css
advertisement

CSS
Cascading Style Sheets
Why CSS
• Separates content (XHTML) and presentation (CSS)
• So What?
– Update a whole site’s look & feel via one document
– Allows different users to receive a tailored presentation
– You often do not have control over formatting of XHTML
data coming from disparate systems
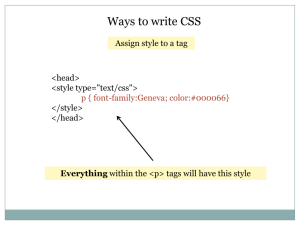
Example CSS File
CSS Syntax
Selector
(XHTML TAG)
Property
Value(s)
More Syntax
English
Select the <div>
tag with
an id of ‘content’
Select any <p>
tag in
the document
Select any <p> tag
within the
div with an id of
‘content’
Select any <span>
with a class
of ‘important’
CSS
XHTML
Tags, Properties & Values
• Not all properties apply to all tags
• Refer to
– W3C CSS Recommendation
– W3schools CSS tutorial
CSS is not Black Magic
• Install the Firebug plug-in so you can visualize
and inspect CSS/XHTML
• Fundamental concepts
– Leveraging ‘Tree-y-ness’ of XHTML documents
– Inheritance
– The Box Model
– Positioning
– Display
Tree-y-ness
body
header
nav
content
ul
h1 img
li li li
pp p p
Tree-y-ness
Bad way to set the style for
<li> items in the nav bar:
Good way to set the style for
<li> items in the nav bar:
Tree-y-ness
• Why use the XHTML document tree in your
CSS?
– Less markup in the XHTML doc
• Less typing
• Less for future editors or CMSs to mangle
– Leaves Javascript/CSS options open
• A script could set an elements class to ‘hidden’ and the
css hides the element: .hidden{display: none;}
– Reminds you of how properties are inherited
• Cleaner CSS documents
Inheritance
In the below example, the text within the <strong> tag would inherit
the blue color from its parent, the <p> tag.
XHTML
CSS
Browser display
blah blah blah blah
The Box Model
Firebug display
Wait, shouldn’t this be 56?
Firefox is applying some left margin
to the <body> since we didn’t specify
anything.
Display & Position Properties
• Setting these properties change
– Which other properties you can use
– How other property/value pairs are interpreted
Display Values
•
•
•
•
Block
Inline
None
And a bunch more…
Display:Block
• Default property for <div>, <p>, <h1>, <ul>,
<blockquote>…and more
• Start on new ‘line’ in the document flow
• Block level elements can set
– height/ width
• Can contain other block level elements and
inline elements
Display:Inline
• Default property for <span>, <img>, <a>,
<em>…and more
• Flow left to right on the same line
• New line when they run out of page width
• Block level elements cannot set
– Height/Width
• Can contain other inline elements
Display:None
• Does not display element
• Does not generate a box for the element
• Handy for showing/hiding multiple tabs on a
single page
Display Examples
Making a <span> behave like a <div>
Making a <div> behave like a <span>
Hiding any images of the class ‘hidden’
Positioning
• Static
– Default
– Ignores positioning instructions
• Relative
– Position an element relative to its normal position in the
page flow
– Note: the area that the element would normally occupy
remains reserved in the page flow
Positioning
• Absolute
– Position an element with x,y coordinates.
– {top: 0; left: 0;} would be the upper left corner of the
nearest relative positioned ancestor
• Fixed
– Position an element with x.y coordinates relative to the
screen
Positioning
• Properties
– left, right, top, bottom
• You cannot specify left & right or top &
bottom at the same time…one of the
properties will be ignored
Positioning Examples
Right & Top properties have no effect
Does not move the paragraph horizontally
Moves the paragraph down 15px from its normal position
Aligns the right edge of the paragraph 0px away from the
right edge of the nearest relatively positioned ancestor
element
Aligns the top edge of the paragraph 15px below the top
edge of the nearest relatively positioned ancestor element
Relative
div id=“a” class=“blue”
div id=“b” class=“blue”
div id=“c” class=“blue”
div id=“d” class=“blue”
div id=“e” class=“blue”
div id=“c” class=“blue”
div#c
{
position: relative;
left: 200px;
top: 50px;
}
div.blue
{
background: #6f969e;
margin-top: 5px;
}
Absolute
div id=“cont”
div id=“msg”
div#cont
{
width=400px;
height=800px;
background: #cae9ef;
position: relative;
}
div#msg
{
position: absolute;
left: 200px;
top: 100px;
background: #6f969e;
}
Float
• Allows block level elements to stack
horizontally on the page
• Elements stack inside a parent container
• Can float: left or float: right
• Clear: right, clear: left or clear: both stops
elements from stacking
Float
Example time:
• Load up:
– http://www.rpi.edu/~gillw3/websys/css/files/
– OMG 1997!!!!
Try to make it look like…..