Center for Academic Computing: - courses.psu.edu

Information Technology Services
ITS@PennState
224B Computer Building
University Park, PA 16802 seminars@psu.edu http://its.psu.edu/training/
Photo
Editing for
PowerPoint and the Web
Alternative Format Statement
This publication is available in alternative media upon request.
Statement of Non-Discrimination
The Pennsylvania State University is committed to the policy that all persons shall have equal access to programs, facilities, admission, and employment without regard to personal characteristics not related to ability, performance, or qualifications as determined by University policy or by state or federal authorities. The Pennsylvania
State University does not discriminate against any person because of age, ancestry, color, disability or handicap, national origin, race, religious creed, sex, sexual orientation, or veteran status. Direct all inquires regarding the nondiscrimination policy to the
Affirmative Action Director, The Pennsylvania State University, 328 Boucke Building,
University Park, PA 16802-5901; tel. (814) 865-4700; TDD (814) 863-1150.
Table of Contents
Objectives ...................................................................................................................... 2
UPDATE THIS AT THE END .......................................................................................
Photo Editing for PowerPoint and the Web Page 1 Summer 2003
Objectives
Use Photoshop to correct and optimize images
Insert images and backgrounds in PowerPoint, FrontPage, and Dreamweaver
Transfer files to a remote Web server
Photo Editing for PowerPoint and the Web Page 2 Summer 2003
Photo Editing for PowerPoint and the Web
Graphic Limitations for PowerPoint and the Web
Graphic Limitations for PowerPoint
Avoid complex or large graphics which will be difficult for the audience to see and may slow down the pace of your presentation.
Reduce file sizes by importing “small” graphics. Adjust the size and resolution in Photoshop or other software before importing them into PowerPoint. This will significantly reduce the size of your presentation file and speed loading times. (Average file size should be less than
50kb).
You may insert files of various formats (.jpg, .gif) as well as use any clip art image.
Graphic Limitations for the Web
The Web as a medium has both new opportunities and new limitations. When you create graphics for the Web, you can plan for some of these limitations by taking into consideration:
Connection Speeds – one of the main limitations of the web is speed; therefore, it is very important to create the smallest possible file sizes while still maintaining the desired quality.
User Configurations – another limitation is the variety of user configurations for the Web; therefore, when creating Web graphics you need to decide on the minimum system you plan to support.
Display Considerations
When designing web graphics, you should also take into account display considerations such as:
Screen Sizes
14” monitors > 640X480 display > 570X400 browser window.
15” monitors > 800X600 display > 730X520 browser window.
With known audiences, you can design for higher specifications.
For general audiences, it is safest to design for 14” monitors with a basic 256 color display card.
Colors – many computers still operate with only 256 colors; therefore, if the image has more than 256 colors, then computer may not support it. This can distort your image and is especially noticeable in large, single-color areas.
Additive Colors – combines light to reproduce a range of colors. RGB is an example of additive colors. Equal amounts of all three color (red, green and blue) produces white light. Additive colors are used in computer monitors.
Cross-Platform/Browser-Safe Palette
Photo Editing for PowerPoint and the Web Page 3 Summer 2003
However, even 256 colors are not always “safe.” Mac and
Windows platforms use slightly different color systems and browsers may also interpret colors differently. So, in reality, only 216 colors can be interpreted uniformly across platforms and browsers.
( TIP: Open the Color Picker window and select the Only
Web Colors box to choose web-safe colors with which to work.)
File Formats
JPEG – Joint Photographic Experts Group
Best for photos or continuous tone, full-color images
Uses 16 million colors
Browsers use reasonable approximations
Work in RGB mode
Uses lossy compression
Saving (Standard, Optimized, Progressive)
GIF – Graphics Interchange Format
Best for solid color images (i.e. buttons, logos)
Uses 256 colors
Browsers use 216 colors
Work in Indexed mode
Good compression
Interlaced
PNG – Portable Network Graphics
PNG (24-bit)
Best for continuous-tone images
Compresses well, but can be larger than
JPEGs
If considering saving as JPEG, could also consider PNG (24-bit)
Not supported by older browsers
If considering saving as a GIF, also consider saving as PNG (8-bit)
Not supported by older browsers
PNG (8-bit)
Best for line art (logos)
Compresses solid areas of color well and maintains sharp detail
Generally, has better compression than GIF
(10-30% smaller)
Photo Editing for PowerPoint and the Web Page 4 Summer 2003
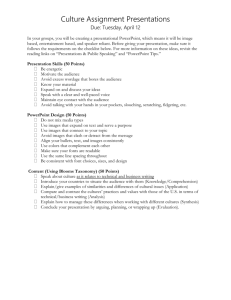
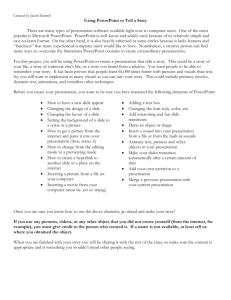
This is a 68K PNG file.
This is a 10.8K PNG-8 file with 64 colors.
This is a 31K JPG file of a screen capture showing what the PNG should look like if your browser supports it.
This is a 9.5K GIF file with 64 colors.
More details can be found in various PowerPoint and Photoshop seminars. See http://its.psu.edu/training/ for more information.
Photo Editing for PowerPoint and the Web Page 5 Summer 2003
Using Photoshop
Types of Digital Images (Bitmap vs. Vector)
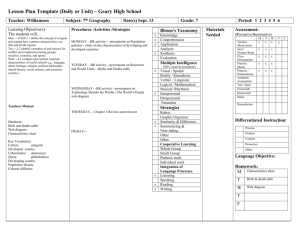
Bitmap (Raster) Graphics (e.g. graphics created by digital cameras and scanners)
A bitmap (raster) graphic is composed of a grid of pixels (blocks) and each pixel is assigned a specific location, color value and size.
Individual
Pixel
Because each pixel contains such detailed information, this type of graphic works well for images with subtle gradations of shades and colors. However, because each pixel contains so much information, the file size is generally larger than it would be for a vector graphic.
The grid contains a fixed number of pixels to represent an image. Therefore, this makes bitmap
(raster) graphics resolution dependent which means that if you try to increase the image size after it is scanned at a particular resolution, the pixels are being spread out over a larger area and the image will start to look jagged and lose quality. This is called pixelation.
Vector (Object-Oriented) Graphics (e.g. graphics created in drawing programs such as Adobe
Illustrator, Macromedia Fireworks and Macromedia Flash)
A vector graphic is made up of lines and curves defined by mathematical descriptions or instructions. It is composed of key points and paths which define the shape and color of the image.
The computer displays these instructions as an image that you can view.
Photo Editing for PowerPoint and the Web Page 6 Summer 2003
Vector graphics are resolution independent which means you can rescale or resize the image without losing any quality. It simply recalculates the mathematical instructions for the image and displays it at its new size.
Vector images are best for type and bold graphics such as logos and are generally smaller in file size because all it has to store is the set of mathematical instructions for the image.
Resizing Images
1.
Image
Image Size
TIP: While it may appear that you can resize the image in PowerPoint or your Web editor, you are only reducing the appearance of the file; therefore it takes the same file space and download time. To actually reduce the file size, you must do so in an image editing program.
Photo Editing for PowerPoint and the Web Page 7 Summer 2003
Resolution
Resolution is the number of spots of information there are in a given area; ppi/dpi tells how fine a grid of pixels/ink dots will be used to represent the image; the more pixels/dots per inch, the more detail in the image.
Rules of thumb for Resolution
A typical computer or web browser displays images at 72 ppi. Therefore, your final image resolution should be in this same range (72-96 ppi.)
The average printer reproduces images at 200-300 dpi. Therefore, your final image resolution for printed images should be in this same range (300-600 dpi.)
If you are sending an image over email, use a final image resolution of 150 ppi or less to give decent quality with a small file size.
Examples:
1" x 1" image @ 72 ppi = 5184 pixels (72 height x72 width)
1" x 1" image @ 300 ppi = 90,000 pixels (300 height x 300 width)
Saving an Image for the Web
1.
File
Save for Web
2.
Use the 4-Up tab to look at your images with different settings
Photo Editing for PowerPoint and the Web Page 8 Summer 2003
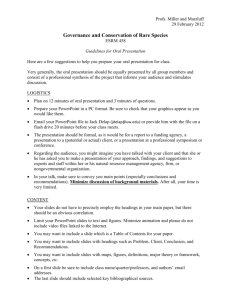
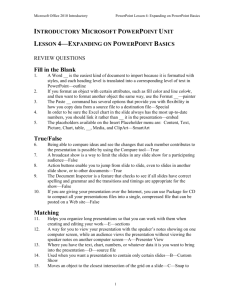
Making a Background Transparent
If you know you are inserting an image into a presentation or web site with a background color, you will want to erase the background color from the original image so that the image blends into the
PowerPoint/web site background without having a white box around it.
Non-Transparent Background Transparent Background
1.
Open the image.
2.
Select the Magic Eraser Tool (This is found under the eraser tool).
TIP: You must select the background layer in the layer palette if the image was created with layers. It is also helpful to hide the other layers by clicking on the “eye” box while erasing the background layer to transparency.
Photo Editing for PowerPoint and the Web Page 9 Summer 2003
3.
Select your background with the Magic Eraser tool.
HINT: You can also right click on the background layer in the Layers palette and delete the background layer or drag the background layer to the trashcan. However, this will only work if the background is on its own layer and all other parts of the image are on separate layers.
4.
Another strategy to decrease your file size and optimize your image is to crop the image before saving. This will remove any unwanted background that doesn’t need to be saved in the image.
5.
Compress and save the image in a different file format (ie.
.jpg) Refer to the chart on page 7. The .psd file format is too large and cannot be imported into all software programs. If you made the background transparent, you should save it as a transparent .gif.
Photo Editing for PowerPoint and the Web Page 10 Summer 2003
Reducing the Halo Effect in Bitmap Images: Matte with Background Color
Often, you may want your image to blend more smoothly into the existing background color of your
PowerPoint presentation or web site. To achieve this blending effect, you would want to use matting.
This will make the rounded and diagonal shapes in the bitmap image appear smoother and less jagged.
1.
File
Save for Web
2.
Select the appropriate file format from the Setting drop-down menu.
3.
Choose a color from the Matte drop-down menu. If you choose Other..
, the Color Picker will appear. This will allow you to match the color more accurately.
Photo Editing for PowerPoint and the Web Page 11 Summer 2003
NOTE: When you choose a different matte color, you will see an outline of that color around your image. This is called a halo effect. Because these are raster images made up of individual pixels and not vector lines, the matte color fills in the empty spots or pixels so that it will blend into the background of your web page or presentation so you won’t see a white haze or halo around your text and it will appear to have a sharper outline .
NOTE: You can change the hexadecimal # to match the background of your web site. We will show you how to do this in PowerPoint, FrontPage and Dreamweaver. You can also find the RGB color code in PowerPoint.
1.
Click OK on the Color Picker.
2.
Once you’ve reviewed and made changes to the other options, click Save.
TIP: For solid color text or logos, it is best to create the image as a vector image. For rasterized images, it is best to save the image as .gif. Make sure that option is selected in the file format dropdown menu and is displayed in the frame you have chosen to save.
Photo Editing for PowerPoint and the Web Page 12 Summer 2003
Using PowerPoint
General Tips for Using Images in PowerPoint Presentations
Use pictures to simplify complex information.
Use graphics to break up the text on your slides. Graphics are a great way to break monotony when used in balance with the text. (Break graphics and text into separate pages, if needed.)
Use simple graphics that have a small file size in presentations to minimize loading time and improve readability.
Your images should illustrate a point. Your slides should not be so cluttered that it distracts the audience.
Try to keep a consistent theme and background color.
In large classrooms and conference rooms, dark text on light backgrounds is the most effective and readable
.
Inserting Images from PowerPoint
1.
Insert
Image
From File
Insert an Image
Inserting Backgrounds into a PowerPoint Presentation
1.
Format
Background
2.
Select Fill Effects from the drop-down menu
Photo Editing for PowerPoint and the Web Page 13 Summer 2003
3.
Select the Picture Tab
Select Picture
Navigate to your picture of Choice
Select Insert
4. You will then see the picture you selected in the Fill Effects dialogue box. Select OK .
You can apply this background to all slides
“Apply to All” or the current slide “Apply”
5. You will then see the Picture you selected in the Fill Effects dialogue box. Select OK .
Photo Editing for PowerPoint and the Web Page 14 Summer 2003
Finding the Background Color
If you would like to matte your graphic in Photoshop using the background color you plan to use in your PowerPoint presentation, you need to find the RGB background color. To do this:
1.
Format
Background
2.
Select More Colors from the dropdown menu.
3.
Select Custom from the Colors dialogue box.
4.
Click your cursor on the desired color.
5.
Notice the RGB color mode and the Red, Green and Blue values. You can re-type these same color codes into the Color Picker in Photoshop to locate the matching matte color.
Using Web Editors
There are many different brands of web editors. The two most commonly used web editors at Penn
State University are FrontPage and Dreamweaver. Below you will find directions for how to insert images, backgrounds and publish your web site for both of these programs. You will have the opportunity to see the web editor of your choice demoed in the seminar.
* A Note about Copyright: Although you can download any image from the Internet, you must make sure that you have copyright permission to use them on your site. There are many free clipart sites on the Internet
(many can be found by typing in free clipart in any search engine (i.e. yahoo.com, google.com). It is best to read any disclaimers on the web site before you use it. Some “free” sites only allow you to download a few graphics.
Photo Editing for PowerPoint and the Web Page 15 Summer 2003
FrontPage
Opening Your Web Site
1.
File Open Web
2.
Find FPWebSite Web.
3.
Select Open .
Inserting Images
Clip Art
Insert
Picture
Clip Art
* You will be prompted to save your Clip Art Images to your
Images folder of your Web the first time you save any page that contains a Clip Art Image.
Using Images from the CD
1.
Find an image that you would like to use.
2.
Add that image to the Images folder of you Web.
Return to FrontPage and Refresh your web by clicking on the Refresh button.
Tip: Sometimes when you click on the Refresh button, it may take several tries. If after several tries you do not see the image in your “images” folder, you may have to close out of FrontPage and re-open your
Web.
3.
To add that image to your page:
1.
Click once on the image, and drag and drop it into the image location OR
2.
Insert
Picture
from file
4.
To align the image, select the image and use any of the alignment keys on the standard tool bar.
5.
To specify how text wraps around an image—Select the image your wish to work around by clicking on it. Select Position from the Format Menu.
Photo Editing for PowerPoint and the Web Page 16 Summer 2003
NOTE: If you matte your image in Photoshop before you insert the image, the image will blend into the background. Many of the Microsoft Office clip art images will automatically put a white box around the image if you have a background color other than white. To make the white box disappear:
1.
Select the Set Transparent Color tool from the Picture tool bar. (This tool looks like a little blue highlighter pen.)
2. Click on the background to make the color transparent. (Note:
The file format will be converted to .gif)
Photo Editing for PowerPoint and the Web Page 17 Summer 2003
Adding ALT Text
Specifying an ALT Tag (Alternative Text) is important for someone that does not have a graphic enabled browser or is using the assistance of a Screen Reader to read web pages. This is critical for any Web Site that wants to meet University standards http://www.psu.edu/ur/webstyleguide/
1. Right click on the image you want to edit.
2. Select picture properties from the menu.
3. Click the general tab, and type the alternative test in the text box.
4. Click OK .
Inserting a Background
To insert a background:
1.
Make sure the background is moved the images folder of your Web.
2.
Format
Background
3.
Under Formatting, place a check in the box beside background picture.
4.
Browse for the image on your hard drive.
5.
Click on OK.
Note: If you then decide to change the background color, it will not override the background picture unless you uncheck the background picture box.
Finding the Hexadecimal code for background color
Photo Editing for PowerPoint and the Web Page 18 Summer 2003
If you are planning to apply background colors in Photoshop to match your background color, you will need to find the hexadecimal code for background color.
1. Select the HTML Tab at the bottom of your document window.
2. Observe the HTML code. In this example where bgcolor=”#800000”. #800000 is the hexadecimal code.
<html>
<head>
<title>New Page</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body bgcolor=" #800000 ">
</body>
</html>
Publishing your FrontPage Web to the Penn State Personal Server
When you create a web site, you typically create the files locally and then connect to a server to publish those files so that others can see them on the Internet. The process of publishing your Web is listed below.
Please note : You can publish your Web multiple times. In fact, you will do this each time that you modify your local copy.
1.
Choose Publish Web from the File menu.
2.
Type the address for your web server, or click Browse to search for it.
Photo Editing for PowerPoint and the Web Page 19 Summer 2003
Publishing directly to your DFS (PASS) Space
PASS is now given to all users when they are joined to Penn State e-mail service. This network space is automatically connected to a drive-letter in the public labs and allows you to store any files that you have created. Only you have access to this folder. (You don’t have to rely on disks anymore).
If you don’t see your PASS space when you log into the public labs, you will need to change your DFS password for this new service to work. You can do this at: https://www.work.psu.edu/
You can map a drive to these files from any computer. Instructions can be found at: https://www.work.psu.edu/pass/instructions.shtml
If you have a web folder (www) in your personal DFS space, you can either copy your web files into this folder (by just moving your files as you would in the windows environment) or you may publish directly to your DFS space within FrontPage (directions can be found below).
1.
Choose Publish Web from the File menu.
2.
Click on Browse to select the folder where you want to publish your FrontPage
Web. Locate your PASS Space (you will see your Penn State Access Account
User ID).
You may publish directly to your www folder or you may create a new folder. (In this seminar we are creating a new folder called fpweb ).
Photo Editing for PowerPoint and the Web Page 20 Summer 2003
1.
Click on Open and you will see the following information in your Publish Destination dialogue box. all
2.
Select an
Option to specify whether you want to publish only changed files or files in your
Web.
3.
Click Publish .
4.
View your published web site at: http://www.personal.psu.edu/xyz123/fpweb / (where xyz123 is your User ID).
5.
For more information on PASS, please visit: https://www.work.psu.edu/pass/
Dreamweaver
Inserting Images
Adding ALT Text
Inserting Backgrounds
Hexadecimal color
Publishing your FrontPage Web to the Penn State Personal Server
Publishing with the site window, once you have some content, is not difficult. Dreamweaver does most of the file transfer work for you, however, it does need to know some information about the remote server first.
Access
There are four different types of “Access” in the drop-down menu. Only two of them, File
Transfer Protocol (FTP) and Local/Network (drive), are used in most environments. For years,
FTP has been the standard and is still used by many Web servers as the means for transferring files from your computer to the Web server. However, regular FTP is insecure in that it passes your username and password over the Internet as plain text. With a little knowledge, it is
Photo Editing for PowerPoint and the Web Page 21 Summer 2003
possible to grab data off of the network and examine packets to find combinations of usernames and passwords. In an effort to eliminate this, Web space provided by Information Technology
Services (ITS, formerly CAC) is no longer accessible with FTP. These servers do support a new protocol called Secure FTP, but unfortunately, Dreamweaver does not include this function yet.
This means that for most Penn State services, we must use the second option, “Local/Network,” instead of FTP. There are some preliminary steps to take if you are not in a campus computer lab, but the benefits of having a seamless way of saving Web files and using your allotted Penn
State network space (called P.A.S.S.) for things other than just Web files, should be reason enough to connect. Again, for your personal Web space and some department Web space
(hosted by ITS), FTP is no longer an option from Dreamweaver and you must use the
“Local/Network” option.
Getting Connected to the P.A.S.S. Gateway
The P.A.S.S. Gateway is a service provided by ITS that allows you to connect to the network storage space from any computer, nearly anywhere there is a network connection, in a secure environment. Unfortunately, because there are multiple platforms supported (Windows, Mac
OS 9, Mac OS X, Linux/Unix), it is out of the scope of this handout to give the instructions for connecting with each system. Written instructions on how to connect to the P.A.S.S. Gateway from each platform are available at https://www.work.psu.edu/samba /instructions.shtml
. Once you are connected, the below instructions should help you get files transferred to the server.
If you are in a computer lab on campus, then you really have nothing to do. The connection is done automatically for you at login, for both the Windows and Macintosh computers. These connections, and their corresponding names, are used in the following examples. Change the drive letter or connection name as needed for your particular case at the office or home.
NOTE : Although this is stated in the instructions link given above, please understand that if you have not changed your PSU Access Account password since January 1, 2002 or before, then connection to the P.A.S.S. Gateway may not work until you do so.
NOTE 2 : One fact that is not stated in the instructions yet, is that Cable Modem users will have one more step to take before being able to connect to the PASS Gateway. You must run a
Virtual Private Network (VPN) client on your computer before trying to connect. It is not a problem with the Penn State service, but rather a restriction placed on Cable Modems. Contact the PSU helpdesk for more information and help getting this extra step setup.
Remote Info
To edit the Site Definition to include information for the Remote Server, follow the directions below.
1. Open the “Site” menu and click “Define Sites”
2. Select the site that that needs “Remote Info” defined
3. Click “Edit”
4. The Site Definition window opens
5. Click “Remote Info” under Category. You will see the dialog box below.
6. From the “Access” menu, select “Local/Network”
7. A new field, “Remote Folder”, will appear. The directory path that goes here should be directed to the drive or network
Photo Editing for PowerPoint and the Web Page 22 Summer 2003
folder where your P.A.S.S. connection is made. In the labs, this is the (X:)-drive.
Once you have the drive/folder name, then select the “www” folder (for your personal space) and/or any inside folder you may have created to mimic a new web site. For this class, we will create a “dw1” folder to hold your class files. This will keep them completely separate from anything else in your Personal Web space.
8. Uncheck the option that says “Refresh Remote File List Automatically”
9. Click “OK”
10. Click Done
11. Click the “Refresh” button to see a listing of files in both the local and remote sides of the Site Window.
Photo Editing for PowerPoint and the Web Page 23 Summer 2003
Resources
Photoshop
Adobe Photoshop’s Web Site http://www.adobe.com/products/photoshop/
ITS Seminar Handouts/Resources (Photoshop Information can be found under the Graphics,
MultiMedia, Desktop Publishing heading) http://its.psu.edu/training/resources/handouts/
PowerPoint
Microsoft’s PowerPoint Web Site http://microsoft.com/office/powerpoint/
PowerPoint Information and Tips http://www.wapconference.com/PowerPoint%20Information.html
Teaching Psychology-Effective PowerPoint Presentations http://www.victoriapoint.com/teaching_psychology.htm
Effective PowerPoint Presentations http://davidcrow.ca/2003/02/17/effective_powerpoint_presentations.html
Effective Pedagogy of PowerPoint http://www.ielp2.org/conferences/cc4/effective_pp.doc
FrontPage
Microsoft’s FrontPage Web Site http://www.microsoft.com/frontpage/
Dreamweaver
Macromedia’s Dreamweaver Web Site http://www.macromedia.com/software/dreamweaver/
Using Images on the Web http://www.gifart.com/webimages.shtml
Where to go for Help?
ITS Training Services- http://its.psu.edu/training/ 814-863-9522 (seminars@psu.edu)
Help Desks- 814-863-1035 or 814-863-2494 (helpdesk@psu.edu)
Faculty Multimedia Center- http://tlt.its.psu.edu/fmc/ 817-863-7051
Photo Editing for PowerPoint and the Web Page 24 Summer 2003