Units of Measure
advertisement

Units of Measure
Throughout this CSS reference guide, abstract values (notably values involving units of measure) appear between
angle brackets: <color>. They should be replaced by actual values as indicated in the key below.
Length Units
<length> indicates a number followed by a unit of measure: 24px.
The number can be an integer or a decimal fraction, and can be preceded by + or -.
Units can be absolute or relative:
Absolute: mm, cm, in, pt, pc (millimeters, centimeters, inches, points, picas)
Relative: em, ex, px (the element's font height, the element's x-height, pixels)
Font size may be defined in points, pixels, inches, or centimeters (pt, px, in, cm) or as a
percentage.
<absolute-size> can be: xx-small, x-small, small, medium, large, x-large, xx-large.
<relative-size> can be: larger, smaller.
Percentage Units
<percentage> indicates a number followed by a % sign: 50%.
In the text-indent, margin, padding, and width properties, percentage values are relative to the width of the parent
element.
In the font-size property, percentage values are relative to the font size of the parent element.
In <color> values, percentages can be used to express RGB values.
Color Units
<color> can represent either <color-name> or <rgb> values, as defined below:
<color-name> can be: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple,
red, silver, teal, white, yellow
<rgb> can be: #<hex><hex><hex> rgb(<number>, <number>, <number>)
rgb(<percentage>,<percentage>,<percentage>) <hex> represents a hexidecimal value,
<number> a decimal value, and <percentage> a percentage.
CSS-P (Position)
CSS-P allows you to explicitly determine the position of HTML elements, providing powerful layout control both for
static documents and for dynamic, animated HTML-based content.
There are two basic methods of positioning HTML elements using the position property. Absolute position lets you
set an element's position arbitrarily - that is, relative to its parent container and independent of the document's flow.
Relative position allows an element to be offset relative to its natural position in the document's flow.
Position is specified with the top and/or left properties using a <length> value (relative or absolute as appropriate).
The visibility property sets the display state of the element, but doesn't affect its position in the layout: An element
takes up the same space whether hidden or visible.
Z-index is used to specify the stacking order of the positionable elements above or below other HTML elements. The
number value may be positive or negative, and must be an integer. Default z-ordering of elements in a document is
back-to-front in the order of their appearance in the HTML.
The overflow element is used to control the display of an element's contents in cases where they exceed its given
dimensions. It applies only to elements with the position property of type "absolute."
Dynamic aspects of managing positioned elements, like hiding, displaying, and movement, are implemented using an
external scripting language, such as JavaScript.
The top and left properties may be expressed as percentages. For other CSS-P properties listed, percentages do not
apply.
Attributes
Class and ID
Classes let you create grouping schemes among styled HTML tags by adding the style definition of a particular class
to the style definitions of several different tags. In the stylesheet, a class name is preceded by a period (.) to identify it
as such:
.foo {property 1: value 1; property 2: value 2}
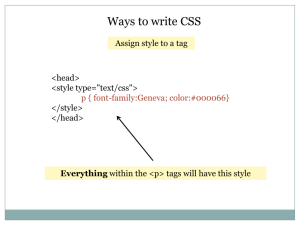
A very simple example:
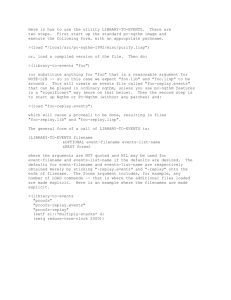
<style>
P {font-family: sans-serif; font-size: 10pt}
H1 {font-family: serif; font-size: 30pt}
H2 {font-family: serif; font-size: 24pt}
.red {color: red}
.green {color: green}
.blue {color: blue}
</style>
The tags and classes can then be used in combination:
<h1 class="red">This is rendered as 30-point red serif text.</h1>
<p class="red">This is rendered as 10-point red sans-serif text.</p>
Or not:
<p>This is rendered as 10-point sans-serif text in the default color.</p>
The ID attribute is used for a uniquely defined style within a stylesheet. In the stylesheet, an ID name is preceded by
a hash mark (#) to identify it as such:
#foo {property 1: value 1; property 2: value 2}
<h2 id="foo">Text rendered in the foo style.<h2>
Text-Level Attributes: <SPAN> and <DIV>
The <span> tag is generally used to apply a style to inline text:
<p><span class="foo">This text is rendered as foo-style</span> and this is not.
The <div> tag is generally used to apply a style to a block of text, which can also include other HTML elements:
<div class="foo">
<p>The "foo" style will be applied to this text, and to <a href="page.htm">this text</a> as well.
</div>
The style attribute provides a way to define a style for a single instance of an element:
<p style="font-size: 10pt; color: red">This text is rendered as red, 10-point type</p>
The class, ID, and style attributed can be applied within the <span> and <div> elements. Used with class or ID, the
<span> and <div> tags work like customized HTML tags, letting you define logical containers and apply a style to
their contents.