File
advertisement

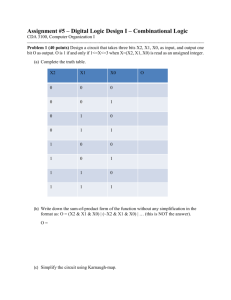
Final Project EE 330 Topic: LED Controller Colin Hicks & Zhenxuan Nan 2012/4/26 Led Controller Introduction Code Simulation Waveform Layout Conclusion Introduction In this Project, we built a component called “LED Controller” which is a common technology used today. The function of this LED is mix up two different lights, white and red to make a light looks warmer and comfortable for the eyes. The LED controller we designed controls a sting of white LEDs and red LEDs by different output pins. It has balance control and intensity control and a switch to control them both, so it can change the intensity and balance and become a new light. The two strings will be connected to triacs and driven by some high frequency source. This allows us to control the duty cycle of the triacs with Pulse Width Modulation (PWM). By taking inputs from two buttons and a switch, the buttons select which value want to change and the switch increments or decrements the values for intensity and balance. When changing intensity the balance of the light should stay the same and when changing the balance the intensity should stay the same. Code We need to understand the function and operation of this LED controller, then write the Verilog code to generate the schematics. The implementation of this design was done by setting up registers to hold values for intensity and balance and use those to generate a PWM signal. The signal as generated by at counter value of 0 the output pins are set to high, and when the counter reaches a value set by the product of the intensity and balance values sets the output to low. As for the input when no button is pushed or both buttons are pushed the values stored in the circuit do not change. The values stored in the chip update only once a cycle of the counter, this is to slow the speed at which the values change forcing at least one PWM cycle. The Verilog code showed following: Figure 1: Sample of the code. Figure 2: Sample of test bench code. Simulation After checking the Verilog, we need to test and simulate the Verilog to check whether or not it works, before generate the schematics. The simulation was done on a test bench, which would toggle the input buttons for intensity and balance while flipping the switch for input. This was to generate a changing input that would need to be passed out through the circuit. The generation of proper PWM outputs for the given inputs. Simulation showed following: Figure 3: Simulation showing the values changing. Verilog Synthesis with RTL Compiler When the Verilog is elaborated, the code will be evaluated and replaced with a combination of logic gates, which we call the schematic synthesis with Verilog. From this schematic a layout is generated using the OSU05 standard cell libraries. While in Encounter things such as the power planning and floor plan are generated to constrain the layout, by setting a size and special routes. Figure 4: Encounter generated layout. Figure 5: Encounter generated schematic. Layout Figure 6: The final layout in virtuoso. Conclusion This project produced a simple circuit on silicon, with the layout and schematic generated from Verilog code. The code written in model sim was tested and then run through the RTL compiler. Taken into Encounter and generated into a layout. Then finally the layout was imported into virtuoso to run the LVS and DRC. This generated layout should do the same functions as the original Verilog code written.