique style for an element. We would use this for unusual characters such as the use of the
Copyright symbol or other special character. Here we show how to use the copyright ID in your Style
Sheet
Add the following line to your Style Sheet and save
#copyright
{font-style: italic: font-size: smaller; text-align:right}
To use an ID add the following line at the end of your HTML file
<P ID=”copyright”>&copy 2005 Your Name</P>
Page 6
Please NOTE that the &copy puts the copyright symbol © in your web page and is a special character.
The other attributes that it will have such as right alignment, colour and size are determined by the ID
definition in the Style Sheet
CREATING AN EMBEDDED STYLE SHEET
This is a style sheet that belongs to a single web page. It will only affect the web page that it is embedded
in. It is inserted into the <HEAD> section of the document as follows.
Look at the example:
<HTML>
<HEAD>
<TITLE>This is an embedded Style Sheet example
</TITLE>
<HEAD>
<STYLE TYPE=”text/css”>
<-Body
{background-image:url(foresttree.jpg); backgroundrepeat:repeat; font-family:Times New Roman, Verdana,
Book Antiqua; font-size:12pt; font-weight:400; color:white;
text-align:left; margin-left:50pt; margin-right:50pt}
H1
{font-family: Comic Sans MS; font-size: 36; color: red; textalign: center}
H2
{font-family: Arial; font-size: 28; color: yellow; text-align:
center}
H3, H4, H5, H6
(color:blue; font-family: Verdana}
-->
</STYLE>
</HEAD>
<BODY>
(Your text for your web page goes here. Each time you use H1 it will have the attributes
determined above and so also for any other tags that you have defined)
</BODY>
</HTML>
CREATING AN INLINE STYLE
An inline style is defined in the BODY section of a web document next to the element that it is to affect as
follows:
<P STYLE=”background-color: #F6F6FA; color:#860BA8”>
or
<B STYLE=”font-size:120%”>
Inline styles should be used sparingly and only when a style is to be applied to a single occurrence of an
element as above.
Page 7
CREATING A LINKED STYLESHEET
Follow the instructions given earlier to create a Style Sheet as an independent file
Save as type All files
Save with the file extension .css
To link a style sheet to a HTML document we put the following line into the HEAD section of the document
<LINK REL=”Stylesheet” HREF=”name_of_stylesheet.css” TYPE=”text/css”>
All the elements that have been defined in the style sheet will be reflected in those elements when used in
any html document that has the style sheet linked to it. If we change something in the style sheet any
pages linked to it will automatically change.
Be careful if you copy and paste any of the lines above into your HTML document. If double-quote marks
are not the right type your style sheet will not work. Syntax must be exact. Note the use of colon and
semi-colon – they have different uses so make sure you put in the correct symbol
Page 8