Lecture6
advertisement

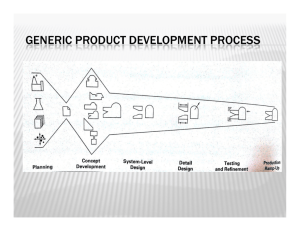
Karolina Muszyńska Based on: I. Sommerville, „Inżynieria oprogramowania” 1. Universal principles of user interface design 2. Five ways to interact with an information system 3. Methods of information processing and the correctness of graphical presentation 4. The basic principles of designing the builtin help system for the user 5. Usability attributes and a simple approach to the assessment of the system interface 2 A good user interface design is a prerequisite for a good system An interface which is difficult to use will in the best case lead to many mistakes, in the worst case users will simply refuse to use the system, regardless of its functionality If the information is presented in a confusing and misleading way, users will misinterpret the system commands and may execute a sequence of commands that can damage data or lead to system failure 3 Nowadays almost all computer users have computers that offer graphical user interface (GUI) that supports high resolution color screen and interaction using mouse and keyboard or touch screen 4 Characteristics Description Windows Multiple windows allow to simultaneously display different information on the user's screen Icons Icons represent different types of information; in some systems they correspond to files, and in others to processes Menu Commands are selected from the menu and not written in a form of command instructions Pointing Pointing devices such as a mouse are used to select a menu item and to point to required elements on the screen (we can also use our finger on a touch screen) Graphics Graphic elements can be combined with text on the same screen 5 They are fairly easy to learn and to use. Users without experience with computers can learn how to use the interface within a short training The user has several screens (windows) to interact with the system. You can go from one task to another without losing the overview of the information prepared during the first task Fast interaction using full-screen which gives you access to any place on the screen 6 Analyze and recognize user actions Develop a paper prototype Evaluate the prototype with users Designed prototype Build a dynamic prototype Executable prototype Evaluate the prototype with users Implement the final interface 7 User interface designers must take into account the physical and mental abilities of people who will be using the software People have limited memory and make mistakes especially when they have to handle a large amount of information or are under pressure People have different mental capabilities 8 Principle Description The structure principle Design should organize the user interface purposefully, in meaningful and useful ways based on clear, consistent models that are apparent and recognizable to users, putting related things together and separating unrelated things The simplicity principle The design should make simple, common tasks easy, communicating clearly and simply in the user's own language, and providing good shortcuts that are meaningfully related to longer procedures The visibility principle The design should make all needed options and materials for a given task visible without distracting the user with extraneous or redundant information. Good designs don't overwhelm users with alternatives or confuse with unneeded information Usage-centered design introduced by Larry Constantine and Lucy Lockwood 9 Principle Description The feedback principle The design should keep users informed of actions or interpretations, changes of state or condition, and errors or exceptions that are relevant and of interest to the user through clear, concise, and unambiguous language familiar to users The tolerance principle The design should be flexible and tolerant, reducing the cost of mistakes and misuse by allowing undoing and redoing, while also preventing errors wherever possible by tolerating varied inputs and sequences and by interpreting all reasonable actions The reuse principle The design should reuse internal and external components and behaviors, maintaining consistency with purpose rather than merely arbitrary consistency, thus reducing the need for users to rethink and remember Usage-centered design introduced by Larry Constantine and Lucy Lockwood 10 Close to user principle - users should not be forced to adapt to the interface to make it easier to implement. The interface should use the categories known to the user, and the objects processed by the system should be directly related to the users’ environment No surprises principle - users should not be surprised by the behavior of the system, because they get irritated when the system reacts in an unexpected way 11 Consistency principle - system commands and menus should have the same format. Command parameters should always be provided in the same way. Consistent interfaces reduce learning time. Interface consistency within a group of subsystems is also crucial. If possible, commands of similar meaning should be expressed in the same way in all subsystems. Errors often result from assigning different meanings to the same key combinations (i.e. „ctrl-b”) in a group of subsystems 12 User interface designer has to deal with two major issues: ◦ How to provide information from the user to the computer system? ◦ How to present information generated by the computer system to the user? Consistent user interface must integrate user interaction and presentation of information 13 Direct action Choice from menu Completing a form Command language Natural language 14 Interaction Advantages Disadvantages Examples Direct action Fast and intuitive May be difficult to implement; suitable only if there is a graphic representation of objects and activities Video games, CAD systems Choice from menu Avoids user error; requires little writing Too slow for experienced users; can be complicated when there are many menu options Most of the general purpose systems Completing a form Simple data input; easy to learn Uses a large area of the screen Warehouse management; loans processing Command language Reliable and flexible Difficult to learn; small error handling capabilities Operating systems; information library extract systems Natural language Available for casual users; easy to expand Requires more writing; unreliable natural language recognition systems Timetables (trains) systems, web information specifying systems 15 interaction; easy to learn Does the user need precise information or just relationships between data values? How quickly does the information change? Does the user need to see these changes immediately? Must the user take some action in response to a change? Should the user react to the displayed information through a direct action interface? Is the displayed information textual or numeric? Are relative values important? 16 Text-based data takes up less space than graphically displayed information Dynamically changing numerical information is reflected best by using graphical presentation Constantly changing digital displays are misleading, because fast assimilation of accurate information is difficult For presenting exact alphanumeric information graphics can be used to extract data hidden in the background Graphic highlighting may also serve to draw user’s attention to changes in parts of the image 17 Proper use of color can improve the interface, helping users to understand and master the complexity of the system It is however easy to misuse color and create an interface graphically unattractive and causing errors Interface designers should adopt a general principle that the colors should be used with caution 18 Limit the number of colors used and use them carefully Use color change to indicate changes in the system Use a color code that will help the user in the realization of tasks Use color coding consistently and sensibly Beware of the relationships between colors one of the worst possible color combination is red background and blue text 19 Avoid using whole sentences – use „Quit” instead of „Press this button to Quit” Symbols and icons should replace text where possible Commonly used symbols should be used, also symbols known from everyday life (for example road signs) Use simple and readable font –max two different styles, max three different sizes (do not minimize the font to make the text fit the screen) 20 1. Messages generated by the system in response to user actions 2. Instant help system 3. Documentation available in the system 21 The first user experience in dealing with the system depends on the system error messages Inexperienced users who work with the system for the first time make mistakes and need to understand the error messages immediately When designing error messages the past experience of users should be taken into account 22 Issue Description Context User support system should take into account current user actions and adapt its messages to the current context Experience As the user gets familiar with the system, he can be irritated with too long messages. However, novice users have difficulty in understanding brief and concise problem definitions. User support system should therefore be able to display both types of messages, depending on the user's awareness/experience Skills Messages should be tailored to the user's skills and his experience. Messages for different user groups can be expressed in different ways depending on the terminology that is know to them Style Messages should be positive, not negative. They should never be malicious or humorous Culture As far as possible, the designer of messages should be familiar with the culture of the country in which the system will be sold. Between Europe, Asia and America there are various cultural 23 differences Insert second and first name of the patient and press OK Brown John OK Cancel 24 Error message written in the system categories Error message written in the user categories Patient Brown John is not registered ? Error 27 Invalid patient identifier OK Press Patients button to see the list of registered patients. Press Repeat button to insert the patients data once again. Press Help button to get more information Cancel Patients Repeat Help Cancel 25 Audio messages should be used only if the user cannot look at the screen or is away from the computer Messages should include first the goal and then the activity – „To start the application press Enter” There should be a possibility to quite listening to messages at any time, as well as to replay them 26 They should be prepared with the participation of specialists in the field of application Help topic should not be a simple representation of the user's guide, because people read information on the screen differently than paper documentation The text, its layout and style should be carefully marked to make it possible to read in a fairly small window 27 They can be implemented as a set of related Web sites or by using a universal hypertext system, integrated with application programs The hierarchy can be easily browsed by selecting parts of the message marked as links Website-type help systems can be easily implemented and there are no specific software requirements Help systems should have several different entry points (from the program, from the system error messages) 28 User’s documentation is not strictly part of the user interface design It is however a good practice to design instant help system in conjunction with the paper documentation User manuals should include more detailed information than the help system provides They should be designed in such a way that they can be used by different classes of users. 29 System reviewers System administrators Functional description Installer manual Basic manual Service description How to install the system Initial work with the system Novice users Experienced users Manual System administrators Administrator manual Description of Operation and facilities maintenance 30 Evaluation of the interface is the process of estimating interface usability and verifying if it meets the requirements of the user Evaluation of the interface should therefore be part of the normal process of verification and validation of systems The assessment should be done with respect to the usability specification which determines the usability attributes 31 Attribute Description Ease of learning How much time does it take a new user to effectively use the system? Speed of operation To what extent does the efficiency of the system meet the work practice of users? Reliability How does the system handle users’ errors? Undo possibilities How well does the system cope with undoing the results of users’ mistakes? Adaptation possibilities How firmly is the system associated with a certain work model? 32 Questionnaires asking the users what they think about the interface Watching the users work with the system and try to achieve a certain goal or realize a certain task Short films with typical uses of the system Collecting information on the most commonly used system facilities and the most common mistakes by installing a monitoring software application 33 User interface design process should focus on the user. The interface should communicate with the user using language, terms and style that is know to him. It should be logical and consistent. It should include facilities to help users work with the system and undo mistakes Five main methods of interaction with the system include direct action, choice from menu, filling a form, command language and natural language The information should be displayed graphically when you want to present trends and approximate values. Digital displays should only be used when precision is required The user interface colors should be used carefully and consistently. Designers should take into account that some part of users is color-blind 34 Help systems should offer two types of support: assistance when the user has a problem with the system and help that provides him with information on a selected topic Error messages should not suggest that the user is guilty. They should rather suggest how to fix the error and include a link to the help system User’s documentation should include guides for beginners and manuals. Separate documentation for the administrators should also be provided The system specification should include (where possible) quantitative values of usability attributes. The evaluation process should include the verification of the system with respect to these requirements 35