SafferReview
advertisement

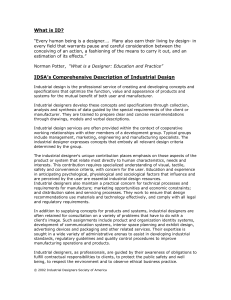
Interaction Design Tony Scarlatos, Instructor CSE/ISE/EST 323 What is Interaction Design? What is HCI? Interaction Design is the art of facilitating interactions between people though products and services. Practitioners work in a field called UX (User eXperience), which is similar to UI (User Interaction). Interaction Design encompasses many fields, such as Industrial Design, Communications Design, Service Design, and Human Factors (Human Computer Interaction, or HCI). HCI is closely related to Interaction Design, but HCI methods are more quantitative, and the focus is on how people interact with computers, not with each other. Interaction Design is an art, an applied art, not a science. By nature its solutions are contextual, not global. Starting Points The Design Brief is a document, usually from the client, that identifies the reason for hiring the designer, states the nature of the problem(s), and may even offer proposed solutions. Stakeholders are clients who have an interest in, and influence on the outcome of, the design. In some cases people who will be affected by the design, but who do not have direct input, can be considered stakeholders. Business goals may be hard (quantifiable, like sales numbers) or soft (branding). Success metrics measure quantifiable data to show progress toward the goal. Constraints are often technical issues that define the options a designer may have and the parameters they must work within. Four Types of Design Approaches User-Centered Design: “User knows best” - goals of what user wants to accomplish become goals of the design. Allows designer to set aside personal preference. Emphasizes testing of prototypes with users, and often surveys such as focus groups. Can be impractical for very large user groups (millions). (Think of Microsoft). Activity- (or Task-) Centered Design: Focus is on tasks, not goals. More direct, focused on shorter term objectives. Sharp focus may obscure larger questions and solutions about the problem. Usability is often overlooked. Four Types of Design Approaches Systems Design: Structured, rigorous design methodology - holistic approach to design. Uses established arrangement of components for solutions. Good for large problems. Goal - Environment - Sensors - Disturbances Comparator - Actuator - Feedback – Controls Genius Design: Relies on wisdom and experience of designers to make decisions. Employs little or no research. (Think of Apple Computer). Design solutions often use a blend of these 4 approaches. Interaction Design Elements Motion: Key to interaction. Objects that don't move don't interact. Space: 2D and 3D. Interactions take place in a defined space. Time: Interactions happen over time. Establishes a rhythm to interaction. Appearance: Cues how to interact with an object. Also conveys emotional content. Proportion - Structure - Size - Shape - Weight – Color Sound: Alerts. Pitch - Volume - Timbre Interaction Design Principles Moore's Law: (Intel) Every 18 months, the number of transistors on integrated circuits will double. Designers can expect devices to be smaller, faster, cheaper and more powerful. Design for the future... not for the now. Fitt's Law: The time it takes to move from a starting position to the final target is determined by the distance to the target and the size of the target. Relates to icon size (bigger), button placement (edges of the screen) and contextual (pop-up) menus. Hick's Law: The time it takes for users to make decisions is based on the number of choices they have. User will make choices more quickly from 1 menu of 10 items than 2 menus of 5 items. Speed is also determined by familiarity of choices, and format of choices. Interaction Design Principles Magical Number 7: The human mind is able to remember information best in chunks of 7 (plus or minus 2). For short-term memory, information is best presented in chunks of 5 to 9 pieces. Tesler's Law: There is a point beyond which a process cannot be simplified further, the complexity can only be transferred from one place to another. Designers should strive to distribute complexity broadly. Poka-Yoke Principle: From the Japanese (Toyota)- avoiding (yokeru) inadvertent errors (poka). Designers put constraints on devices or products to prevent errors. Interaction Modes Command languages: Rich, like language. Difficult to remember. Prone to syntax and typing errors. Command abbreviation can lead to ambiguity. Menu systems: Simpler. Easier to recall. Limits choices. Elements of the Graphical User Interface (GUI) are Windows, Icons, Menus, and Pointers (WIMP’s). Icondriven interfaces mitigate language and literacy barriers. Concepts that are not literal are hard to represent with icons. Direct manipulation: Real time. Mimics natural interactions. Demanding of the CPU. Feedback/forward & Good Interaction Design Feedback confirms actions taken by the user. Feedforward gives users an idea of the outcome before an action is taken. Qualities of Good Interaction Design: Trustworthy Appropriate - Smart - Responsive - Clever - Ludic (playful) – Pleasurable Design Research Investigating through various means a product or service's potential or existing users and environment. To improve the design of a product or service. Go to users' site. Talk to them, observe them. Make notes. Informed consent - Explain risks and benefits of study Respect subjects' privacy - Pay subjects for their time(?) Provide data and results to subjects if asked Observations: Fly on the wall - Shadowing - Contextual inquiry - Undercover agent Interviews: Directed storytelling – “Unfocus group” (expert focus group) - Role playing - Desk/purse/briefcase tour Research Subject Activities: Collaging - Modeling - Drawing Self reporting: Journals - Beeper studies - Photo/video journals Design Process Tools: Diagramming software - Drawing/illustration software Prototyping software - Presentation software - Conversion software Research Models: Linear flow - Circular flow - Spider diagram Venn diagram - 2X2 matrix – Map Personas: Documented set of archetypal people who are users or likely users. Provides a “face” to user groups the designer is developing for, but steers designers away from simple demographics. Personas are unified more by relationship to the product, motivations etc, than arbitrary distinctions like age, race, and gender. Scenario: A narrative. A prototype of words. Story about what it will be like to use the product or service. Actors are the Personas. Design Process Task analysis is a list of activities the final product will have to support. Task flows are the order in which the activities will take place. Use case is a sketch of the functionality of a product or service including the actors. Title - Actors - Purpose - Initial condition Terminal condition - Primary steps – Alternatives Wireframes are a set of documents that show structure, information hierarchy, functionality, and content without visual or physical form. (Sometimes called schematics). Most important besides prototype. (Services don't have Wireframes - they have Service Blueprints). Used by all members of the development team to determine content or functionality of the proposed product they will have to contribute. Prototypes: Mock up of the proposed product. Used for working out bugs and testing. Paper, Digital, and Physical are the types. Smart Applications & Clever Devices Dumb Applications: Don't know the user, the environment, the context - don't maintain state. Multitasking: Applications can collect usage data while responding to user commands. Can be intrusive and annoying. Customization and Personalization - Adaptation - to Achieve Flow. Let users do - Orient - Let users win Sense and respond - Connect – Immerse Users customize the app to alter the appearance. Personalization changes the function of the app. “Achieve Flow”: Dialog between user and product so they adapt and respond to each other fluidly. Smart Applications & Clever Devices Adaptive: Create objects that learn, react, respond, understand, perform tasks that have personal meaning. Can be annoying. Users should be able to correct or modify system assumptions. Hacking: Repurposing a product to fulfill an unanticipated need. Can extend the usefulness of the product. Can also be destructive. Can be managed through layering, where the upper layers are “hackable”, and the lower (core) layers are not. Ambient Devices: Also called “calm technologies”. Unobtrusively present information that can be ignored by the user. Service Design A service is a chain of activities that form a process and have value for an end user. The system is the service. Intangible Provider ownership - Co-created - Flexible - Time based Active - Fluctuating demand Touchpoints: Environments - Objects - Processes - People. Can be physical or sometimes intangible. Services can be more easily designed to be environmentally good than products. People form stronger attachments to physical objects than to intangible services. Services Vs. Products: Broader focus - designer must consider environment, channel, touchpoint - in addition to artifact. Non-obvious stakeholders: Other businesses that leverage the service but do not directly use it. Service Design Process Map: High level view of the overall experience and where the design work being done falls in the experience. Similar to task flow. Indicates touch points. Service blueprints have 2 components: service moments (like a storyboard key frame) and service string (string of service moments). Provides big picture view of the new service. Service Moment: Ideally has a sketch or photograph showing the design and the touchpoint. Prototyping Services: Create scenarios based on the service blueprint and act them out. (Role playing). The Future of Interaction Design Internet will be ubiquitous, information will be contextual, robots will perform tasks, intelligent agents will find information. “Next Web”: New tools for search, read, filter, use, mix, and connect. Intelligent Agents: Software that acts on our behalf autonomously, by monitoring our behavior. Can use the Internet more efficiently. Spimes: Networked, context- aware, self-monitoring, self documenting, uniquely identified objects that exude data about themselves and their environments. Most likely will have RFID tags. Privacy issues are a concern. The Future of Interaction Design Transmedia: Content that crosses and leverages multiple media channels. Wearable computing: Computing devices embedded in clothing or worn on the body like jewelry, shoes, or eyeglasses. Brings input from the outside world to the user, or monitors the user. Ubiquitous Computing: Information systems embedded in environments and artifacts all around the user. Designing for Good Good Design: Efficient, effective, aesthetically pleasing. Also, moral, just, life-affirming, protects human dignity. “Make the world better by removing those little irritants in life” “Finding new ways to better connect human beings to one another”