Ways to write CSS
advertisement

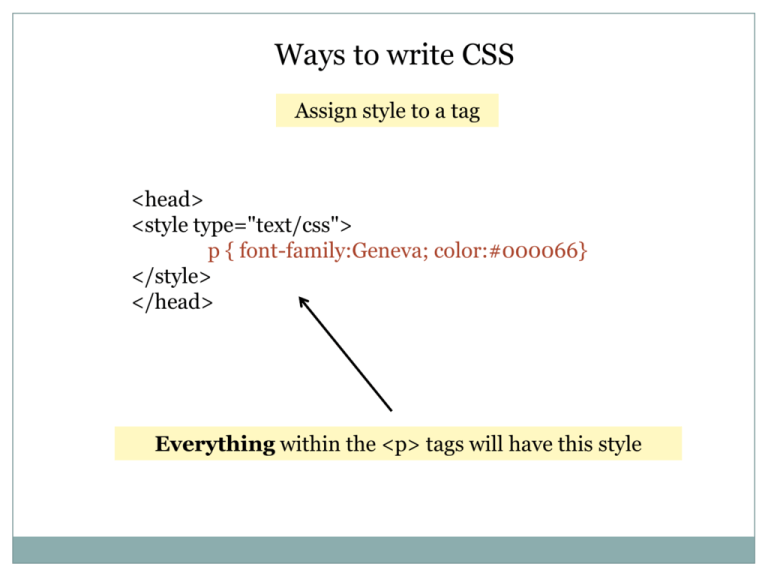
Ways to write CSS
Assign style to a tag
<head>
<style type="text/css">
p { font-family:Geneva; color:#000066}
</style>
</head>
Everything within the <p> tags will have this style
Ways to write CSS
Classes
ID’s with div
.header {font-size: 50px}
-------------
#header {font-size: 50px}
<p class=“header”>
Or
<span class=“header”>
-------------
This is what
Dreamweaver does
<div id=“header”>
Let’s use
Dreamweaver
to modify CSS
<html>
<head>
<title>Dreamweaver with CSS</title>
<style type="text/css">
body {background-color:#CCC}
.first {text-align:center}
.headline {
font-size: 36px;
color: #00F;}
</style>
</head>
<body>
<div class="first">
<span class="headline">Hello </span>
<p> This is another sentence</p>
</div>
</body>
</html>
Using ID’s
<html>
<head>
<style type="text/css">
#headline {color:#000099; font-size:24px }
#text {color: #000000}
</style> </head>
<body>
<div id="headline">CSS ID</div>
<div id="text">CSS IDs can be very useful</div>
</body>
</html>
Look at this page in Design Mode when done
typing, notice the boxes around the words
When to use ID’s vs. classes
When to use classes ex: .first {font-size: 20pt}
You should use classes when your style needs to be applied multiple
times on the same page or across different pages (with an external
CSS.) For example, you might have many h1 elements that need the
same style applied.
When to use IDs ex: #first {font-size: 20pt}
You should use IDs if only one element on the page should have the
style applied, and/or you need a unique identifier for that element. For
example, you might assign an ID to a div tag which contains your left
menu.
Use class 80 - 90% of the time
Source: http://www.quackit.com/css/
Using only CSS and IDs,
how would you make this?
#first { }
Things to notice:
* width of the “bars”
* color of the “bars”
* color of the type
* size of the type
<html>
<head>
<style type="text/css">
#first {
color: #FFFFFF;
background-color: #333333;
width:80%;
font-size:36px
}
#second {color: #000000;
background-color:#FFFF00;
width:80%;
height:2in}
</style>
</head>
<body>
<div id="first">Birksland Industries</div>
<div id="second">Welcome to our web site</div>
</body>
</html>
Using HTML and CSS, can you build this?
Let’s look at the code together and step through what everything does
<html><head>
<style type="text/css">
#first {
color: #FFFFFF;
background-color: #333333;
font-size:36px;
padding-left: 15px;
padding-top:15px;
padding-bottom: 15px;
}
#second {
color: #0000FF;
font-size: 30px;
font-family: Arial;
padding-top: 25px;
}
td {vertical-align:top}
p{
font-family:Geneva;
color:#000066;
padding-left: 10px;
font-size: 14pt;
}
li {
font-size:large;
color: #8C0000;
font-family: "Times New Roman";
}
.cutline {
font-family: "Courier New";
font-size: 14px;
font-style: italic;
}
</style>
</head>
<body>
<table width="100%" cellspacing="0" cellpadding="0">
<tr>
<td width="50%" bgcolor="#CCCCCC"><div id="first">Welcome to
Birksland</div>
<br>
<p align="center">Welcome to our web site, it's starting to look like
something.</p>
<p align="center">Questions: </p>
<ul>
<li>How did I get the two boxes (gray and yellow)?</li>
<li>How did I get the gray bar across the top of this box?</li>
</ul>
<p align="center">Notice a few things:</p>
<ul type="square">
<li>The above words are centered </li>
<li>The body text is blue, 12 pt and in Georgia font</li>
<li> The words Welcome to Birksland has padding around 3 sides
</li>
<li>This is an unordered list with squares</li>
<li>These words are larger than body text, red and Times New
Roman</li>
<li>All the content is pushed to the top of the boxes<br>
</li>
</ul>
<p>&nbsp;</p></td>
<td width="50%" bgcolor="#FFFF00"><div align="center"
id="second">Other facts about this site:</div>
<p>Here's more body text, with the same style as it has in the right
hand column, but the words above are in a different font, different
color and have 25px of padding on top of them.</p>
<table width="100%" height="180" cellpadding="5"
cellspacing="0">
<tr>
<td width="33%"><img src="merry.jpg" alt="Merry Photo"
width="224" height="294" border="1"></td>
<td width="67%" class="cutline">Here's a photo of my dog
Merry.<br>
(notice this text is a different font, a different color from all the
rest and there's a border around the photo.)</td>
</tr>
</table> </td>
</tr>
</table>
</body> </html>