Web Design, Dreamweaver, and CSS Coding: part 1
advertisement

WEB DESIGN,
DREAMWEAVER, AND CSS
CODING: PART 1
Tech Mentoring: Spring 2009
Working with Files
•
•
•
•
Click on My Computer
Yourusername on TLT career account
Here you will see your WWW folder
This folder is web-ready. Meaning any file you put
in it is ready to display on the web. Any page,
image, or file you want on the web must be stored
in here first.
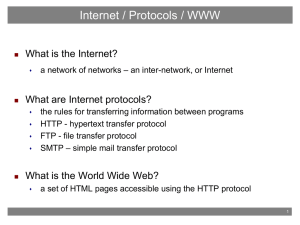
URLs
•
•
Index file: this is your homepage
It is located on the web at:
•
•
•
http://web.ics.purdue.edu/~yourusername
The Index file can be edited and even easily
recreated upon accidental erasure.
DO NOT erase your WWW folder. This will
require It@p assistance.
URLs
•
When you put any file in your WWW folder it is
technically on the web at:
•
•
http://web.ics.purdue.edu/~yourusername/thenameofthatfile
This is true of pages that branch off your homepage.
So if you want a page for your English 106, you
might save that page as “english106” and stick it in
your WWW folder. The URL becomes
•
http://web.ics.purdue.edu/~yourusername/english106
File Naming Conventions
•
When dealing with web-ready files it’s important to
save files (webpages, images to be displayed, etc.)
with titles that don’t confuse the browser.
•
•
•
No capitals
No spaces in between words
No strange characters (letters and numbers only)
File Extensions
•
•
•
.html: the file extension for a webpage itself
.css: extension for a style sheet (tells the .html page
what to look like)
.jpeg: the preferred file type for images you want to
show up on your webpage
Web Pages (html pages)
•
HTML: Hypertext Markup Language
•
•
This is the code of the web. It’s behind every page you
see. Like any language it has a grammar, style, and
conventions all its own.
Unlike most languages, there is no room for slang or
variance. Each bit of code is telling the webpage how to
look and if there’s an error in the language it will not
read.
Some Code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Mark Pepper's Home @ Purdue</title>
<link href="stylz.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<div class="logo"><img src="newsite/header.jpg" width="800" height="135" /></div>
<div class="menu"><a href="http://web.ics.purdue.edu/~mpepper">Home</a> <a href="english106.html">Eng106</a> <a href="cvita.html">Vita</a> <a
href="prof.html">Professional</a> <a href="mmedia.html">Multimedia</a> <a href="links.html">Links</a> <a href="http://hubsandnodes.com" target="_blank">Blog</a></div>
<div class="spacer1"></div>
<div class="column1">
<p>"Humans do not engage in activities that are meaningless. If you think you see people doing things you find meaningless, look again and try to understand what the activities mean
for them."</p>
<p>- Henry Jenkins</p>
<p> "Do not try and bend the spoon. That is impossible. Instead, try to realize the truth. That there is no spoon." </p>
<p>- Creepy Kid in the Matrix</p>
<p> "With great power comes great responsibility."</p>
<p> - Ben Parker</p></div>
<div class="column2">
<div align="center"><img src="aisle.jpg" width="337" height="330"></div>
</div>
<div class="spacer2"></div>
Some Code
•
Don’t Panic!!!
•
•
The software we’re using will write the majority of the
code for us.
However, we do need some understanding of what the
code means so we can alter it when necessary to create
our desired effects.
Tags
•
•
•
•
The basic building blocks of HTML are tags
They function like the front cover and back cover of
a book
A tag marks the starting point and ending point of
different content or page elements.
Once a tag is opened (a book front is given) the
tag must be closed at some point (back cover put
on)
Tags
•
•
•
•
•
An opening tag is expressed with a lesser than sign,
followed by the tag name, and a greater than sign
A closing tag is a lesser than sign, a forward slash,
the tag name, and a greater than sign
<body>
In-between would be the entire webpage since
everything visible is part of the body
</body>
Tags
•
Some common tags
•
•
•
•
•
•
•
•
<BR> line break
<EMBED> used to embed vids or files
<H1> use of a header
<TABLE> inserts a table
<LI> creates a bulleted list
<A HREF> inserts a hyperlink
<P> starts a paragraph
<META> put notes in code that will not display
Web Pages: A Series of Nested Tags
<head>
<title>My Page </title>
</head>
<body>
<em>Hello</em>
<p> this is my page</p>
<p> I think it’s cool </p>
<center>dig it</center>
</body>
<meta>that’s right</meta>
My page
Hello
This is my page
I think it’s cool
Dig it
IE versus Firefox
•
•
•
•
Firefox renders “true” code. It builds the page
according to exactly what is provided
IE tries to fix errors in the code by rendering a
“what you might have intended” logic
This accounts for why certain pages look different in
each browser
We will be designing for Firefox
Let’s go to Dreamweaver!
•
•
•
DW is a powerful (but often frustrating) program
for creating web pages
It writes the web code for you behind the scenes
while you design in a more word processer-ish
environment (WYSIWYG)
But you’ll be better off knowing some code, plus
when doing CSS design, working in the code
directly will be unavoidable
HTML vs. CSS
•
•
•
So far you’ve seen the content and the look of a
web page defined in the same page of code.
This is not only messy it can also get somewhat
confusing on more complex pages
It can also be hard to make quick changes site wide
since they have to be made individually and one at
a time
HTML vs. CSS
•
•
•
CSS stands for Cascading Style Sheet
It is a separate document that solely defines the
visual aspects of a web page.
In other words, the .html page now has only the
content of the page and this .html page is linked to
a .css page that tells it how to look
Remember Those Tags?
•
Now you will use broad level tags in the HTML
•
•
H1, H2, body, and a series of box tags called DIVS
that separate content area
Those tags will have visual properties assigned to
them on the separate .css page
HTML
<h1>Hello</h1>
<p>This text is
defined to have
the size and font
it does in the p
tag definition on
the style
sheet</p>
CSS
H1 {
font-family: Times
New Roman;
color: #000FF;
}
P{
font-family: Ariel;
color: #000000;
}
On Web
Hello
This text is defined to have
the size and font it does in
the p tag definition of the
style sheet.
DIV tags/ Page Layout
•
•
•
•
A DIV tag defines a content area of your page
They are the basic building blocks of CSS
The CSS attributes applied to the DIV will affect
everything inside the tags <div>content</div>
Popular DIVS
•
•
•
•
Wrapper
Header
Menu
Column
Spacer
Footer