Three images on a Mount
advertisement

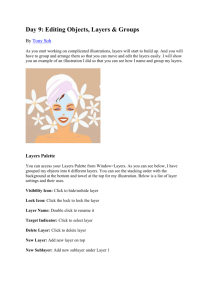
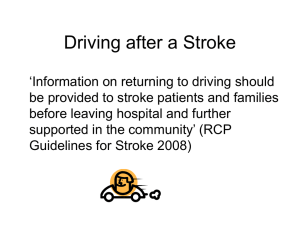
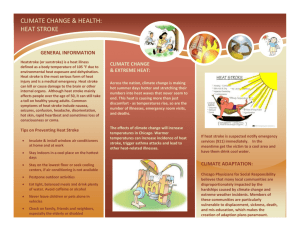
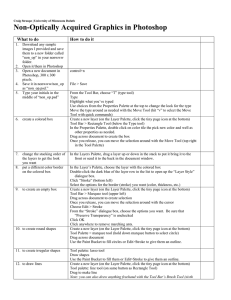
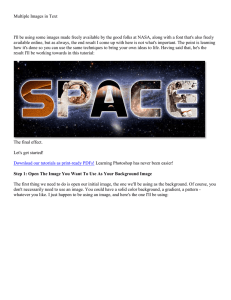
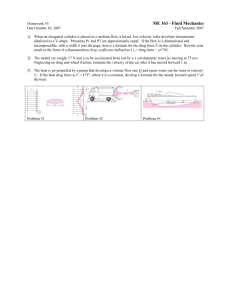
Three Images on a Mount (updated) This handout updates the Three Images on a Mount one from a couple of years ago as I reckon we can introduce more control to the final image by tweaking things a little! Right, we will start in the same way by making a panoramic-sized blank canvas. This can either be a size specific from a photo lab or the little trick I suggested was to use half of an A3 sheet as we can print this easily on an A4 printer. This way we get 2 panoramic images from one A3 sheet (or a chance to re-print it if we make a mess of the first one!!). File>New>Preset = International paper and choose A3. Make sure resolution is 300ppi and colour is White. Image>Rotate canvas 90° to make it landscape format. Now to help us crop halfway I set up my preferences (Edit>Preferences>Guides, grids and rulers and set the grid lines to every 10% with only 1 subdivision otherwise it gets a bit cluttered. View>show>grid (shortcut Cntl+’) and crop the paper half-way down to give a white panoramic sheet. Make a new layer by clicking on the new layer icon at the bottom of the layers palette. We want to make a Black square on this layer. Select the rectangular marquee tool and while holding down Shift key drag out a box. The other way to make a square is to select the rectangular marquee tool and change the Style to Fixed ratio in the options bar and make the Width and Height = 1. Edit>Fill and select black. It is easier if we now move this first square to the middle of the canvas. Select the move tool and drag it into position. Now duplicate this layer (Cntl+J) and hold down the Shift key and drag to the right. Repeat using Cntl+J and move the third box to the left-hand side. NB. Using the Shift key while dragging will keep the boxes in-line. South Shield Digital Group C McNair March 2014 Open your first image and using the move tool drag it over the first black square. Drag the bounding box handles to reposition/resize keeping the aspect ratio the same by holding down the Shift key. Okay the move. Make sure the image is larger than the black square. Layer>create clipping mask (or hover your cursor between the image and the black box layer and click while holding down the Shift key). The black square will now be like a window and the image will appear behind it. You can move the image using the move tool to reposition. NB. This will also work by changing the blending mode to screen but if we move the image too far to the right some of it will appear in the second black box! Also, later when we apply a stroke to the boxes it might complicate things a little so stick with clipping masks for now. Repeat with 2 more images to fill the other squares. Each new image should be inserted just ABOVE the black box layer we are going to clip it to. See below. Now we want to select the boxes. Make a new layer at the top of the layer stack. Hold down the Cntl+Shift key and click on the layer 1 black box icon in the layers palette then the other black box layers. The ‘marching ants’ should appear around all 3 boxes. Edit>Fill and choose 50% grey. Click on the Fx at the bottom of the layers palette and give the images a thin black border using ‘Inside’. It is important to use Fx and not Edit>stroke for this. South Shield Digital Group C McNair March 2014 Change the blending mode of the layer to Overlay to reveal the images then Deselect the marching ants. The beauty of this technique is that everything can now be changed to make a whole new variation. We can easily go from a white background with a black stroke to a black background (or any other colour) with a white stroke, or we can switch the stroke off/on by simply clicking on the eye icon beside it. For example, double click on the Stroke effect in the layers palette to bring up the stroke options and change it from black to white. Now click down to the white layer 0 (or background layer) to make it active then Edit>Fill>Black (or any other colour you wish). Another little tip to bring the images together, especially if they were shot at different times and locations, is to tone them. Click on the top layer, then make a new adjustment layer>Hue/Saturation and click the Colorize button. Move the sliders to Hue 20-30 and Saturation 20-30 to give a sepia tone or easier still choose the Sepia preset. South Shield Digital Group C McNair March 2014 Done! South Shield Digital Group C McNair March 2014