Chapter 2 Working Together
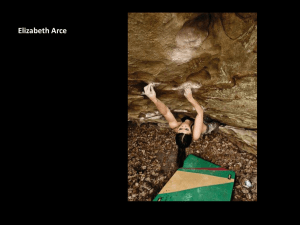
advertisement

Project 2, Creating & Editing a Web Page Using Inline Styles Work Together I. Starting Notepad++ a. Use the path below: b. c: program files/notepad++/notepad++ c. If not maximized, maximize the Notepad++ window. d. Enable word wrap by clicking on view and making sure that the word wrap option is clicked. II. Enter the HTML code listed below to define the web page structure. III. Line HTML Tag and Text 1 2 3 4 5 6 7 8 9 10 11 12 <!DOCTYPE HTML> Leave this line blank <html> <head> <meta charset=”utf-8” /> <title>Rock climbing Fun, put your first and last name here</title> </head> Leave this line blank <body> Leave this line blank </body> </html> Entering Web Page content (as content for a particular line changes, do not delete content previously on that line, just let it move to a lower line). As you type the paragraph of text below you should NOT press the <enter> key as word wrap will wrap the text around naturally. Line HTML Tag and Text 11 12 13 <section> <article> <p>Rock climbing fun has recently opened a school at the base of Mount Rainier. We have programs for advanced rock climbers as well as for beginners. Rock climbing is a widely popular sport, especially in the state of Washington. Classes run from early morning to mid-afternoon, and private climbing lessons are available. Come join our classes and experience the fun and great exercise that rock climbing can provide. Call 1-800-555-CLIMB for more information. </p> Leave this line blank 14 HTML5 Work Together, Project 2 page 1 IV. V. VI. Enter a Heading – This will be a heading that will separate the paragraph of text from the bulleted list. You will use a <h2> heading because it is not really the main heading of the page. Line HTML Tag and Text 15 <h2>Equipment needed to get started :</h2> Create Unordered List – To highlight what web site visitors will need for equipment when taking a class with Rock Climbing Fun you will create a bulleted (unordered) list using the HTML tags and text shown below. Note: when you get to lines 18, 19, 20, 22, and 23, press the tab key before typing if they do not automatically indent. Line HTML Tag and Text 16 17 18 19 20 21 22 23 24 25 leave this line blank <ul> <li>Comfortable climbing shoes</li> <li>Backpack</li> <li>Harness</li> </ul> </article> </section> leave this line blank leave this line blank Adding a Footer – As mentioned in the notes for this project, HTML5 introduced several new structural elements that help to enhance the layout of a web page. One of these is the footer. Line HTML Tag and Text 25 26 27 <footer> Rock Climbing Fun, 3737 Harrison Lane, Issawak, WA 98000 </footer> VII. Save an HTML File – As I’m sure you have heard before, Save Often, Save Often. a. Click on File, Save As b. Make sure to change to your personal file location. Go into the Chapter02 folder and then into the ChapterFiles folder. The path will be Chapter02/ChapterFiles/rockclimbing.html c. Type rockclimbing.html d. Click the save button VIII. Using a Browser to View Your Web Page a. Leaving Notepad++ open in case you decide to make some changes. b. Open windows explorer c. Find the file you just saved and double-click on that file. It will open in the default browser window. HTML5 Work Together, Project 2 page 2 IX. Adding an Image – Two of the important issues with images are location and size. (1) the image you are inserting must be in the same folder as where the HTML file is saved. If not you must make sure to type in the entire path to the image. We will talk more about this later. (2) make sure that you have optimized the image for the web. Viewers will get tired of waiting if it takes a long time to load and may not look at your page at all. Line HTML Tag and Text 11 12 13 14 <header style=”text-align: center”> <img src=”rockclimber.jpg” width=”450” height=”300” alt=”Rock climber” /> </header> leave this line blank X. Adding Color to the Web Page and Changing the Bulleted List Style a. Click after the “2” but before the closing bracket in <h2> on line 19 and then press the SPACEBAR. b. Type style=”color: #384738” as the color code for the heading. c. Click after the “I” but before the closing bracket in <ul> on line 21 and then press the SPACEBAR. d. Type style=”list-style-type: square” as the code. XI. Add a Horizontal Rule and Change the Footer Style a. Click the blank line 28 and then press the ENTER key. b. Type <hr style=”height: 8px; background-color: #384738; width: 50%” /> c. Click after the “r” but before the closing bracket in <footer> on line 31 and then press the SPACEBAR d. Type style=”text-align: center; font-style: italic” as the code. e. Click file, save XII. Validate and View HTML Code a. In your browser go to validator.w3.org b. Click the Validate by File Upload tab c. Click the Browse button; locate your rockclimbing.htm file in the Chapter02/ChapterFiles folder. d. Click the open button on the choose file to upload dialog box and the file path and name will be inserted into the file box. e. Click the check button. The resulting validation should be displayed. f. Return to NotePad++ and your .html file. If you are using Internet Explorer you may also view the source file (html) by clicking view, source. Changes may also be made to the source code from here. XIII. Print a Web Page a. If you want to see the page as a finished page you must print from the browser. b. To print the code of a webpage you would print from NotePad++ HTML5 Work Together, Project 2 page 3