Applying mental models
advertisement

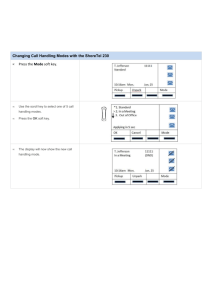
Applying cognitive theory • We have a lot of models and concepts now – What good are they? • Cognitive theory can be useful for things other than psychology – Used in engineering to improve designs • Two large fields of interest – Human Computer Interaction (HCI) – Human Factors (cognitive ergonomics) 1 Human Computer Interaction • Three main aims – Improve access to computing devices – Reduce complexity of using computing devices – Reduce likelihood of error in using computing devices • This is done in various ways – Mathematical models of computer use – Direct observation of computer use – Application of cognitive models 2 Example: WIMP vs. CLI • Before 1970s, computers controlled by command line interface (CLI) • Single line of text input – Needed to know each command’s keyword – Needed to know the syntax for each command – Eg. Copy [source filename] [destination filename] 3 Problems With CLI • People found it hard to use – Forgot command names – Would transpose command parameters – Novices would be overwhelmed (‘blank screen’) • Cognitive analysis – Many of the problems can be traced to recall vs. recognition memory – Commands and syntax had to be recalled (quite hard) – Almost no recall cues are provided – Can expect even experts to make mistakes 4 Solution: WIMP • Xerox invented the Windows Icons Mouse and Pointer (WIMP) interface • Very few commands (mouse buttons), bring up options – Visual metaphor – Contextually appropriate commands are brought up – Drag & Drop ‘removes’ parameters 5 Why WIMP works • Uses recognition rather than recall – Icons show available commands – Menus give complete list of available commands • Visual metaphor removes abstract syntax – No longer remember order of commands or positions in path trees – Can ‘see’ where things are, move them from place to place • Reduced likelyhood of making syntax errors 6 Mental Models • How do we understand how the world works? – More than simple memory – Includes expectations of behaviour • I throw a ball at my friend, and she catches it – How did I know how hard to throw it? – How did she know where to stand to catch it? • We have an understanding of the mechanics of the world – How objects interact, the relationships between them 7 What is a mental model? • A cognitive structure that encodes how an aspect of the world operates • Includes information about which object classes interact with which other classes • Also includes information about how objects interact, and how interactions change properties • Malleable structures which are strengthened by successful application 8 Mental model example The circle is above and to the right of the square • We can ask questions about this situation – Which object is to the left? – Which object is at the bottom? – Would the circle balance on the square? • By creating a mental model, these questions are simple to answer – Add in knowledge we already have – You can simply ‘see’ the answer 9 How we use mental models • We use mental models to generate predictions – Predict where the ball will land • Expertise is generally associated with mental models closer to reality – An expert cricket player understands ball physics better – But mental models are always unconscious (‘knowing’ doesn’t help) • Mental models are not based on accurate physics – Can lead to incorrect predictions – Based on experience, etc – Change as they are used 10 Expanding mental models • HCI researchers have expanded the idea – Includes a user’s understanding of the workings of a computing device – Expectations of menu structures, where files are stored, etc. • In HCI understanding user’s mental models is important – Understand how learning a system works – Reduce stress/workload by supporting user’s mental models – Tailor systems to fit how users perceive the system 11 Mental models and userinterfaces • Any interface requires a mental model to use – What to expect when typing, clicking, etc – How to interpret the consequences of actions (e.g. link new window with clicking of the icon) • Mental models are important when interface has little feedback – Difficult to recognize results – Few cues to evaluate the new state of the system – Particular problem with impoverished devices 12 Impoverished devices • Small screen – Little space for feedback – User will have to ‘remember’ what state the device is in • Few input points (buttons, etc) – Each button has many functions, depending on the state of the device – User will have to ‘remember’ buttons functions in this state 13 Interface modes • One way to get around small display problem: use modes – ‘phone call’ mode – ‘speaking’ mode – ‘address book’ mode – ‘text message’ mode • In each mode, the buttons/display take on a new meaning – ‘Blue line’ button: in ‘phone call’ mode answers a ring, in ‘speaking’ mode hangs up, in ‘address book’ mode selects the menu option – Requires fewer buttons 14 Modes – cognitive analysis • Effectively require a mental model for each mode of the interface – Each mode, the input/display has different meaning • Can have difficulty selecting the mental model to use – Wrong model means errors – Confusion about interface behaviour • Problems can be reduced – Few modes – Clearly indicate which modes are present 15 Problems in changing modes • The most common modes tend to dominate – Well practiced mental models are more easily activated – Can lead to confusion • Problems can arise from ‘mode confusion’ – Thought you were in one mode, note the other – Can be reduced by clearly indicating modes (eg. Colour change) – Difficult in small, monochrome displays 16 Example: Showing mode context Active mode Actions under this mode Active mode shown by layout Sony Ericsson P800 17 Navigating modes • Phones change modes by menus – Each menu option set s a new mode • Finding your way around a menu is called navigating the menu • Menu design has a large impact on phone usability – Bad menu presentation – Confusing grouping of items 18 Bad menus • Menu encode trees of options – Based on the grouping of functions and modes – People experience menus as lists of options Phone Book Messages Call Register Settings Call Divert Games Calculator Clock Tones Search Service Nos. Add Entry Erase Edit Assign Tone Send Entry Options Speed Dials Inbox Outbox Write Messages Picture Messages Message Settings Info Service Voice mailbox no Nokia 3210 menu 19 Bad menus • Spatial position of the item in the list becomes a retrieval cue – ‘its near the top’ – Simple to communicate – To exploit this, need to show context on the display – Avoid ‘circular lists’ Single option; no spatial context Several options; spatial context 20 Bad menus • Context is also required to going back – Correct errors; find place later • Deep menus are easy to get lost in (Nokia limits to 2 levels) – hard to consider it as a list – difficult to chunk a ‘tree’ • Context can be displayed on the screen Full context (6 down, enter, 5 down) Partial context (in words) 21 Confusing menus • Menus group items together – Based on what? – Some make sense, some not – Eg. Nokia 3210 (‘assign tone’ in Phone Book, not Tones) • Menu groupings are based on some structure – If its not shared with your users, problem! – The grouping can become a mental model if the structure makes sense (deep processing) 22 Confusing menus • Menu structure confusion can be overcome – Memorize how to access functions – Allow menu customization (not with phones!) – ‘flatten’ the tree (can browse more easily) • Having no sub-menus can help – Simple mental model (line) – Browse each time • Having no sub menus can hinder – No structure to organize – Forced to browse each function 23 Alternative: No menus at all! • Nokia experimental interface – No menus; simply type what you want – Uses a T9 text-prediction to reduce the keystrokes required • Uses recall rather than recognition!! – But not a severe problem – Number of frequently used functions tiny (phone book, SMS, missed calls) • How to overcome weird technical terms? – Use multiple phrases for the same function – Eg. Address book, Numbers, Phone Book, My Numbers List, People – Possibility of adding terms to the dictionary 24 Summary: Using mental models to make a better phone • Provide context on the display – Reduces mental workload – Allows people to keep track of where they are in the model • Structure the information the way your users understand it – Support the models they have – Prevent them from having to replace current models • Keep structures simple – Lists, shallow trees – Avoid removing ‘spatial’ information 25