Teacher PPT - Website Training
advertisement

E SCHOOL VIEW CMS
TEACHER TRAINING
PRESENTER: MATTHEW DILLON
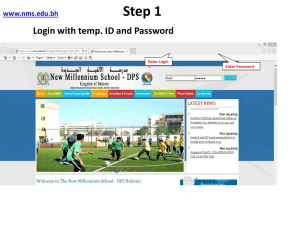
NAVIGATING TO THE LOGIN PORTAL
1. Open up your Google
email account
2. Look for the email from
elizabethschooldistrictc1@esvcommunications.com
1. Once found click on CMS
Link option to go to the
login portal
2. Type in your User ID and
Password
3. Click the Login Button
** Upon first logging in you will be asked to
change your password
NAVIGATING TO YOUR TEACHER
SECTION
You are now in the Content
Management System (CMS)
1. Navigate and find the Site
Section Management Area
2. Once found click on your
school name located under
Site Section Management
TEACHER CONTENT OPTIONS
• You will now see your site
section options
• Content Management
• Blogs
• Survey/Form/Quiz management
1. Find the Content
Management button
2. Click on Content
Management
YOUR TEACHER PAGES
You are now at The Teacher
Pages:
1. To create your own
teacher page Click the (+
Child Page) to the right of
Teacher pages link
2. Fill in the following
Information for your page:
1.
2.
In the Page Title Section type
your First Name and Last
Name
For the Number of Windows
option: Select Two windows
3. Click the save Option
YOUR PERSONAL TEACHER PAGE
You now have a blank
teacher page
1. To see what the page
looks like currently: Click
the link called (View This
Content Page)
2. To add page content:
Select either #1 Content
Tab or #2 Content Tab
1.
2.
Content #1 Tab places
content on the left side of the
page
Content #2 Tab places
content on the right side of
the page
ADDING A COMPONENT
Once you have selected a
column/side to add content to:
1.
Click the + Add Page
Component
2.
You will now see an option
to select a type of content
It is advised to name your content with an
internal name.**
(**Internal Names do not show up on the
website but only in the Management System)
ADDING A COMPONENT (CONTINUED)
1. For text and basic images
select the Text Window
Option
2. Once your type is selected
Click
3. You will now see a light blue
box under Page
Components
4. Click the Edit Page
Component to begin
adding content
ADDING CONTENT TO A COMPONENT
If you have created the
component type Text Window
you should now see places
for:
• Title – Places a bold title for your
page
• Sub Title – Creates a secondary
title
• Window Text – Places text and
information on your page.
• Embedded image – Places a
single image on you page and
positioned with the Photo
Placement Option
ADDING CONTENT TO A COMPONENT
(CONTINUED)
1. Click in the Window Text
box
• Type in your content or paste
your content from other
documents or word by using the
paste from word option
on
the window text toolbar.
2. You will now see your text
in the Window Text box.
3. If finished select the Save
option at the bottom of
the page.
ADDING A TITLE TO YOU
PAGE/CONTENT
Now that your page has content
we need to add a title for your
content.
1. Navigate to the top of the
page.
2. Click the Link: Show Header
Configs
3. Select the Show
Header/Footer? Box
4. Type your {title} in the Styled
Header Text Box
5. Type the number 8 in the
Header Space Below and
Item Space between option
6. Click the Save button.
NAVIGATING BACK TO ADD MORE
COMPONENTS
Now that you have added
content to your page lets
navigate back to our page.
1. Close your header configs
by clicking the Hide
Header Configs link.
2.
Now look locate the
navigation at the top of
your page.
3.
Click the link: Edit {Your
Page Name} to return
back to where you first
added your page
component.
VIEWING YOUR PAGE
Now that you are back at
your teacher page editing
options lets quickly view what
we have.
1. Click the View this
Content Page Option to
open up a new window
with what your page looks
like.
2. We can now see what our
page looks like as well as
see that we need to add
content to the other
column.
ADDING A SECOND COMPONENT
Navigate back to your teacher
page cms screen.
1. Select and click on the
window content tab that you
have not added a component
to.
2.
3.
Follow the previous steps on
slides 7-10 to: create a
component, add content, and
add a title.
For adding any other type of
page component there are
help documents located at:
https://esvadmin5.eschoolview
.com/Help.aspx
(Documents can only be accessed
when you are logged into the cms)
USING THE QUICK EDIT OPTION FOR
EDITING YOUR PAGE
• Once your page has been
created and filled with
content you can now use the
quick edit option.
• To find the quick edit option:
1. Open up a website browser
and navigate to your
teacher page.
2.
Scroll to the very bottom of
your page and you will see
a grey box with the a Link
Called Quick-Edit Login.
3.
Click on this link.
USING THE QUICK EDIT OPTION FOR
EDITING YOUR PAGE (CONTINUED)
You should now see a pop up
asking for you User ID and
password.
1. Enter your User ID and
Password (Slide 2)
2. Once entered Click on
the login button.
(DO NOT HIT THE ENTER KEY)
• You now will have the
option to edit your content
by selecting the pencil and
edit option by each box
CHANGING/ADDING CONTENT IN
QUICK EDIT
Once you have clicked on an
edit button a pop up window
will appear giving you an
option to change or add
content.
1. Select Save to save any
changes and return to
your page and make any
other Quick Edits
2. To log out of Quick Edit
select the Quick Edit Log
Out at the bottom of the
page. (Slide 15)
FINDING MORE HELP DOCUMENTS
Now that you know the basics
lets navigate to the help
section.
1. On any page, once logged
into the CMS System, (Slide
2) you have access to a
help documents link
2. This link is located at the top
right of the screen
3. Once you click this link you
will be shown various tab
options to select including:
1. Site Section,
2. Admin Options,
3. Content Management/Page
Components,
4. Text Windows (RTB),
5. and Documentation