Image-prep
advertisement

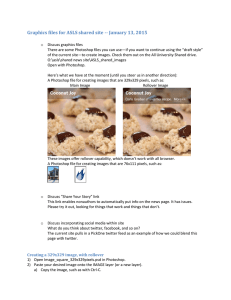
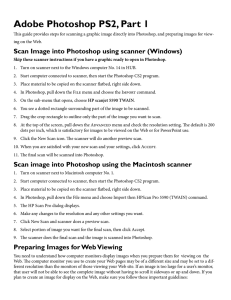
Image Preparation for web pages It is very important to prepare images correctly for web pages. This involves cropping and scaling the image to the required size, selecting the correct file format to save the image in, and optimizing the file size. There are a number of image editing programs available. The recommended program is Adobe Photoshop. The following procedures describe functions specific to Photoshop. If you prefer to use other software, there are likely equivalent or similar procedures available, but you’ll need to locate them in that particular program. Photoshop product information and on-line purchase is available at: http://www.adobe.com/products/photoshop/family/?promoid=BPDEK This is a robust program that may exceed your requirements. If you only need to do occasional image prep for the web, there is Photoshop Elements available at: http://www.adobe.com/products/photoshopelwin/?promoid=BPDEM which is considerably less expensive and perfectly adequate for basic image prep for the web. Image specifications While it is possible to scale large images down in a web page, this is not advisable. The large image file will cause unnecessarily slow page downloads so it’s better to crop and scale the image to the exact size required. The SRK websites use the following image sizes. Width x height measured in pixels: Home page rotator (slideshow) image: 1550x572 Important: new size as of July, 2013 Large Home Page Image (like the ST graphic on the home page): 567x286 Small Home Page Image (any of the 5 column images): 179x109 Footer logos & graphics: any width x 56 (same height keeps things looking tidy) Header Image (top of any service page): 1550x572 Important: new size as of July, 2013 Panel Image (used in Feature Project): 775x286 Important: new size as of May, 2014 Personnel bio pics: 97x133 The resolution for these images is 72 pixels per inch (PPI). *Important: All images for the web should be saved as RGB for monitor display, not CMYK (cyan, magenta, yellow, black) which is process colour for print media. Images saved in CMYK colour mode will not display in Internet Explorer (IE), although most other browsers will interpret them correctly. Since IE has managed to maintain about 30% of the browser market share as of August 2010 (down from 85% in January 2002), it’s still advisable to cater to this browser’s limitations. Cropping and Scaling The simplest way to crop images in Photoshop is to open the original file, which is usually larger than required. Click the rectangular marquee tool in the tools window and make sure Applications is checked as visible under Window in the toolbar. In the Applications toolbar select ‘Fixed Ratio’ beside Style and enter the Width and Height in pixels. The example below shows 1550 x 572 which is the size for a Header Image. Now click and drag your marquee to select the portion of the image you want to crop as you see here: Copy this selection and open a new file. The dimensions of the copied image data show up. Click OK and paste your copied image data in the blank new file. Under Image select Image size…, which opens the Image Size window. Make sure the Width and Height are linked (the chain link icon to the right of those specifications). Also make sure Resample Image in the lower left is checked. Now set the resolution to 72 pixels/inch and enter the correct image width (1550). You’ll notice the height automatically changes to 572 because the original copy was set to this Fixed Ratio. Click OK. Your image is now scaled to the correct size. Next we need to flatten the image since the pasted image data is still in a new layer. Make sure Layers is checked as visible under Windows in the toolbar. In the Layers palette, click the fly-out icon in the top right of the window bar and select ‘Flatten Image’. Make any required colour or contrast adjustments and save your file. Since we have not saved it yet, you’ll be asked to specify the location to save it to along with the file name and file format. Name the file and select JPEG in the Format: selection menu. Click Save. You’ll be prompted to specify Quality in JPEG Options window. Set Quality to 12/Maximum and click OK. Your file is now cropped and scaled to the correct size and saved, but still needs to be optimized for file size and quality. Under File select Save for Web & Devices… This opens a dialogue box, which shows the original JPG image and a comparison to the optimized image. You can experiment with the quality settings to see how they affect the image quality and file size, but I find the Quality: High/60 provides a good balance between image quality and file size. You’ll notice in this example the Original JPEG is 2.53M and the optimized version is only 201.5K. Had we uploaded the original JPG to the server, it would have taken over 10 times longer than the optimized file to download. This is why the optimizing step is so important. This process is the same for all of the required photo sizes for the SRK websites. In general JPG is the file format to use for continuous tone photo images. Graphics with flat, solid colours such as logos are usually best saved as GIFs. When you get to the final dialogue box shown above, try changing the file format from JPG to GIF and pay close attention to the quality of the optimized version and file format to see what the differences are.