
Questions & Answers
How to attach ACE within an HTML page ?
STEP 1: include the js files inside the HTML HEAD :
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
STEP 2: put the code below anywhere within the HTML BODY :
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%" //set editor dimension
obj1.height = 300
obj1.useStyle = false //here is how to enable/disable toolbar buttons
obj1.useAsset = false
obj1.useImage = false
obj1.usePageProperties = false
obj1.RUN() //run & show the editor
</script>
How to attach multiple instances of ACE within an HTML page ?
STEP 1: include the js files inside the HTML HEAD :
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
STEP 2: put multiple editor objects with different names within the HTML BODY. Here is the sample :
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useStyle = false
obj1.useAsset = false
obj1.useImage = false
obj1.usePageProperties = false
obj1.RUN()
</script>
<br><br>
<script>
var obj2 = new ACEditor("obj2")
obj2 .width = "100%"
obj2 .height = 300
obj2 .useStyle = false
obj2 .useAsset = false
obj2 .useImage = false
obj2 .usePageProperties = false
obj2 .RUN()
</script>
Can ACE be used to edit/maintain database record ?
YES. You need to use standard HTML Form to submit the edited content to the server. To get the edited
content, use the getContentBody() method. The getContentBody() returns the BODY content being
edited. Then, you need to transfer the edited content into an input form before submitting it to the server.
Here is the sample of using HTML Form to submit the edited content to the server :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<!-- STEP 1: include js files -->
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
//STEP 5: prepare submit FORM function
function SubmitForm()
{
//STEP 6: Before getting the edited content, the display mode of the editor
//must not in HTML view.
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
//STEP 7: Here we move the edited content into a form field.
Form1.txtContent.value = obj1.getContentBody()
//STEP 8: Form submit.
Form1.submit()
}
</script>
</head>
<body style="font:10pt verdana,arial,sans-serif">
<!-- STEP 3: Prepare FORM -->
<form method="post" action="save.asp" name="Form1" ID="Form1">
<!-- STEP 4: Since we edit content within editor that is not part of the FORM,
we need to move the edited content into a FORM field.
Here we prepare a hidden FORM field. -->
Content: <BR>
<input type="hidden" name="txtContent" value="" ID=txtContent>
<!-- STEP 2: Attach Editor -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%" //set editor dimension
obj1.height = 300
obj1.useStyle = false //here is how to enable/disable toolbar buttons
obj1.useAsset = false
obj1.useImage = false
obj1.usePageProperties = false
obj1.RUN() //run & show the editor
</script>
<INPUT type="button" value="Submit" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
</body>
</html>
After submitting the edited content to the server, then you can do further processing, such as saving the
content to the database.
Now, how to load the content from the database into the editor ?
You can use ADO (ActiveX Data Object) to read the content from the database and then write the content
inside a TEXTAREA. Then, put the value of the TEXTAREA into the editor using :
obj1.putContent(idTextarea.value)
Here is the sample :
<%
'STEP 3: Load the content from the database
dim adoCn
set adoCn = Server.CreateObject("ADODB.Connection")
adoCn.Open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("database/test.mdb")
dim adoRs
dim strSQL
set adoRs = Server.CreateObject("ADODB.Recordset")
strSQL = "Select Content From Content where ID=1"
set adoRs = adoCn.Execute(strSQL)
If not adoRs.EOF then
strContent = adoRs("Content")
End If
adoRs.Close
set adoRs = nothing
adoCn.Close
set adoCn = nothing
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<!-- STEP 1: include js files -->
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
//STEP 10: prepare submit FORM function
function SubmitForm()
{
//STEP 11: Before getting the edited content, the display mode of the editor
//must not in HTML view.
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
//STEP 12: Here we move the edited content into the input form we've prepared
before.
Form1.txtContent.value = obj1.getContentBody()
//STEP 13: Form submit.
Form1.submit()
}
function LoadContent()
{
//STEP 6: Use putContent() method to put the hidden Textarea value into the
editor.
obj1.putContent(idTextarea.value)
}
</script>
</head>
<!-- STEP 5: After this page is fully loaded (means that the content from the database is ready
in the textarea)
then we have to copy the content from the textarea into the editor. We do this on event body
onload, by call a function named LoadContent() -->
<body onload="LoadContent()" style="font:10pt verdana,arial,sans-serif">
<!-- STEP 7: Prepare a FORM to submit the edited content back to the server -->
<form method="post" action="save.asp" name="SaveForm" ID="Form1">
<!-- STEP 8: Since we edit content within editor that is not part of the FORM,
we need to move the edited content into an input FORM.
Here we prepare a hidden form field. -->
<input type="hidden" name="txtContent" value="" ID="Hidden1">
<!-- STEP 2: Attach Editor -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useStyle = false
obj1.useAsset = false
obj1.useImage = false
obj1.usePageProperties = false
obj1.RUN()
</script>
<!-- STEP 9: Prepare a button for submitting the Form. In this sample we call
SubmitForm() function.. -->
<INPUT type="button" value="S A V E" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
<!-- STEP 4: Put the content (from the database)
into a hidden textarea. -->
<TEXTAREA rows=7 cols=40 ID="idTextarea" NAME="idTextarea" style="display:none">
<%=strContent%>
</TEXTAREA>
</body>
</html>
Note that, when using the editor for editing/maintaining database record, it is common to edit & store the
BODY content only (not full HTML), since in many CMS system the content is targeted into a specific
area within the published HTML page. For this reason we must not set the isFullHTML property to true (the
default value of isFullHTML is false). This means that we don't edit a full HTML page, we do editing only in the BODY
area as seen below (see red font) :
<HTML>
<HEAD>
<TITLE>Title Here</TITLE>
<STYLE..>
....
embeded style
...
</STYLE>
</HEAD>
<BODY style="..inline css text
[THIS AREA]
</BODY>
</HTML>
here...">
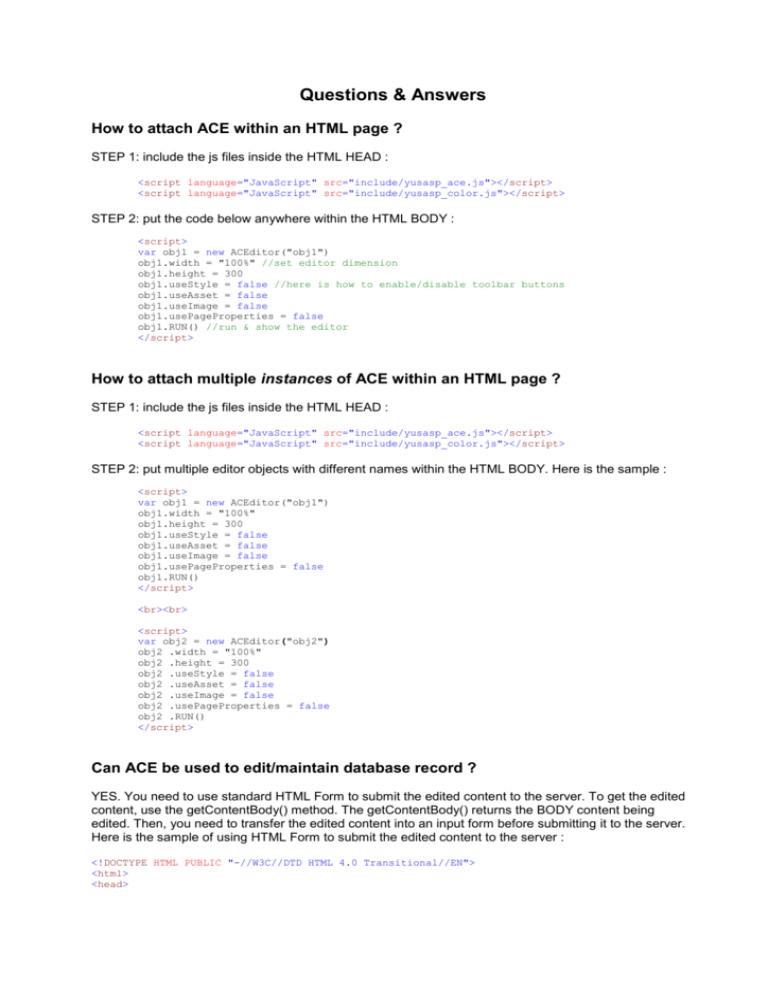
On the editor, when we switch the display mode to HTML view, we won't see any elements outside the BODY
element. The BODY tag is also not displayed.
Picture 1. The content inside BODY element.
Since we edit the content inside the BODY element only, we don't include any predefined style for the
document (see the green font). However, since it is important to maintain the style for the page such as
background color, default font, default font size, etc, ACE provides a dialog box called “Page Properties”
where you can define the page properties of the edited document.
Picture 2. “Page Properties” dialog
The page properties are implemented as an inline style (css text) within the BODY element :
<BODY style="..css text here..">
Programmatically, we can read this css text using : getPageCSSText() method. Then when we store the
edited content to the database, we can also store this css text as well into another field in the database.
So that the next time we load the content from the database into the editor, we can also read the css text
from the database and apply the css text into the edited document. To apply css text to the document
being edited, you need to use setPageCSSText(...css text here...) method.
Here is how we maintain the css text that define the page properties of the document being edited :
<%
'STEP 3: Load the content & the stored page properties (in the form of css text)
'from the database
dim adoCn
set adoCn = Server.CreateObject("ADODB.Connection")
adoCn.Open "Provider=Microsoft.Jet.OLEDB.4.0;Data Source=" & Server.MapPath("database/test.mdb")
dim adoRs
dim strSQL
set adoRs = Server.CreateObject("ADODB.Recordset")
strSQL = "Select * From Content where ID=1"
set adoRs = adoCn.Execute(strSQL)
If not adoRs.EOF then
strContent = adoRs("Content")
strPageProperties = adoRs("PageProperties")
End If
adoRs.Close
set adoRs = nothing
adoCn.Close
set adoCn = nothing
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<!-- STEP 1: include js files -->
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
//STEP 10: prepare submit FORM function
function SubmitForm()
{
//STEP 11: Before getting the edited content, the display mode of the editor
//must not in HTML view.
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
//STEP 12: Here we move the edited content & its css text (page properties) into
form inputs we've prepared before.
Form1.txtContent.value = obj1.getContentBody()
Form1.txtPageProperties.value = obj1.getPageCSSText()
//STEP 13: Form submit.
Form1.submit()
}
function LoadContent()
{
//STEP 6.a: Use putContent() method to to put the hidden Textarea value
//into the editor.
obj1.putContent(idTextarea.value)
//STEP 6.b: And use setPageCSSText() method to apply the page properties css text
//into the edited content
obj1.setPageCSSText(idPageProperties.value) //apply page properties
}
</script>
</head>
<!-- STEP 5: After this page is fully loaded (means that the content
from the database is ready in the textarea)
then we have to copy the content from the textarea into the editor.
We do this on event body onload, by calling a function named LoadContent() -->
<body onload="LoadContent()" style="font:10pt verdana,arial,sans-serif">
<!-- STEP 7: Prepare a FORM to submit the edited content back to the server -->
<form method="post" action="save.asp" name="SaveForm" ID="Form1">
<!-- STEP 8: Since we edit content within editor that is not part of the FORM,
we need to move the edited content and also defined Page Properties
into the FORM inputs. Here we prepare 2 hidden form inputs. -->
<input type="hidden" name="txtContent" value="" ID="Hidden1">
<input type="hidden" name="txtPageProperties" value="" ID="txtPageProperties">
<!-- STEP 2: Attach Editor + enable the "Page Properies" dialog -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useStyle = false
obj1.useAsset = false
obj1.useImage = false
//obj1.usePageProperties = false //disable this line will enable "Page Properies" dialog
obj1.RUN()
</script>
<!-- STEP 9: Prepare a button for submitting the Form. In this sample we call
SubmitForm() function.. -->
<INPUT type="button" value="S A V E" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
<!-- STEP 4: Put the content & page properties (from the database)
into hidden textarea.-->
<TEXTAREA rows=7 cols=40 ID="idTextarea" NAME="idTextarea" style="display:none">
<%=strContent%>
</TEXTAREA>
<TEXTAREA rows=7 cols=40 ID="idPageProperties" NAME="idPageProperties" style="display:none">
<%=strPageProperties%>
</TEXTAREA>
</body>
</html>
Can ACE be used to edit/maintain HTML file on the server ?
YES. You also need to use standard HTML Form to submit the edited content to the server (the same
way as maintaining database records). Note that you must to set the isFullHTML property to true, and use
getContent() instead of getContentBody() method to get edited content. The getContent() returns full
HTML content being edited. Here is the sample of setting isFullHTML property.
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useStyle = false
obj1.useAsset = false
obj1.useImage = false
obj1.isFullHTML = true //edit full HTML (not just BODY)
obj1.RUN()
</script>
After submitting the edited content to the server, then you can do further processing, such as saving the
content as HTML file on the server using FileSystemObject (in ASP).
Now, how to load & edit existing HTML page ?
You can use an IFRAME to load an existing HTML page and then put the content of the IFRAME into the
editor using :
obj1.putContent(temp.document.documentElement.outerHTML)
Here is the sample :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<!-- STEP 1: include js files -->
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
//STEP 9: prepare submit FORM function
function SubmitForm()
{
//STEP 10: Before getting the edited content, the display mode of the editor
//must not in HTML view.
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
//STEP 11: Here we move the edited content into the form input we've prepared
before.
Form1.txtContent.value = obj1.getContent()
//STEP 12: Form submit.
Form1.submit()
}
function LoadContent()
{
//STEP 5: Use putContent() method to to put the content from the hidden IFRAME
//into the editor.
obj1.putContent(temp.document.documentElement.outerHTML)
}
</script>
</head>
<!-- STEP 4: After this page is fully loaded (means that the the file
to be edited is ready in the hidden IFRAME)
then we have to copy the content from the IFRAME into the editor.
We do this on event body onload, by calling a function named LoadContent() -->
<body onload="LoadContent()" style="font:10pt verdana,arial,sans-serif">
<!-- STEP 6: Prepare a FORM to submit the edited content back to the server -->
<form method="post" action="save.asp" name="SaveForm" ID=Form1>
<!-- STEP 7: Since we edit content within editor that is not part of the FORM,
we need to move the edited content into a FORM input.
Here we prepare a hidden FORM input. -->
Content: <input type="hidden" name="txtContent" value="" ID=txtContent>
<!-- STEP 2: Attach Editor (important: set the isFullHTML to true) -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useStyle = false
obj1.useAsset = false
obj1.useImage = false
//obj1.usePageProperties = false //disable this line will enable "Page Properies"
dialog
obj1.isFullHTML = true //edit full HTML (not just BODY)
obj1.RUN()
</script>
<!-- STEP 8: Prepare a button for submitting the Form. In this sample we call
SubmitForm() function. -->
<INPUT type="button" value="Submit" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
<!-- STEP 3: Load the HTML file to be edited into a hidden IFRAME.
In this sample we'd like to edit a file named SampleContent.htm on the server.
-->
<IFRAME id=temp src="SampleContent.htm" style="display:none"></IFRAME>
</body>
</html>
Here is how to receive & save the submitted content to a file on the server (using FileSystemObject) :
<%
'recieve the submitted content
strContent = Request.Form("txtContent")
file = "SampleContent.htm" 'for sample purpose, the file name is hardcoded.
'Write the content into the file.
Dim fso
Set fso = Server.CreateObject("Scripting.FileSystemObject")
Const ForWriting = 2
Const Create = True
Dim tso
Set tso = fso.OpenTextFile(Server.MapPath(file), ForWriting, Create)
tso.write strContent
tso.close
Set tso = Nothing
'Open the updated file.
response.Redirect file
%>
There is another way to load & edit the existing HTML file on the server.
You can use FileSystemObject in ASP to read the HTML page on the server & write the content into a
TEXTAREA. Then we put the value of the TEXTAREA into the editor using :
obj1.putContent(idTextArea.value)
Here is the sample :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<!-- STEP 1: include js files -->
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
//STEP 9: prepare submit FORM function
function SubmitForm()
{
//STEP 10: Before getting the edited content, the display mode of the editor
//must not in HTML view.
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
//STEP 11: Here we move the edited content into the form input we've prepared
before.
Form1.txtContent.value = obj1.getContent()
//STEP 12: Form submit.
Form1.submit()
}
function LoadContent()
{
//STEP 5: Use putContent() method to to put the content from the hidden IFRAME
//into the editor.
obj1.putContent(idTextarea.value)
}
</script>
</head>
<!-- STEP 4: After this page is fully loaded (means that the the file
to be edited is ready in the hidden IFRAME)
then we have to copy the content from the IFRAME into the editor.
We do this on event body onload, by calling a function named LoadContent() -->
<body onload="LoadContent()" style="font:10pt verdana,arial,sans-serif">
<!-- STEP 6: Prepare a FORM to submit the edited content back to the server -->
<form method="post" action="save.asp" name="SaveForm" ID=Form1>
<!-- STEP 7: Since we edit content within editor that is not part of the FORM,
we need to move the edited content into a FORM input.
Here we prepare a hidden FORM input. -->
Content: <input type="hidden" name="txtContent" value="" ID=txtContent>
<!-- STEP 2: Attach Editor (important: set the isFullHTML to true) -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useStyle = false
obj1.useAsset = false
obj1.useImage = false
//obj1.usePageProperties = false //disable this line will enable "Page Properies"
dialog
obj1.isFullHTML = true //edit full HTML (not just BODY)
obj1.RUN()
</script>
<!-- STEP 8: Prepare a button for submitting the Form. In this sample we call
SubmitForm() function. -->
<INPUT type="button" value="Submit" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
<!-- STEP 3: Read the HTML file to be edited on the server &
write the content into a hidden Textarea.
In this sample we'd like to edit a file named SampleContent.htm located
on the server.
For sample purpose, the file name is hardcoded.
-->
<TEXTAREA rows=30 cols=100 id=idTextarea name=idTextarea style="display:none">
<%
Dim fso
Set fso = Server.CreateObject("Scripting.FileSystemObject")
const ForReading=1
dim ts
set ts = fso.OpenTextFile(Server.MapPath("SampleContent.htm"), ForReading)
while not ts.AtEndOfStream
response.write server.htmlencode(ts.readline) & VbCrLf
wend
set ts=nothing
set fso=nothing
%>
</TEXTAREA>
</body>
</html>
Note: when you use the editor for editing HTML file, you don't need to use setPageCSSText() and
getPageCSSText() method because the editor is already maintain the full HTML content (which includes
inline css text within the BODY element). When you switch the display mode of the editor into HTML view,
you'll see full HTML page which includes HEAD, TITLE, etc. You can use "Page Properties" dialog to
define the page properties and when you switch the display mode of the editor into HTML view, you'll see
what you've defined in an inline css text within the BODY element.
Picture 3. "Page Properties" dialog sample configuration
You can see what you've defined in "page properties" dialog in HTML view below. The page properties
are implemented as an inline css text within the BODY element.
Picture 4. The result after configuring page properties in "Page Properties" dialog.
How to define Style Selection of the editor ?
You need to set 2 properties : StyleSelection &
StyleSelectionPath_RelativeTo_EditorPath. For example, we have a css file named
mystyleselection.css that contains :
.CodeForeground
{
margin:0in;
margin-bottom:.0001pt;
font-size:9.0pt;
font-family:"Courier New";
}
.CodeInText
{
font-family:"Courier New";
font-weight:bold;
}
.ScreenText
{
font-family:Tahoma;
}
.ImportantWords
{
font-weight:bold;
}
.Highlight
{
font-family:Arial;
color:red;
}
We put the css file into a folder named "style" that is located under the editor’s folder. Then, we can
specify the 2 properties as follows :
obj1.StyleSelection = "mystyleselection.css"; //use style selection
obj1.StyleSelectionPath_RelativeTo_EditorPath = "style/"; //location of style selection
css file (relative to the editor)
Here is the sample code :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
function SubmitForm()
{
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
Form1.txtContent.value = obj1.getContent()
Form1.submit()
}
function LoadContent()
{
obj1.putContent(idTextarea.value)
}
</script>
</head>
<body onload="LoadContent()" style="font:10pt verdana,arial,sans-serif">
<form method="post" action="save.asp" name="SaveForm" ID=Form1>
Content: <input type="hidden" name="txtContent" value="" ID=txtContent>
<!-- Attach Editor (+ enable the style selection) -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
//obj1.useStyle = false //disable this line will enable the Style Selection
obj1.useAsset = false
obj1.useImage = false
obj1.isFullHTML = true
obj1.StyleSelection = "mystyleselection.css"; //specify the css file
obj1.StyleSelectionPath_RelativeTo_EditorPath = "style/"; //location of style
selection css file (relative to the editor)
obj1.RUN()
</script>
<INPUT type="button" value="Submit" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
<TEXTAREA rows=30 cols=100 id=idTextarea name=idTextarea style="display:none">
<%
Dim fso
Set fso = Server.CreateObject("Scripting.FileSystemObject")
const ForReading=1
dim ts
set ts = fso.OpenTextFile(Server.MapPath("SampleContent.htm"), ForReading)
while not ts.AtEndOfStream
response.write server.htmlencode(ts.readline) & VbCrLf
wend
set ts=nothing
set fso=nothing
%>
</TEXTAREA>
</body>
</html>
As a result, if we enable the style selection function (by default the useStyle property value is
true), we can see the style selection dropdown as seen below :
Picture 5. Style Selection dropdown
If we change the display mode to HTML view, we'll see that the editor automatically add this line :
<LINK href="style/mystyleselection.css" type=text/css rel=stylesheet>
as seen on the screenshot below (see the green font) :
Picture 6. Link to stylesheet file is automatically added.
Can I apply external stylesheet (css file) into the edited document ?
YES. You need to set 2 properties : StyleSelection &
StyleSelectionPath_RelativeTo_EditorPath. For example, we have a css file named
mystyleselection.css that contains :
ul
{
list-style-image: url('bullet.gif');
margin-left:15;
}
a:link
{
color: rgb(204, 0, 0);
font-family: Verdana;font-size: xx-small;
}
a:active
{
color: rgb(255, 0, 0);
font-family: Verdana;font-size: xx-small;
}
a:visited
{
color: rgb(204, 51, 0);
font-family: Verdana;font-size: xx-small;
}
body
{
font-family:Verdana, Arial, Helvetica;
font-size: 11px;
margin:3 3 3 3;
background-color:lightsteelblue;
color:white;
}
We put the css file into a folder named "style" that is located under the editor’s folder. Then, we can
specify the 2 properties as follows :
obj1.PageStyle = "mydocument.css"; //apply external css to the document
obj1.PageStylePath_RelativeTo_EditorPath = "style/"; //location of the external css
(relative to the editor)
Here is the sample code :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<script language="JavaScript" src="include/yusasp_ace.js"></script>
<script language="JavaScript" src="include/yusasp_color.js"></script>
<script>
function SubmitForm()
{
if(obj1.displayMode == "HTML")
{
alert("Please uncheck HTML view")
return ;
}
Form1.txtContent.value = obj1.getContent()
Form1.submit()
}
function LoadContent()
{
obj1.putContent(idTextarea.value)
}
</script>
</head>
<body onload="LoadContent()" style="font:10pt verdana,arial,sans-serif">
<form method="post" action="save.asp" name="SaveForm" ID=Form1>
Content: <input type="hidden" name="txtContent"
value="" ID=txtContent>
<!-- Attach Editor (+ apply style to the edited document) -->
<script>
var obj1 = new ACEditor("obj1")
obj1.width = "100%"
obj1.height = 300
obj1.useAsset = false
obj1.useImage = false
obj1.isFullHTML = true
obj1.StyleSelection = "mystyleselection.css";
obj1.StyleSelectionPath_RelativeTo_EditorPath = "style/";
obj1.PageStyle = "mydocument.css"; //apply style (external css file) to the edited
document
obj1.PageStylePath_RelativeTo_EditorPath = "style/"; //location of the external
css file (relative to the editor)
obj1.RUN()
</script>
<INPUT type="button" value="Submit" onclick="SubmitForm()" ID="Button1" NAME="Button1">
</form>
<TEXTAREA rows=30 cols=100 id=idTextarea name=idTextarea style="display:none">
<%
Dim fso
Set fso = Server.CreateObject("Scripting.FileSystemObject")
const ForReading=1
dim ts
set ts = fso.OpenTextFile(Server.MapPath("SampleContent.htm"), ForReading)
while not ts.AtEndOfStream
response.write server.htmlencode(ts.readline) & VbCrLf
wend
set ts=nothing
set fso=nothing
%>
</TEXTAREA>
</body>
</html>
As a result, we can see the document in the editor has custom default formatting (the background color is
lightsteelblue and the font color is white) :
Picture 7. A document applied with custom style (external css file).
If we change the display mode to HTML view, we'll see that the editor automatically adds this line :
<LINK href="style/mydocument.css" type=text/css rel=stylesheet>
as seen on the screenshot below (see the green font) :
Picture 8. Link to stylesheet file is automatically added.
One interesting thing is that when we open "Page Properties" dialog, you'll see the new configuration is
applied according to the applied style for the document.
Picture 9. The result in "Page Properties" dialog.
Note that you still can change any page properties in "Page Properties" dialog. Because this will add an
inline style in the BODY element, the edited page will use the inline style instead of the style from linked
css file. If you'd like to apply some (replaced) style from linked css back to the document, just clear
related page properties in the "Page Properties" dialog. For example, we have mydocument.css applied
to the document that define the bacground color as "lightsteelblue". Then you open the "Page Properties"
dialog and see the "lightsteelblue" in the document background property setting. If you change the
document background property setting to other color, for example "lightyellow", then "lightyellow" color
will be applied as the document background and in the inline css text in the BODY element, the
BACKGROUND-COLOR: lightyellow will be added. Later, if you need to use the default background color
setting as configured in mydocument.css, you just need to clear (make empty) the document background
property setting in the "Page Properties" dialog.
How to incorporate Image Library Page to the editor ?
First, you need to enable obj1.useImage=true. Then, you need to set ImagePageURL property. For
example, we have an image library page named default_Image.asp, then we can add this line :
obj1.ImagePageURL = "default_image.asp"
Note that you can create your own Image file browser & use some methods of the ACE to perform image
insertion, checking & updating.
Here are some methods that you can use :
InsertImage(source, alt, align, border, width, height, hspace, vspace) ; Insert image into the
editor.
UpdateImage(source, alt, align, border, width, height, hspace, vspace) ; Update selected image.
imgSrc() ; source of selected image.
imgAlt() ; alt of selected image.
imgAlign() ; alignment of selected image.
imgBorder() ; border of selected image.
imgWidth() ; width of selected image.
imgHeight() ; height of selected image.
imgHspace() ; hspace of of selected image.
imgVspace() ; vspace of selected image.
Because we access those methods from newly opened window, we need to use window.opener. For
example (assumed that the editor object name is "obj1") :
window.opener.obj1.InsertImage(...)
However, if we have multiple editor attached in our application with different object name (such as "obj1",
"obj2", ..) it is not necessary to hardcode the name in the image library page such as in the previous
example. What you need to do is to get the current active editor. This can be achieved by using this line
of code :
oName = window.opener.oUtil.oName
while oName is the object name of the active editor. Note that oUtil is an internal purpose object that is
already instantiated in yusasp_ace.js. You'll need to use this object only for this purpose that is to get the
object name of the active editor.
Therefore, we can change : window.opener.obj1.InsertImage(...) to
eval("window.opener."+oName).InsertImage(...)
The same case is also true for other methods.
How to incorporate Multimedia & File Library Page to the editor ?
First, you need to enable obj1.useAsset=true. Then, you need to set AssetPageURL property. For
example, we have an multimedia or file library page named default_Asset.asp, then we can add this line :
obj1.AssetPageURL = "default_Asset.asp"
Note that you can create your own file browser & use some ACE methods to perform multimedia object
insertion or document linking.
Here are some methods that you can use :
InsertAsset_Flash(source, width, height) ; Insert Flash.
InsertAsset_Video(source) ; Insert Movie.
InsertAsset_Image(source) ; Insert Image.
InsertAsset_Sound(source) ; Insert sound.
InsertAsset_Hyperlink(source [,link text]) ; Insert link to file.
Because we access those methods from newly opened window, we need to use window.opener. For
example (assumed that the editor object name is "obj1") :
window.opener.obj1.InsertAsset_Video(...)
If we have multiple editor attached in our application with different object name (such as "obj1", "obj2", ..)
we have to perform the same procedure as explained before, that is using :
oName = window.opener.oUtil.oName
and we can change : window.opener.obj1.InsertAsset_Video(...) to
eval("window.opener."+oName).InsertAsset_Video(...)
Can I implement a different folder for editing & publishing content ?
YES, you only need to set 2 properties that represent editing folder and production folder :
- base property; where we publish the edited content
- baseEditor property; where we edit the content (location of the editor)
For example, we have folder structure as illustrated below :
Picture 10. Sample folder stucture.
Then we can set the 2 properties as follow :
obj1.base = "http://localhost/ACE/Sample10_DifferentFolder/" //where the users see the
content (where we publish the edited content)
obj1.baseEditor = "http://localhost/ACE/Sample10_DifferentFolder/admin/" //location of
the editor
In the above illustration, we have to specify absolute path for the 2 properties.
Note that we also have to place Image & multimedia/file browser (default_Image.asp &
default_Asset.asp) in the same location with the editor (default.asp). However, you can use the Image &
multimedia/file browser to browse images/files at any location (In the above sample the images folder is
“images” and the multimedia/files folder is “files”).
COPYRIGHT
Copyright 2001-2003 Yusuf Wiryonoputro
All rights reserved.
www.YusASP.com