Creating Animations Using GIMP By Dror Even (Olorin) Planetary

Creating Animations Using GIMP
By Dror Even (Olorin)
Planetary images are great! Taking the planetary images to the next level and making an animation is very easy and can be done solely using the free software GIMP.
Let’s begin with capturing the images. The capture should be done using a tool such as
SharpCap. It is important to keep the videos same length and spaced by the same interval.
SharpCap can make your life easy using the interval option. For example for Jupiter I usually use
3 minutes capture, 3 minutes interval, and the number of intervals as I see fit (10 intervals will give 1 hour in this example). Processing the captured AVIs is a different tutorial and this document assumes you already mastered the processing skills.
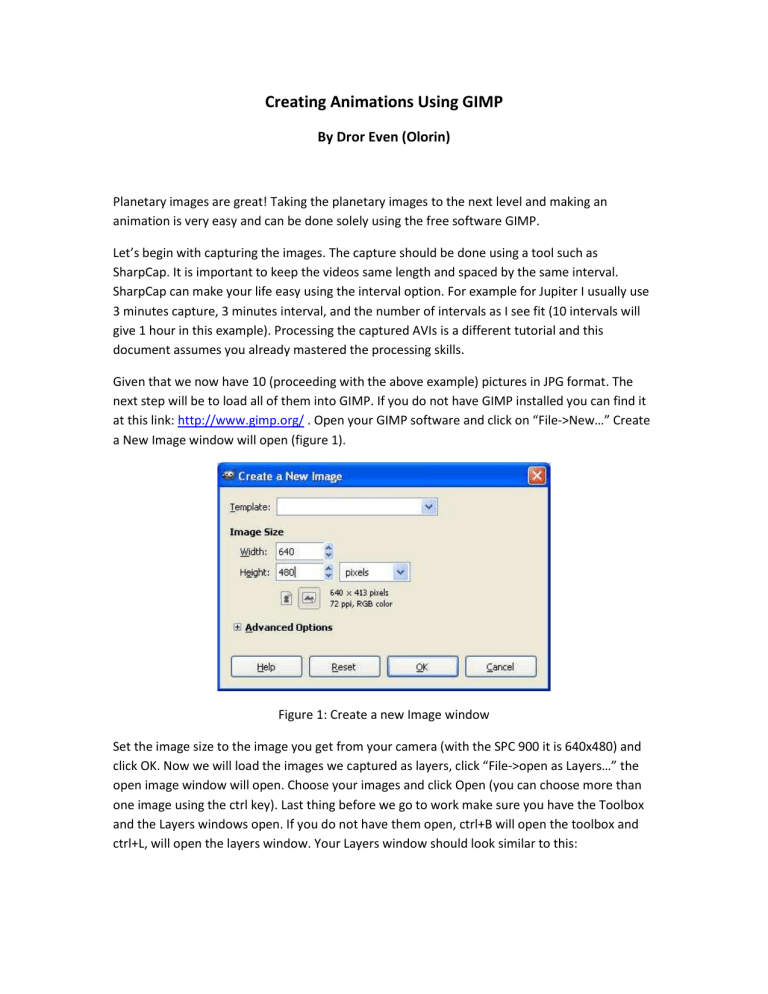
Given that we now have 10 (proceeding with the above example) pictures in JPG format. The next step will be to load all of them into GIMP. If you do not have GIMP installed you can find it at this link: http://www.gimp.org/ . Open your GIMP software and click on “File->New…” Create a New Image window will open (figure 1).
Figure 1: Create a new Image window
Set the image size to the image you get from your camera (with the SPC 900 it is 640x480) and click OK. Now we will load the images we captured as layers, click “File->open as Layers…” the open image window will open. Choose your images and click Open (you can choose more than one image using the ctrl key). Last thing before we go to work make sure you have the Toolbox and the Layers windows open. If you do not have them open, ctrl+B will open the toolbox and ctrl+L, will open the layers window. Your Layers window should look similar to this:
Figure 2: Layers window
First thing we will do is remove the background layer. The reason for creating it is that if it didn’t exist one of your images would be called background and you will lose its meaningful name
(time stamp is crucial here!). Right click on the background layer and choose “Delete Layer”.
Next check that your images are ordered by the time stamp the early one should be first
(bottom of the window) and the last image should be last (top of the window). If they are not ordered just drag them to the correct location.
Aligning the images is the next step. Remove the eye symbol from all the layers except the first one (bottom of the “Layers” window) now chose the second layer (just above the first) return the eye symbol for it. You will now see that the second image is visible and you do not see the first anymore. Go to the “Mode” and in the pop up box choose “Difference” (the “Mode” pop up box is at the top of the Layers window see figure 2). Now you should get a picture similar to figure 3. Go to the toolbox and click on the move tool (it looks like this ).
Figure 3: 2 images not aligned using “Difference” mode
Using the mouse catch the image and move the images so that the two disks of Jupiter (or any other object) are perfectly aligned. If needed use the arrows for fine tuning (note: the arrows will work only after the mouse was used first – I have no idea why but that is how it works ).
The goal is to have as much as black as possible, and only the changes between the two pictures will show see figure 4. Note: this is the way that mosaics (e.g. Moon mosaics) are done as well
(or panorama pictures) the common parts of two images are aligned till they fit and all is black.
Figure 4: 2 images aligned using “Difference” mode
Now the two first images are aligned. Go to the mode and change it back to “Normal”. You will now see only the second image. Go to the third image and do the same all over again (click the layer then its eye symbol, then change the mode to “Difference”, align it, change back to
“Normal”) and repeat this with all the images. Now you have all the images aligned.
We are almost done! To see your animated images go to “Filters->Animation->Playback…” press play and there goes your animation. All you need now is to save the picture as animated GIF. To do it close the “Animation Playback” window. Click “File->Save As…” the “Save Image” window will open (figure 5). Give the file a name and click on the little “+” sign at the bottom of the window where it says “Select File Type (By Extension)”. Choose “GIF image” and click “Save”.
Figure 5: the Save image window
You will now be presented with a set of questions. The first will be how to export the GIF. Chose the “Save as Animation” and click export (figure 6).
Figure 6: Export File
Next you will need to crop the images that “do not fit” the animation size. Just click on “Crop”
(figure 7).
Figure 7: Crop
Last you will get the “Save as GIF” window, with GIF parameters to choose from (figure 8).
Figure 8: “Save as GIF” window
In the “Save as GIF” window you should decide how you would like the animation to work, infinite loop, time between the frames, etc. I usually used the defaults.
Some tips, many people like to have the animation go there and back again. That is instead of
“jumping” to the beginning every loop. This is fairly easy to do, after you complete the alignment of the images as described above, duplicate all the layers (it can be done one by one using right click on each layer and then “Duplicate Layer”). Drag the duplicates to the top of the layers window in reverse order so the top image is the duplicate of the bottom one and the one before the top layer is the duplicate of the one before the bottom one etc. now your animation is ready for going there and back again . Another thing people like to do is use Unsharp Mask on their images to have the details pop out a bit (personally I avoid this it feels like cheating ).
However if you would like to use this tool you will find it under “Filters->Enhance->Unsharp
Mask…”. Last tip is how to make all the images look similar, this one is tricky, I usually do it by
processing the images in the exact same way (e.g. in registax have a wavelets filter and use it for all images). But if this is not enough you can always use the color, brightness, and contrast tools found under the “Colors” menu. Remember to work on a layer, you need to choose the layer, and to see the results this layer should be the only one with the “eye symbol”, otherwise all layers above it will hide what you are doing.
If you need any additional assistance with the above please feel free to PM me or send me a mail to olorin.astroATgmail.com (replace AT with @)
Good luck
Dror