Lecture 2
advertisement

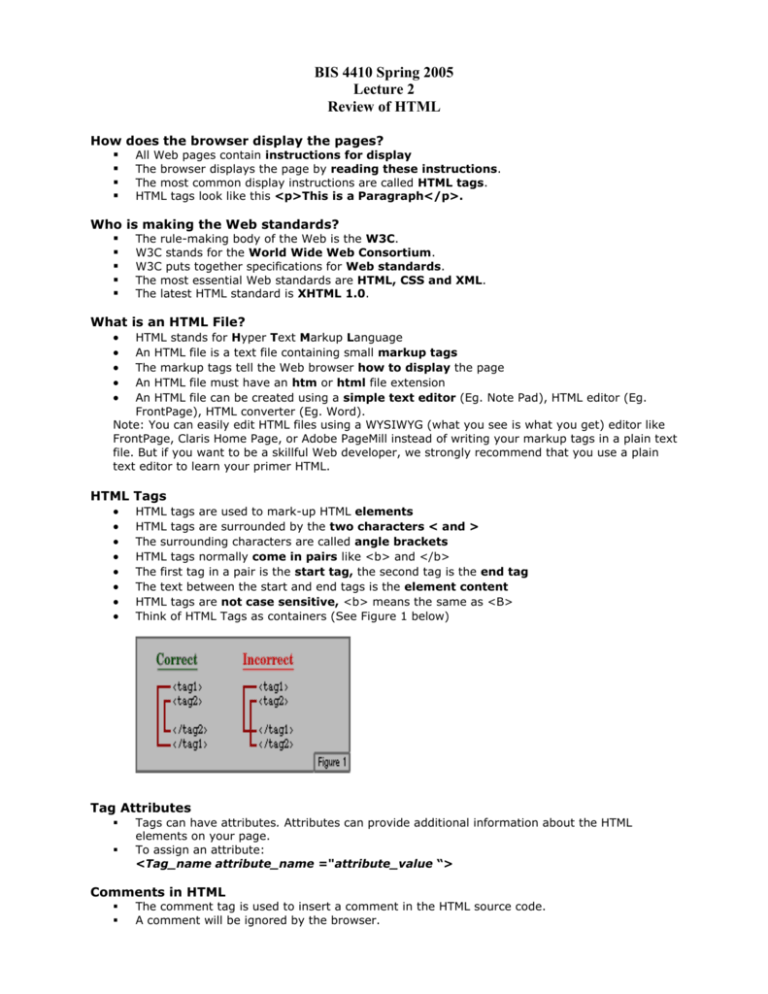
BIS 4410 Spring 2005 Lecture 2 Review of HTML How does the browser display the pages? All Web pages contain instructions for display The browser displays the page by reading these instructions. The most common display instructions are called HTML tags. HTML tags look like this <p>This is a Paragraph</p>. Who is making the Web standards? The rule-making body of the Web is the W3C. W3C stands for the World Wide Web Consortium. W3C puts together specifications for Web standards. The most essential Web standards are HTML, CSS and XML. The latest HTML standard is XHTML 1.0. What is an HTML File? HTML Tags HTML stands for Hyper Text Markup Language An HTML file is a text file containing small markup tags The markup tags tell the Web browser how to display the page An HTML file must have an htm or html file extension An HTML file can be created using a simple text editor (Eg. Note Pad), HTML editor (Eg. FrontPage), HTML converter (Eg. Word). Note: You can easily edit HTML files using a WYSIWYG (what you see is what you get) editor like FrontPage, Claris Home Page, or Adobe PageMill instead of writing your markup tags in a plain text file. But if you want to be a skillful Web developer, we strongly recommend that you use a plain text editor to learn your primer HTML. HTML tags are used to mark-up HTML elements HTML tags are surrounded by the two characters < and > The surrounding characters are called angle brackets HTML tags normally come in pairs like <b> and </b> The first tag in a pair is the start tag, the second tag is the end tag The text between the start and end tags is the element content HTML tags are not case sensitive, <b> means the same as <B> Think of HTML Tags as containers (See Figure 1 below) Tag Attributes Tags can have attributes. Attributes can provide additional information about the HTML elements on your page. To assign an attribute: <Tag_name attribute_name ="attribute_value “> Comments in HTML The comment tag is used to insert a comment in the HTML source code. A comment will be ignored by the browser. You can use comments to explain your code, which can help you when you edit the source code at a later date. To insert comment: <!-- ……--> Document Tags <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <title>Title of page</title> </head> <body> This is my first homepage </body> </html> DOCTYPE Declarations A DOCTYPE declaration appears at the top of a Web page before all other elements. DOCTYPE is short for Document Type. When you declare the HTML DOCTYPE, you tell the browser which version of HTML that a Web page uses. DOCTYPE declarations are technically optional, and not using one does not cause an error. However, as your Web pages become more complex, lack of a DOCTYPE declaration can cause pages to render differently than expected or desired. (This is sometimes referred to as "quirks mode.") o A DTD (Document Type Definition) is a document that defines the structure of a markup language as well as elements and attributes. Because HTML is a markup language, the W3C provides DTDs for all HTML versions. o There are three major versions of HTML: HTML 4.01, HTML 3.2, and HTML 2.0. o HTML 4.01 contains the elements and attributes from earlier HTML versions, and also supports multimedia, scripting, and cascading style sheets and improves accessibility for users with disabilities. o The HTML 4.01 Strict DTD includes all elements and attributes that have not been deprecated or do not appear in frameset documents. o The HTML 4.01 Transitional DTD includes everything in the strict DTD plus deprecated elements and attributes. o The HTML 4.01 Frameset DTD includes everything in the transitional DTD plus elements and attributes for creating frames. The <html> tag This element tells a browser that this is an HTML document. The <head> tag Contain information about the document (eg. A TITLE for the page) The <title> tag This element defines the title of the document. The <body> tag The body element defines the documents' body. It contains all the contents of the document (like text, images, colors, graphics, etc.). Attributes: o BACKGROUND="backgroundImage" o BGCOLOR="backgroundColor" o TEXT="foregroundColor" o LINK="unfollowedLinkColor" o ALINK="activatedLinkColor" o VLINK="visitedLinkColor" o Note: Color can be specified as rgb(x,x,x), #xxxxxx or colorname Document Structure Tags Headings<hn> …..</hn> n = 1,2,…6 (See Examples 1, 3) • Headings are defined with the <h1> to <h6> tags. • HTML automatically adds an extra blank line before and after <hn> elements • <h1> defines the largest heading. • <h6> defines the smallest heading. • Attribute: • ALIGN = “Center” | “Right” | “Left” | “Justified” (See Examples 4, 5) Paragraphs <p> ….</p> (See Example 2) • HTML automatically adds an extra blank line before and after a paragraph. • Attribute: • ALIGN = “CENTER” | “RIGHT” | “LEFT” | “JUSTIFIED” Line Break <br> (See Example 2, 3) • Equivalent to pressing the Enter key Blockquote <blockquote> ...text... </blockquote> (See Example 9) • Long pieces of text which need to be set apart and indented Horizontal rule <hr> (See Examples 6, 7, 8) Defines a horizontal rule Attributes: o NOSHADE Attribute: Determines type of line (solid vs. airy) o SIZE Attribute: Specify height of Hr line. Value is in pixels (See Example 8) o ALIGN Attribute: Similar to ALIGN in <P> and <Hn> o WIDTH Attribute: value determining percentage of browsers width (See Example 6) Lists: a) • • • (See Example 10) Unordered Lists List begin and end tags: <UL> …</UL> Each item is marked with <LI> tag Attribute of the <UL> tag: • TYPE: Specifies type of bullet [ = DISC (default), CIRCLE, SQUARE] b) Ordered Lists • List begin and end tags: <OL> …. </OL> • Each item is marked with <LI> tag • Attributes of the <OL> tag: • TYPE = “1” | ”A” | “a” | “I” | “I” [1 is the default) • START = a number to specify start of numbering [e.g “4”] c) Definition Lists • List begin and end tags: <DL> …. </DL> • Each definition term marked with <DT> tag • Each definition of the term is marked with <DD> • Compact is one attribute of <DL> tag Example 1 <HTML> <HEAD><TITLE>Headings</TITLE></HEAD> <BODY> <H1>Heading:Size 1</H1> <H2>Heading: Size 2</H2> <H3> Heading: Size 3</H3> <H4> Heading: Size 4</H4> <H5> Heading: Size 5</H5> <H6> Heading: Size 6</H6> </BODY> </HTML> Example 2 <HTML> <HEAD><TITLE>Weather Forecast</TITLE></HEAD> <BODY> Today's Weather<P> Considerable Cloudiness;<BR> Breezy and mild with rain in the evening<BR> High 38-42 </BODY></HTML> Example 3 <HTML> <HEAD><TITLE>Generators</TITLE> </HEAD> <BODY> <CENTER><H3>Generators</H3> New generators<BR> Y2K Surplus<BR> <H4>** Reduced **</H4> Millennium Motors<BR> Ph. (000)000-2000</CENTER> </BODY> </HTML> Example 4 <HTML> <HEAD><TITLE>Grand Sauces 2 </TITLE></HEAD> <BODY> <H1 ALIGN = "CENTER">The Grand Sauces in French Cooking</H1> <H2 ALIGN = "CENTER"> Sauce Espagnole<BR> Demi-Glace<BR> Sauce Bechamel<BR> Tomato Sauce<BR> Hollandaise Sauce</H2> </BODY> </HTML> Example 5 <HTML> <HEAD><TITLE>Grand Sauces</TITLE></HEAD> <BODY> <H1 ALIGN = "CENTER">The Grand Sauces in French Cooking</H1> <H2 ALIGN = "CENTER"> Sauce Espagnole</H2> <H2 ALIGN = "CENTER"> Demi-Glace</H2> <H2 ALIGN = "CENTER"> Sauce Bechamel</H2> <H2 ALIGN = "CENTER"> Tomato Sauce</H2> <H2 ALIGN = "CENTER"> Hollandaise Sauce</H2> </BODY> </HTML> Example 6 <HTML> <HEAD><TITLE>Muskrat Mounds CC</TITLE></HEAD> <BODY><HR ALIGN = right WIDTH = "5%" NOSHADE> <HR ALIGN = "RIGHT" WIDTH = "10%" NOSHADE> <HR ALIGN = "RIGHT" WIDTH = "20%" NOSHADE> <HR ALIGN = "RIGHT" WIDTH = "30%" NOSHADE> <HR ALIGN = "RIGHT" WIDTH = "40%" NOSHADE> <HR ALIGN = "RIGHT" WIDTH = "50%" NOSHADE> <HR ALIGN = "RIGHT" WIDTH = "60%" NOSHADE> <H2>Muskrat Mounds Chamber of Commerce</H2> <H4>The road to the future.</H4> </BODY> </HTML> Example 7 <HTML> <HEAD><TITLE>Tree Farm 1</TITLE></HEAD> <BODY><HR ALIGN ="CENTER" WIDTH= "5%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "10%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "20%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "30%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "40%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "50%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "60%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "10%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "10%" NOSHADE> <HR ALIGN ="CENTER" WIDTH= "10%" NOSHADE> <P ALIGN ="CENTER"> The Muskrat Mounds Tree Farm </BODY> </HTML> Example 8 <HTML> <HEAD><TITLE>Tree Farm 2</TITLE> </HEAD> <BODY><HR ALIGN = "CENTER" WIDTH = 5% NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "10%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "20%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "30%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "40%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "50%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "60%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "10%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "10%" NOSHADE SIZE = "12"> <HR ALIGN = "CENTER" WIDTH = "10%" NOSHADE SIZE = "12"> <P ALIGN = "CENTER">The Muskrat Mounds Tree Farm </BODY> </HTML> Example 9 <HTML> <HEAD> <TITLE>The BLOCKQUOTE TAG </TITLE> </HEAD> <BODY BGCOLOR = "white">The<TT>BLOCKQUOTE</TT> tag is used for quotations that are several lines long. This tag double indents the quotation as the following example illustrates. <BLOCKQUOTE><B>HTML Custom Colors</B><BR>HTML has a set of custom color names. This set includes azure, cornsilk, coral, chocalate, blueviolet. Many of these colors are not browser safe, which means that they won't look good on machines with low end graphics cards. </BLOCKQUOTE> </BODY> </HTML> Example 10 <html> <head> <title>List</title> </head> <body> <UL> <LI>Monday <LI>Tuesday <LI>Wednesday <UL> <LI>6am - 9am <LI>9am - 12n <LI>12n - 3pm <LI>3pm - 6pm </UL> <LI>Thursday <LI>Friday </UL> </body> </html> Text Formatting Tags Tag Description <b> Defines bold text <big> Defines big text <em> Defines emphasized text <i> Defines italic text <small> Defines small text <strong> Defines strong text <sub> Defines subscripted text <sup> Defines superscripted text <ins> Defines inserted text <del> Defines deleted text <strike> Deprecated. Use <del> instead <u> Deprecated. Use styles instead Example Source Output <em>Emphasized text</em><br /> <strong>Strong text</strong><br /> <dfn>Definition term</dfn><br /> <code>Computer code text</code><br /> <samp>Sample computer code text</samp><br /> <kbd>Keyboard text</kbd><br /> <var>Variable</var><br /> <cite>Citation</cite> Emphasized text Strong text Definition term Computer code text Sample computer code text Keyboard text Variable Citation Color Values Colors are defined using a hexadecimal notation for the combination of Red, Green, and Blue color values (RGB). The lowest value that can be given to one light source is 0 (hex #00). The highest value is 255 (hex #FF). This table shows the result of combining Red, Green, and Blue light sources:. Color Color HEX Color RGB #000000 rgb(0,0,0) #FF0000 rgb(255,0,0) #00FF00 rgb(0,255,0) #0000FF rgb(0,0,255) #FFFF00 rgb(255,255,0) #00FFFF rgb(0,255,255) #FF00FF rgb(255,0,255) #C0C0C0 rgb(192,192,192) #FFFFFF rgb(255,255,255) Color Names A collection of color names are supported by newer versions of both Netscape and Internet Explorer. Note: Only 16 color names are supported by the W3C HTML 4.0 standard (aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, and yellow). Tables Tables are defined with the <table> tag. A table is divided into rows (with the <tr> tag), and each row is divided into data cells (with the <td> tag). The letters td stands for "table data," which is the content of a data cell. A data cell can contain text, images, lists, paragraphs, forms, horizontal rules, tables, etc. <table border="1"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> How it looks in a browser: row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 </table> <Table> Attributes: align = left|center|right width: table width border: controls frame width around table frame: which parts of frame to render rules: rulings between rows and cols cellspacing: spacing between cells cellpadding: spacing within cells Headings in a Table Headings in a table are defined with the <th> tag. <table border="1"> <tr> <th>Heading</th> <th>Another Heading</th> </tr> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table> How it looks in a browser: Heading Another Heading row 1, cell 1 row 1, cell 2 row 2, cell 1 row 2, cell 2 HTML Links The Anchor Tag and the Href Attribute HTML uses the <a> (anchor) tag to create a link to another document. An anchor can point to any resource on the Web: an HTML page, an image, a sound file, a movie, etc. The syntax of creating an anchor: <a href="url">Text to be displayed</a> The <a> tag is used to create an anchor to link from, the href attribute is used to address the document to link to, and the words between the open and close of the anchor tag will be displayed as a hyperlink. This anchor defines a link to W3Schools: <a href="http://www.tnstate.edu/">Visit TSU!</a> The line above will look like this in a browser: Visit TSU! The Target Attribute With the target attribute, you can define where the linked document will be opened. The line below will open the document in a new browser window: <a href="http://www.tnstate.edu/" target="_blank">Visit TSU!</a> The Anchor Tag and the Name Attribute The name attribute is used to create a named anchor. When using named anchors we can create links that can jump directly into a specific section on a page, instead of letting the user scroll around to find what he/she is looking for. Below is the syntax of a named anchor: <a name="label">Text to be displayed</a> The name attribute is used to create a named anchor. The name of the anchor can be any text you care to use. The line below defines a named anchor: <a name="admissions">Admissions Section</a> You should notice that a named anchor is not displayed in a special way. To link directly to the "admissions" section, add a # sign and the name of the anchor to the end of a URL, like this: <a href="http://www.tnstate.edu/index.html#tips"> Jump to the Admissions Section</a> A hyperlink to the Admissions Section from WITHIN the file "index.html" will look like this: <a href="#Admissions">Jump to the Admissions Section</a> Create a mailto link <html> <html> <body> <p>This is a mail link: <a href="mailto:someone@somewhere.com? subject=Hello%20again"> Send Mail</a> </p> <body> <p> <b>Note:</b> Spaces between words should be replaced by %20 to <b>ensure</b> that the browser will display your text properly. </p> </body> </html> <p> This is another mailto link: <a href="mailto:someone@microsoft.com? cc=someoneelse@microsoft.com& bcc=andsomeoneelse2@microsoft.com &subject=Summer%20Party& body=You%20are%20invited%20to%20a %20big%20 summer%20party!">Send mail!</a> </p> </body> </html> Example: Links on within one page <html> <body> <p> <a href="#C4"> See also Chapter 4. </a></p> <p> <h2>Chapter 1</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 2</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 3</h2> <p>This chapter explains ba bla bla</p> <a name="C4"><h2>Chapter 4</h2></a> <p>This chapter explains ba bla bla</p> <h2>Chapter 5</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 6</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 7</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 8</h2> <p>This chapter explains ba bla bla</p> <h2>Chapter 9</h2> <p>This chapter explains ba bla bla</p> </body> </html> HTML Images Two popular graphic formats are the Joint Photographic Experts Group's JPEG (often shortened to jpg), and Unisys's Graphical Interchange Format (GIF). Generally speaking, JPEGs are chosen when smooth color transitions are required, such as in a photograph, and GIF's are chosen when the color transition is sharper or large areas of the same color are used. In HTML, images are defined with the <img> tag. The <img> tag is empty, which means that it contains attributes only and it has no closing tag. To display an image on a page, you need to use the src attribute. Src stands for "source". The value of the src attribute is the URL of the image you want to display on your page. The syntax of defining an image: <img src="url"> The Alt Attribute The alt attribute is used to define an "alternate text" for an image. The value of the alt attribute is an author-defined text: <img src="boat.gif" alt="Big Boat"> The "alt" attribute tells the reader what he or she is missing on a page if the browser can't load images. The browser will then display the alternate text instead of the image. Specifying the Dimensions The width and height attributes may be used to specify a width and height of the image in pixels, or as a percentage. <img src="guitar.jpg" alt="Ovation Accoustic" width="100" height="300"> <html> <body> <p>An image: <img src="constr4.gif" width="144" height="50"> </p> An image: <p>A moving image: <img src="hackanm.gif" width="48" height="48"> </p> A moving image: <p>Note that the syntax of inserting a moving image is no different from that of a non-moving image. </p> Note that the syntax of inserting a moving image is no different from that of a nonmoving image. </body> </html> HTML Character Entities Some characters like the < character, have a special meaning in HTML, and therefore cannot be used in the text. To display a less than sign (<) in HTML, we have to use a character entity. The Most Common Character Entities: Result Description Entity Name Entity Number non-breaking space &nbsp; &#160; < less than &lt; &#60; > greater than &gt; &#62; & ampersand &amp; &#38; " quotation mark &quot; &#34; ' apostrophe &apos; (does not work in IE) &#39; Some Other Commonly Used Character Entities: Result Description Entity Name Entity Number ¢ cent &cent; &#162; £ pound &pound; &#163; ¥ yen &yen; &#165; § section &sect; &#167; © copyright &copy; &#169; ® registered trademark &reg; &#174; × multiplication &times; &#215; ÷ division &divide; &#247; A Note on Fractions HTML provides character entities for only three fractions: ¼. ½, and ¾. &frac14 ¼ &frac12 ½ &frac34 ¾ Others fractions can be written using the <sup> and <sub> tags: Example: <font size = "2"><sup>1</sup>/<sub>3</sub></font> 1 /3