Basic HTML & css Tutorial
advertisement

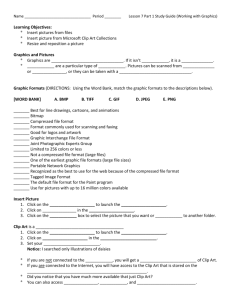
BASIC HTML TUTORIAL Amber Brady BASIC HTML + EXAMPLES HTML tags are keywords surrounded by angle brackets like <html> HTML tags normally come in pairs like <b> and </b> The first tag in a pair is the opening tag, the second tag is the closing tag BASIC HTML + EXAMPLES HTML headings are defined with the <h1> to <h6> tags. H1 being the largest, H6 smallest. HTML paragraphs are defined with the <p> tag. <p>This is a paragraph.</p> <p>This is another paragraph.</p> HTML links are defined with the <a> tag. <a href="http://www.w3schools.com">This is a link</a> HTML images are defined with the <img> tag. <img src=“image.jpg" width="104" height="142" /> BASIC HTML + EXAMPLES A text with a span element that can be styled with CSS. <p>My dog has <span class=“black">black</span> eyes.</p> An unordered HTML list: <ul> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ul> BASIC HTML + EXAMPLES Example Explanation <html> <body> <h1>My Web Page</h1> <p>My first paragraph.</p> </body> </html> The text between <html> and </html> describes the web page The text between <body> and </body> is the visible page content The text between <h1> and </h1> is displayed as a heading The text between <p> and </p> is displayed as a paragraph WEB PAGE SAMPLE WEB PAGE SAMPLE WEB PAGE SAMPLE WEB PAGE SAMPLE WEB PAGE SAMPLE WEB PAGE SAMPLE WEB PAGE SAMPLE WEB PAGE SAMPLE Web Graphic Formats Three main types: - GIF - JPG - PNG Web Graphic Formats GIF – Graphic Information Format (Best for charts, graphics: ads, logos etc.) can contain up to 256 colors support transparency. If you don’t want a background for your graphic or don’t want it in a box. can be animated not good for photographs. Lose quality & files won’t be compact Web Graphic Formats JPG – Joint Photographic Experts Group (Best for images w/ many colors. Scanned artwork or photos) can contain up to 16 million colors you can set the compression for each image to reduce the file size. The more compressed however the lower the quality. not good for images w/ few colors, such as graphics or images w/ few colors. Will leave them looking blotchy. Web Graphic Formats PNG - Progressive Network Graphics (Newest web graphics format) Compact and versatile. Can combine features of GIF & JPG. (have transparent backgrounds & contain millions of colors) supported by all modern browsers. May not appear in older browsers. QUESTION What web graphic format should this image be saved as? JPG! Short Quiz Take a few minutes to fill in your answers. SOURCES http://www.w3schools.com http://www.buildwebsite4u.com/building/webgraphics-formats.shtml