HTML: Basics
advertisement

HTML: Basics
Agenda
•
•
•
•
•
•
•
•
12:00 - HTML Basics
1:00 - HTML – Lists & Styling
Break
2:00 CSS Basics
3:00 Lunch
3:30 CSS Selectors & Classes
Break
5:00 HTML5 Page using CSS & HTML
<!DOCTYPE html>
<strong>HTML is the BEST!</strong>
See the code with the < >s?
<!DOCTYPE html>
<strong>HTML is the BEST!</strong>
<That’s HTML!>
Your turn
<!DOCTYPE html>
<strong>HTML is the BEST!</strong>
Key Points
1. HTML stands for HyperText Markup
Language.
Hypertext means "text with links in it."
Key Points
2. A markup language is a programming
language used to make text do more than just
sit on a page: it can turn text into images, links,
tables, lists, and much more.
Key Points
3. What makes webpages look attractive?
That's CSS—Cascading Style Sheets.
“Think of it like skin and makeup that covers the
bones of HTML.” - codecademy
Basic Components
<!DOCTYPE html>
<html>
Add your own text to the page.
</html>
<!DOCTYPE html>
<html>
Add your own text to the page.
</html>
Tags
Question: So what are the <> open and close
brackets?
Answer: Anything inside these brackets is called
a Tag
Rules for Tags
1. Tags nearly always come in pairs: an
open tag and a closing tag
Open: <html>
Close: </html>
Rules for Tags
2. They’re like parentheses: if you open one,
you have to close it.
Rules for Tags
3. Tags nest, like the Russian dolls, so you should
close them in the same order they lay down.
Rules for Tags - Nesting
<first><second>TEXT</second></first>
Head & Body
<!DOCTYPE html>
<html>
Add your own text to the page.
</html>
Titles
<!DOCTYPE html>
<html>
<head>
<title>My Title</title>
</head>
</html>
Body & Paragraphs
<!DOCTYPE html>
<html>
<head>
<title>My Title</title>
</head>
<body>
<p> </p>
<p> </p>
</body>
</html>
Checking In
Everyone has coded in HTML today!
New Skills
1.
2.
3.
4.
When and why we use HTML
Set up an HTML file with tags
Title the webpage (in the <head>)
Create paragraphs (in the <body> with <p>
tags)
Headings
<body>
<h1> </h1>
<h2> </h2>
<h3> </h3>
</body>
Links
Same Window (_Self)
<a>
Same Window (_Self)
<a href>
Same Window (_Self)
<a href= “http://www.cbc.ca” >
Same Window (_Self)
<a href="http://www.cbc.ca">News!
Same Window (_Self)
<a href="http://www.cbc.ca">News!</a>
Same Window (_Blank)
<a href=“http://www.cbc.ca” target=“_blank”>News!</a>
Same Window (_Mailto:)
<a href=“mailto:carolanne.graham@utoronto.ca”>Me</a>
Images
<img src=“image source” />
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<img src =“Image 1" />
<img src =“Image 2" />
</body>
</html>
Images + Links
<a>
<img src=“Your Image"/>
</a>
<a href="http://www.cbc.ca/">
<img src=“Your Image"/>
</a>
Review
<!DOCTYPE html>
<html>
<head>
<title>My Title</title>
</head>
<body>
</body>
</html>
<h1> Header </h1>
<p> Paragraph </p>
<img src=“Image” />
<a href="http://www.cbc.ca/">
<img src=“Link"/>
</a>
HTML: Lists & Styling
http://www.w3schools.com/
Ordered Lists
1. Coffee
2. Tea
3. Milk
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
Unordered Lists
• Coffee
• Tea
• Milk
Nested Lists
• Coffee
• Tea
o Black tea
o Green tea
• Milk
Nested Lists
<ul>
</ul>
Nested Lists
<ul>
</ul>
Nested Lists
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<ul>
<li></li>
<li>Guacamole</li>
<ul>
</ul>
<li></li>
</ul>
<ul>
<li></li>
<li>Guacamole</li>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
<li></li>
</ul>
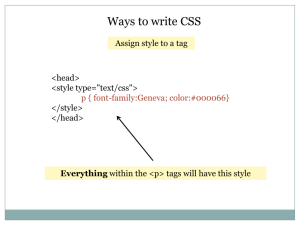
Styling
comments
<!-- This is a comment -->
<p>This is a paragraph.</p>
<!-- Comments are not displayed in
the browser -->
font-size
<p style="font-size: 12px">
color
<h2 style="color:blue">
color + font-size
<h2 style="color: green; font-size:20px">
font-family
<h1 style="font-family: Arial">Title</h1>
all together
<p style = "font-size:14px; color:
orange; font-family: Impact">
background-color
<body style="background-color: red">
align
<h1 style="text-align:center">
bold (strong)
<p><strong> You have Mad Skills</strong></p>
emphasis
<p>You have <em>Mad</em> Skills</p>
Summary – your new skills!
•
•
•
•
•
•
Make ordered and unordered lists
Change the color, size and type of font
Add comments to our HTML file
Change the background color
Align text
Bold and italicize text
Review
•
•
•
•
•
•
Make ordered and unordered lists
Change the color, size and type of font
Add comments to our HTML file
Change the background color
Align text
Bold and italicize text
image & link
<a href="http://www.cbc.ca/">
<img src=“Your Image"/>
</a>
lists
<ol>
<li>Sherlock Holmes</li>
<li>Watson</li>
<ul>
<li>loyal</li>
<li>patient</li>
<li>brave</li>
</ul>
<li>Mycroft</li>
</ol>
style
<p style="font-size: 12px">
<h2 style="color:blue">
<h1 style="font-family: Arial">Title</h1>
bold & emphasis
<strong> </strong>
<em> </em>
HTML: Tables, Div & Span
tables
<table> </table>
<table>
<tr></tr>
</table>
<table border="1px">
<tr>
<td>Tessa Gray</td>
</tr>
<tr>
<td>Magnus Bane</td>
</tr>
<tr>
</tr>
</table>
<table border="1px">
<tr>
<td>Tessa Gray</td>
<td>Changling?</td>
</tr>
<tr>
<td>Magnus Bane</td>
<td>Warlock</td>
</tr>
<tr>
</tr>
</table>
<tbody> </tbody>
<thead> </thead>
<table border="1px">
<tbody>
<tr>
<td>Tessa Gray</td>
<td>Changling?</td>
</tr>
<tr>
<td>Magnus Bane</td>
<td>Warlock</td>
</tr>
</tbody>
</table>
<table border="1px">
<thead>
</thead>
<tbody>
Tessa Gray
Changling?
Magnus Bane
Warlock
James Carstairs
Nephilium
</tbody>
</table>
<table border="1px">
<thead>
<tr>
<th>Character</th>
<th>Gift</th>
</tr>
</thead>
<tbody>
Tessa Gray
Changling?
Magnus Bane
Warlock
James Carstairs
Nephilium
</tbody>
</table>
Name
Gift
Tessa Gray
Changling?
Magnus Bane
Warlock
James Carstairs
Nephilium
<th colspan="3">3 columns across!</th>
<thead>
<tr>
<th>Infernal Devices</th>
</tr>
<tr>
<th>Character</th>
<th>Gift</th>
</tr>
</thead>
<thead>
<tr>
<th colspan="2" >Infernal Devices</th>
</tr>
<tr>
<th>Character</th>
<th>Gift</th>
</tr>
</thead>
style
<th style="font-size:12px; color:red"></th>
div(isions)
<div> </div>
<html>
<body>
<h1>Header</h1>
<div>
<p> <p>
<p> <p>
<p> <p>
</div>
</body>
</html>
style
<div style="background-color: turquoise">
<… ; margin:20px; padding:20px">
linking a div tag
<a href="website address">
<div>
<p></p>
</div>
</a>
span tags
<span> </span>
<span style="color:red">paragraph</span>
<span style="font-family: Arial;">paragraph</span>
<span style="font-size:40px;">paragraph</span>
<span style="color:green">paragraph</span>
CSS: Basics
CSS
<style> </style>
span {
color:blue;
}
span {
color:blue;
font-family: verdana;
}
inline styling vs. css
One is <less> awesome
syntax
selector {
property: value;
}
syntax
Source: http://www.w3schools.com/css/css_syntax.asp
h1 {
text-align:center;
font-size:30px;
color: Orange;
}
span {
font-size:40px;
background-color: Green;
font-style: italic;
}
comments
<!--I'm an HTML comment!-->
/*I'm a CSS comment!*/
review
h1 {
color:red;
}
h2 {
color:purple;
font-size:25px;
}
h3 {
font-family:Impact;
}
p{
font-style:italic;
color:blue;
}
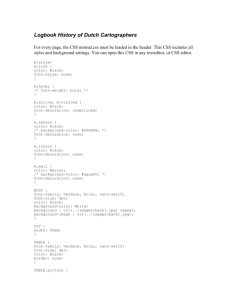
hexadecimal colors
h1 {
color:#DAA520;
}
pixels vs. em
p{
font-size:2em;
}
default fonts
h1 {
color:#E87D73;
font-family:serif;
}
backup values
p{
font-family: Garamond, cursive;
}
background-color, height & width
div {
background-color:#cc0000;
height:100px;
width:100px;
}
borders
td {
height:50px;
width:50px;
border:1px dashed blue;
}
table {
border: 1px solid black;
styling links
a{
color:#cc0000;
text-decoration:none;
}
review
h1 {
font-family: verdana;
color:#00FF00;
}
p{
font-size:18px;
color:#FFA500;
}
CSS: Selectors
body {
background-color:#C6E2FF;
}
div {
background-color:#C6E2FF;
}
div li {
font-family: Impact;
{
CSS: Branching
classes
.fancy {
font-family: cursive;
color: #0000CD;
}
ids
#serious {
font-family:Courier;
color:#CC0000;
}
Bring it all together – HTML5
Specify a language
<html lang="en">
Specify your character set
<meta charset="utf-8">
Specify a language
<head>
<meta charset="utf-8">
</head>
Semantic Layout
<header>
<nav>
<article>
<section>
<footer>