HTML continued
advertisement

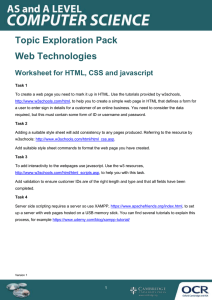
Web Server 2 Pages Server 1 3 Browser Client HTML can do everything We will limit our use to defining the content units – NOT formatting Why? › Consistency › Readability We will use › CSS (cascaded style sheets) for all formatting › PHP SSI (server side includes) for common pieces (headers and footers) Page structure Define the content › Text › Headers › Lists › Tables Minor formatting < and > are special symbols with special meanings How would you display A < B ? Suggestions? &lt; for < and &gt; for > & is an escape symbol, handled specially. Always ends with ; Means that you need a special way to display “&” too: &amp; Full lists at http://www.w3schools.com/tags/ref_entities.asp http://www.utexas.edu/learn/html/spchar.html <p> paragraph <hx> headers <div> divisions <table> table <img> image <b> bold <i> italic <u> underline <a> links <ul> unordered list <ol> ordered list <dl> definition list <img> pictures <br /> break <hr /> line Comments <!-- any text you want --> Indentation › Nested parentheses › Multi-line Line up start and end Things inside belong one tab over › Single line Start, content, end on a single line › Komodo will help Need to define › › › › › Table <table> </table> Row <tr> </tr> Header (optional) <th> </th> Data <td> </td> Caption (optional) <caption> </caption> Can contain anything › Other tables › Pictures › … Practice http://www.w3schools.com/html/default.asp Additional Tutorials http://www.htmlcodetutorial.com/ http://www.opensourcetutorials.com/tutorials/Cl ient-Side-Coding/HTML/basics-ofhtml/page1.html Cheat Sheet: Bare Bones Guide to HTML http://werbach.com/barebones/download.html










![“[TechCocktail's] Style Guide for Startup Guys” [Main Image](http://s3.studylib.net/store/data/009670198_1-50df7b6f774e11a8db37afe0a01a021a-300x300.png)