Creating an animated gif in PhotoShop with PS and Image Ready
advertisement

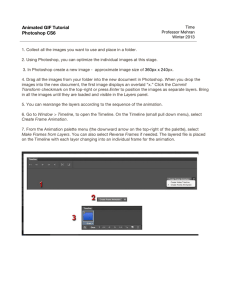
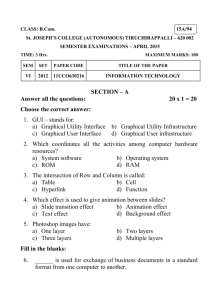
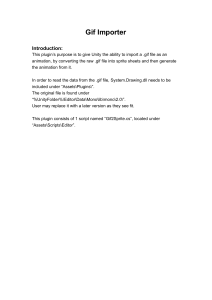
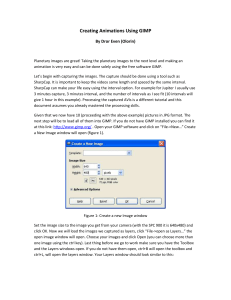
Creating an animated gif in PhotoShop with PS and Image Ready Step 1: Set up your layers Create a new file in PhotoShop (eg 200x200 pixels) Add an element at a time to create your animation (ie you need a new layer for each addition to the animation) The background layer is empty and locked but visible Step 2: Jump to Image Ready On the first frame, turn off visibility for all layers you do not want visible at the start of your animation. Then add one frame at a time, and turn on the layers you want visible for each step in the animation. Changing layer visibility one frame at a time is a classic Photoshop animation technique that covers a wide variety of needs. Jump to Image Ready Step 3: Adjust the timing Finally, go back through and adjust the delay for each frame of your animation. That time is shown in seconds below each frame. Tip: You can hold down the Shift-key to select a range of frames (such as the 9 frames we added for the rocket’s takeoff) and change them together. Step 4: Save the optimized gif Click on File – Save optimized as … name your gif and test it in the browser or slide For more examples go to http://creativetechs.com/tipsblog/build-animated-gifs-in-photoshop/