How to save images for the web with Photoshop
advertisement

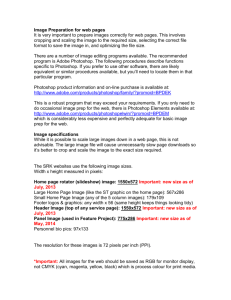
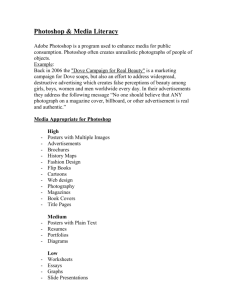
How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com How to save images for the web with Photoshop by PicciaNeri - Wednesday, July 29, 2015 http://www.piccianeri.com/how-to-save-images-for-the-web-with-photoshop/ Learning how to save images for the web is essential to anybody wishing to write a blog that gets found and read by their target audience. Google's ranking system features speed as an essential factor for good SEO, so if you want to be at the top of the pile, you really need to learn how to save your images for the web with Photoshop before you publish them on your blog or website. Let's see how we can create highly optimised, good quality images with Photoshop's Save for Web dialog. 1 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com Don't let other websites speed past you: learn how to save images for web properly and efficiently, with Photoshop. Images that are too large, and therefore much slower to download and visualise online, will damage your ranking. The good news is that it really isn't that difficult to learn how to save images for the web and properly optimise them for speed, without excessive loss of image quality – thanks to Adobe Photoshop's Save for Web dialog, jam-packed with options for you. How to save images for the web as jpegs with Photoshop Adobe Photoshop has a very handy Save for Web feature which will ensure you do what's best for your image as you save it for the web, and it will probably also help you to understand how image compression works and how 2 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com it affects image quality. Please note that the Save for Web Photoshop feature has recently been changed with the latest update to the software, i.e. Adobe CC 2015. So the procedure I am about to describe below is valid up to Adobe CC 2014. However, you can still use it in Photoshop CC2015 if you use the shortcut: shift + alt + cmd (control on PC) + S. You can also access it from File > Export > Save for Web (Legacy). Adobe explains why they got rid of this much-loved feature, but no one I know uses the new system. If you want to know what's changed in the Save for Web feature in Adobe Photoshop CC 2015, please read this post on the official blog. 1. Open Save for web dialog 3 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com Open the image that you want to save for the web. Make sure that the image mode is RGB (and not CMYK!): go to Image> Mode and make sure that >RGB is the mode. Then go to the top menu and select File > Save for Web. I am a big fan of keyboard shortcuts as it's scientifically proven that they make your life longer, as well as easier, so try accessing the same window by pressing cmd+alt+shift+S on a Mac (cnt+alt+shift+S on a PC). 2. The Save for Web Dialog 4 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com This is an overview of what the Save for Web dialog looks like. The image preview area is on the left, with tabs on the top giving you 4 different preview options, while below the image there is a zoom function on the left, and more image info. On the right you can find all the export settings: the many presets, the quality and compression options, file options, sizing options and so on. TIP: RGB is the colour mode for images destined for the screen – and therefore the web. CMYK is a colour mode only used for printing. Always make sure that your images are saved in the RGB colour mode when you save them for the webYou can find an explanation of the difference between RGB and CMYK here. 5 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com 3. First things first: resize your image The first thing to notice is the width and height in pixels of this image: 4752x3168 pixels, which is the size the image came out of my camera natively – and which is simply huge for the web. Even if you take an image on your phone, it will probably be very big. So the first thing to do is resize the width of your image in the 'image size' box on the bottom right of the panel. Photoshop resizes proportionally, so the only thing you need to worry about is the width of the image – the program will calculate the proportional height for you. 4. Choose the right size in pixels 6 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com I know that the best image width to show image at full width on my blog is 880px wide. It will probably be a similar size for you, when you save for your blog. On the other hand, if you are planning to showcase your image in a gallery, you should save at 1200px or even 1920px (which is the width of a HD, i.e. high-definition, screen or image gallery). Best to check with the developers of your gallery. But bear in mind that this will of course make your image heavier. Nowadays the internet has become much faster everywhere: however, if your image can stand it, you should still consider speed as an important factor. This is because mobile users (probably the highest percentage of your users sees your site on mobile) cannot always rely on a fast connection when they're on the move. Even if they live in a big city with Wi-Fi everywhere. So, do make an informed choice: sometimes quality has to win over speed, or viceversa, based on what you know about your audience, or on the type of content you are publishing. For instance, as I said above, when I want to show off my photos in a full-width HD gallery, I tend to sacrifice speed and size to quality: no point showing off images at full size if the quality is rubbish. You should still be able to keep them around or just above 100kb. 7 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com 5. Choose the right format 8 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com There are as many as five different file formats you can choose from for your image. This may seem confusing, but it doesn't need to be (you can ignore WBMP, by the way). GIF GIF is a bitmap, or raster graphics, format that supports 8 bits of data, and as a result it can only display a maximum of 256 colours. So you should not use it for a photo – only for line art, or for simple animations. You know the ones I mean. JPEG The JPEG format is a bitmap, or raster graphics, format that uses lossy compression to make your file considerably smaller, and therefore much faster to download and visualise online, by eliminating bits of non-essential 9 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com information. This usually means some loss of quality. Lossy compression also means that you will not be able to recover the lost information once you reopen the compressed file, or save it back to a lossless format after you've compressed it the first time. This is why you should always keep the original, uncompressed version of your image on your hard drive, if you can. The jpeg format is probably the most used on the web, and is the right format for any static image that you publish on the web and that does not need transparency. Which definitely applies to our St Paul's photo. Most average users will only ever need to save their images as jpegs. PNG and PNG-24 The PNG acronym stands for Portable Network Graphics, and it's a lossless format that gives better quality than jpeg, but at the expense of file size. It doesn't support CMYK so it won't work outside of a web or screen environment. Without going into much more further detail, you should only use PNG 24 if you need a transparent background for your image. Not our case with the St Paul's image. But you could need to save a file as PNG if for instance your logo needs to have no background. So it's useful to know what to do in that case. 6. Almost ready press that button You can now choose your format, which in our case is going to be JPEG. It should be your choice any time you have a static image with no need for a transparent background. We have already chosen the pixel width and set it to 880px. We have ticked the 'convert to sRGB' option. Now we need to choose the quality, which as you can see in the window on the top right goes from 0 to 100. You should play with this setting, making sure that you view a detail at 100% (which you can set in the little window on the bottom left, above the browser preview button). Again, you must strike a balance between size and quality. 10 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com This varies, as said above, depending on a number of factors – however, as a rule of thumb I usually find that Quality: 30 or 40 gives me a reasonable file size, at decent quality – or just about. Once you have made your decision – hit that save button, and save your image in the relevant folder. You are now ready to upload and publish (and while you're at it, don't forget to insert your alternative text and description data, for better SEO). Detail of the St Paul's cathedral image, saved for web as a 30 quality jpeg. The file is bigger but still of an acceptable size (29kb at 440px wide). There is some quality loss, but not too heart-breaking for the photographer. 11 / 12 How to save images for the web with Photoshop - 07-29-2015 by PicciaNeri - Graphic and web design, Photography, illustration - http://www.piccianeri.com Detail of the St Paul's cathedral image, saved for web as a 5 quality jpeg. The file is now very small (about 15kb) but the loss of quality is noticeable. If this image was meant to be shown in a photographer's portfolio, it wouldn't be ok. CONCLUSION That's it for now. You now know the basics of how to save images for the web with Photoshop. Let me know if this short, essential, but hopefully effective guide helps you in your task, and if there is anything else you need explained. Soon to come: How to save images for the web WITHOUT Photoshop. Stay tuned! 12 / 12 Powered by TCPDF (www.tcpdf.org)