Web Interface Design
advertisement

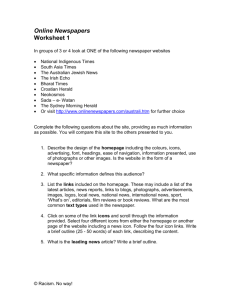
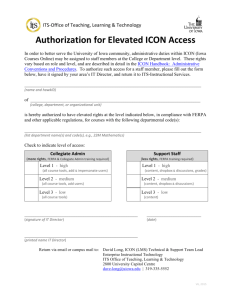
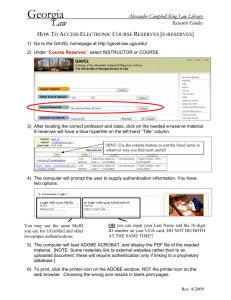
Fuente: http://athos.rutgers.edu/~shklar/www4/rmiller/rhmpapr.html Web Interface Design: Learning from our Past Richard H. Miller, Ph.D. Project Manager - InterMedia Lab Webmaster Bell Communications Research rmiller@ctt.bellcore.com Table of Contents Introduction Background Learning new tricks while still using some old ones Design Guidelines Icon and Graphic Design Separating Icons from Labels One Pixel Borders for Icons Simple Usability Testing - Usability Sells Conclusions References Introduction The advent of World Wide Web authoring has led to a plethora of graphics rich web pages. But where's the beef? In addition to placing marketing information on a company's home page the strength of the web lies in its flexibility to link to corporate databases and processes running on a variety of machines, both web and non-web servers. Tasks such as, creating transaction systems for commerce, creating graphical user interfaces (GUIs) for legacy systems, and doing queries against corporate databases require the web designer to take into account more than HTML code and imagemaps. The heritage of interactive design for network-based solutions has helped interface designers understand how to apply their craft to create effective World Wide Web solutions. Background Traditional interface design skills taught in Human Factors and Applied Psychology programs can be applied to creating user interfaces for legacy information on the web. Unfortunately, the tools that were originally available in HTML 1.0, did not provide the means of presenting information in the most effective way for users. In fact, in many ways, web pages are becoming truly interactive for users only recently. HTMLs limited set of objects and interaction styles is a step backwards for interface design compared to the growth of interactive computing over the last 30 years (Figure 1). Computing systems evolved into highly organized multi-user interactive systems, yet submissions of web forms (i.e., the ubiquitous 'submit' button) are a form of batch processing. The robust functionality taken for granted in what-you-see-is-what-you-get (WYSIWYG) word processors would be a gift to any HTML developer. We are now evolving to support interactive web styles with Virtual Reality Modeling Language (VRML) and Sun's Java programming language. Who knows, what next? Figure 1. The Evolution of Computer Interaction Styles. Learning new tricks while still using some old ones On the web, with HTML forms simplistic "batch" transaction modes, there is little concern for user feedback. If you are creating a web application to access legacy data you should consider the leaps one can achieve in the web compared to command-driven terminal interfaces. Interface designers can help improve the productivity of information workers, decrease the need for training, and reduce user errors. All of this should save your company money. Laurel (1990) suggests that design is part art and part science, and requires the time and patience to iterate design solutions and listen to users. This lesson is taught time and time again. The web has its roots in a market driven society, unlike previous legacy systems which were grown in the information systems group of a large company. As such, the demands for user-friendly interface must be a requirement, not an afterthought. Some suggest the Web is a revolution in computing, allowing unknown individuals across the world to publish and be heard on the Internet. This coupled with the haphazard and homegrown way the Internet is maturing, indicates an increased sensitivity to individualism and social change. Even so, we should apply our knowledge of interface design to these new systems. If we do, the combination of the individualism expressed on the web and interface design is sure to heighten the revolutions impact on its participants and the surrounding world. The desktop publishing revolution in the 1980's did not signal an end to professional design, it only flooded the market with poor quality documents (i.e., inferior presentation and content). The web is doing the same for information access by making it possible for anyone to design a web page. However, there is little to help individuals design a web page well, not to mention the problem of sifting through all the useless data that results from searching the web. This paper shall look at how simple issues can help those who want to move from the traditional raised-floor temperature controlled surroundings of traditional legacy systems to the caffeine-driven wired World Wide Web. My position is that existing design guidelines, the use of graphics and interface designers, and usability principles for the web, will give developers a framework to move effectively from legacy systems to the web with an eye towards usability and functionality. Design Guidelines Consistency, feedback, the ability to recover from errors, and user control are just a few principles of good user-interface design (Apple, 1992). Interface design concerns how effectively users complete tasks and how well they enjoy their work. While graphics design focuses on the aesthetics of the interface. Together these fields make traditional graphical user interface (GUI) design a strong, but incomplete, foundation for good web design. Not all GUI principles apply, but a majority can help any designer. One can look to OSF/Motif(tm) (1993) and Microsoft Windows(tm) (1995) style guides for information on foreground and background colors, the organization of menus, on-line help, filtering, and the choice of appropriate GUI objects in addition to multiplatform styleguides which cover the similarities and differences between platforms (Bellcore, 1994). These concepts can be directly applied (with a knowledgeable eye) to web design. For example, a typical GUI object is a pop-down menu (Figure 2 - A), with a web equivalent design shown in Figure 2 - B using a HTML form and a HTML text menu (Figure 2 - C). Figure 2. A traditional GUI pop-down menu (A), a web pop-down requiring a view (i.e.,Submit button (B), and a HTML menu (C). When you select a menu choice in a word processor something happens. Instant feedback and the concept of selection-activation (i.e., select a file icon first and then choose the Copy menu choice as an action) in GUI design are critical to the users interaction with the system. With the HTML form-based menu nothing happens, since you still need to "submit" the request using the View button - an unnatural sequence for users of desktop GUI applications. The submission of an HTML request is similar to sending in a batch of cards in old card readers - you have to wait for a response. This means that all error checking, field validation, and field completion have to occur after submission. In fact, a pop-down menu might be the wrong GUI object to place on the web page. A pop-down menu is best applied to cases where one option is possible from a list of 12 or fewer mutually exclusive items. The pop-down menu does not require as much screen real estate as an imagemap or text list. In a desktop GUI, with six or fewer items as in Figure 2 - B, guidelines recommend a grouping of radio buttons for the language list (Bellcore, 1994). Since that too would require a submit button, the menu shown in Figure 2 - C might be more appropriate. It requires more screen real estate but provides instant feedback. Typical GUI objects like buttons, checkboxes, lists, menus, and text fields are available, but without a knowledge of user interface design loss in productivity, increased errors, and inaccurate results are probable if inappropriate objects are used. Understanding the users intention, the context of use and usability testing can accurately reveal the selection of an appropriate HTML object. An alternative to pop-down menus or HTML menus are imagemaps. Poorly designed imagemaps can cause users to spend minutes navigating down the wrong path. This is especially true when accessing a web page via a slow modem line. The difference between a good and bad imagemap can easily come down to its "look and feel". Just because a design looks good does not mean it is functional. For example, placing clickable regions on imagemaps too close together, or not creating graphics that make the functions apparent to the user are counterproductive. The recent advances in clientside imagemaps will improve feedback to users. Imagemaps still take considerable time to download compared to an interface with text links. Position: Do not port legacy systems - rethink, redesign, test and implement using the most appropriate and robust design paradigm available on the web. Balance the use of graphics with a proper design and consideration for users limited bandwidth. Sun's Java(tm) and Netscape's LiveScript language can solve some interaction problems. These languages allow for client-side intelligence which can mean error checking and field validation can occur in real-time. In addition, Java allows for user interactions to affect the system in real-time, thus bringing web interaction more in line with traditional desktop GUI software design. There is rhyme and reason in designing for the web. Patrick J. Lynch's Manual of Style is an effective reference for understanding the aesthetics of web design (and occasionally goes deeper into the science of interface design). The Web gives designers the opportunity to reengineer the front-end of the legacy application. Thus, data can be accessed and viewed using newer more effective presentation methods. VRML (which is useful for visualizing three dimensional data or even flying through a data set) and other graphical visualization techniques can be helpful for presenting complex data. Tufte (1983) explains how designers have created effective multidimensional data presentations for hundreds of years (see Tufte's home page at Yale). Hence trained graphics and interface designers who are familiar with interactive media design can help create robust visualizations. They can combine their knowledge of design with an understanding of the particularities of web design. The Xerox PARC Map Viewer was one of the first HTML sites that explored the use of maps for navigation. While previous legacy systems for charting regions of the earth might have required esoteric codes and latitude and longitude coordinates, web imagemaps or VRML simulations allow a user to navigate visually to a region of interest. This is a good example of combining the capabilities of the web and interface design into an appropriate web solution. Thus, there are some solutions to problems in creating interfaces in HTML. One solution is to use new web-based tools like Java or LiveScript. A second solution is to creatively combine the capabilities of HTML with interface design expertise. Position: Do not expect that as a developer and HTML programmer you will be capable of creating effective user interface designs. The best of the web combines useful content, competent web mastering, an experienced interface designer and coordinated graphic design. David Siegel points out that "Almost everything I do on the Web is a work around". Unfortunately, this is the way of web designers everywhere. The set of objects, layouts, and interaction styles, is not as robust as those found in Windows, Motif, or Macintosh user interface toolkits. So what can we do to help the user? Here are some tips to help you think and appreciate the role of graphic designers and interface designers on a multidisciplinary design team. Icon and Graphic Design Testing When designing or "borrowing" icons for the web, it is important to ask several key questions; Is the icon simple? Is the meaning clear for the intended audience? Is the whole page of a reasonable size to download? Are the graphics large enough to distinguish them on a high resolution monitor? Does any action represented in the icon standout? (put the emphasis on the action - move, copy, previous - since it is hard to represent motion in an icon) Are you using consistent and appropriate metaphors? (For example, a shopping bag is not an appropriate metaphor for a web purchase list, since you only use a bag after items are purchased. Try using a shopping cart. Tim Rohrer's discussion on Metaphors we compute by: bringing magic into interface design raises some good issues concerning inconsistent metaphors.) If you can answer yes to all of these questions, then try to answer the question; Is the icon unique? Go to icon source books with your graphic designer, and then follow their suggestions for generating ideas and testing concepts. Icon design is not a new field. Horton (1994) gives simple methods for developing and testing icon designs, while Dreyfuss (1972) shows thousands of icon designs in his book, in addition to expressing his expert views on icon design. Do not rely on your personal feeling for icon design, it will come back to haunt you when you are the only person who understands your icons! Try a simple usability test for your icons: 1. 2. 3. 4. 5. Remove any text label from the icon Print the icons out onto a piece of paper (if necessary, print in color) Walk around (or fax them) to a dozen possible users Ask them to free associate a meaning to each icon Tally your results If you find that only few of the dozen users can correctly identify the icons, you have a problem. I agree this is a harsh test, presented out of context and without text labels, but if the icon cannot stand alone in some reasonable fashion, why try to force an association with a text label that your users will not understand? Try reading Virzi (1990) to understand how one can use a limited number of users in testing while still capturing important usability information. Position: Ask users for input, try to work with them to create sensible icons and designs. Redesign and test with users. Separating Icons from Labels Monitors scale graphics differently based on the monitors addressability, but web browsers can be adjusted to scale text independent of the monitor type (e.g., 14 point text can appear the same size on different monitors). Therefore, use tables to label buttons with HTML text, rather than embedding it in the graphic of the button. There are tradeoffs, but one can easily change the wording or language associated with the button, without changing the graphic (Figure 3). This is not to say that the graphic representation will work well in another country. For example, the Sherlock Holmes search icon in Figure 3 may not translate well to South American users. With web interfaces, which are presumably seen by users throughout the world, one needs to consider graphics design as well as text translation issues (Nielsen, Galdo, Sprung, and Sukaviriya, 1990). By separating the text from the graphic, it will save download time, scale better for high-resolution monitors, allow reuse in multiple language setting, and allow more flexibility for the visually impaired. Figure 3. Buttons with Separate Text Labels Presented using Tables (A - regular size text, B - as it would appear on a high-resolution monitor, C - with larger browser text, and D - with large text in Spanish). Position: Create modular graphics and text to allow for flexibility and adaptive interfaces. One Pixel Borders for Icons In Figure 4 the 3X magnification of the Sherlock Holmes graphic shows a one pixel white space between the icon and the border of the corner of the icon. User testing during the creation of an on-line shopping mall for the entertainment industry showed users preferred the button with the white space and a 1 pixel border (after extensive user testing to define the search icon as Sherlock Holmes). The distinction between the button and the border gave users additional feedback when the item is selected. This is an HTML work around to give users feedback. In most applications a button (Figure 5 A) would appear depressed by shifting a few pixels and highlighted (Figure 5 - B) giving the user feedback that the button was selected. The button would return to its normal state when released (Figure 5 - C). One needs to make up for the design limitations of the web by considering options like using one pixel borders. Figure 4. The corner of the Sherlock Holmes graphic (3X magnification). Note the 1pixel white space between the image and the border. Figure 5. How most applications (not HTML) show a normal button (A), a highlighted button shifted slightly to look depressed (B), and it in a normal state (C) when the button is released. Position: If you are creating web systems people need to use day in and day out, consider the functional questions first and spend time designing useful icons. To summarize icon design, a web designer should know when to go to professional interface and graphic designers to get high quality images, layouts, and interaction methodologies. The importance of expertise provided by a graphic or interface designer is reviewed in Mullet and Sano (1995). Web related topics covered by Mullet and Sano include; the Golden Ratio, design simplicity, unity, clutter, the appropriateness of twodimentional and three-dimensional graphics and symmetry. Some excellent designs can be achieved with the careful application of tables, font size changes, small powerful graphics, and a sense of style. Just understanding the fundamentals of graphic or interface design is not enough. The web is different than other media and the application of existing domain knowledge needs to be moderated with an understanding of the subtility of web design. Position: The web is not so radical that traditional concepts of design should be ignored, but knowing how to design for the web is different than for other media. Simple Usability Testing - Usability Sells Solid design and usability are features explicity used to sell products to consumers. When we hear someone selling Windows 95(tm) as being "just like a Mac", or an Infiniti salesman preaching that thousands of customers were tested in order to determine the placement of displays in Infiniti automobiles, this suggests that a payoff in terms of customer satisfaction and sales exists. There are methods available to web designers that may not have been applied previously to legacy system design. Bellcore's User-Centered Design (UCD) methodology helps designers to rethink and redesign existing software systems to accommodate users and the web. UCD is a process for creating software that meets "documented objectives for usability and usefulness (with) an early and continuous focus on users throughout the analysis, design, and development process" (Salasoo, White, Dayton, Burkhart, and Root, 1994). It is never too late to start usability testing, but the earlier one starts, the larger the payoffs in time savings and user satisfaction. A good example of how usability testing was applied to web design is presented by Jakob Nielsen and Darrell Sano (1995) who wrote about their interface design testing of the new Sun Microsystems web site. If you are not familiar with usability testing, consider the following. A user-friendly web interface can have many advantages over an existing legacy interface. These advantages include: Reduced errors due to a redesigned process flows, increased error handling, and embedded help Increased number of transactions per worker Increased user acceptance of the system Reduced strain on users (less mental fatigue and frustration) Increased flexibility for changes and improvements to the system (modular design) Increased number of platforms supported with a consistent interface across platforms World wide access Position: Spending time doing usability testing and/or a User Centered Design session can save a project significant resources in the long run. Conclusions Our existing understanding of interface design, usability, and information layout can be used to recast existing legacy data into new, easier-to-use systems on the web. By attempting to port screens or processes from legacy applications directly to the web, one will only prolong the inferiority of most user interfaces and reduce the utility and understanding of the web as a universal communication and information exchange medium. In order to maximize web efficiency it is necessary to explore the use of guidelines, develop usability methods and seek guidance from graphic and interface designers. References Apple Computer (1992). Macintosh Human Interface Guidelines. NY: Addison-Wesley. Dreyfuss, Henry (1972). Symbol Sourcebook. NY, NY: McGraw-Hill. Bellcore (1994, December). Guide for Multiplatform Graphical User Interfaces. LPR13, Issue 2, December 1994. Piscataway, NJ: Bell Communications Research, Inc. (1800-521-CORE). Horton, W. (1994). The Icon Book: Visual Symbols for Computer Systems and Documentation. NY, NY: John Wiley and Sons, Inc. Laurel, B. (Ed.) (1990). The Art of Human-Computer Interface Design . NY, NY: Addison-Wesley. Microsoft Corporation (1995). Windows Interface Guidelines for Software Design The Microsoft Guidelines for designing a user interface for Windows-based applications. Redmond, Washington: Microsoft Press. Mullet, K., and Sano, D. (1995). Designing Visual Interfaces - Communication Oriented Techniques. Englewood Cliffs, NJ: Prentice Hall. Nielsen, J., Galdo, E. M. d., Sprung, R. C., and Sukaviriya, P. N. (1990). Designing for International Use. In Proceedings of ACM CHI '90 Conference on Human Factors in Computing Systems (pp. 291-294). Open Software Foundation (1993). OSF/Motif Style Guide (Revision 1.2). Englewood Cliffs, NJ: Prentice Hall. Salasoo, A., White, E., Dayton, T., Burkhart, B., and Root, R. (1994). Bellcore's User Centered Design Approach. In M. Wilkind (Ed.), Usability in Practice. Boston: Academic Press. Tufte, E. R. (1983). The Visual Display of Quantitative Information. Cheshire, Conn: Graphics Press. Virzi, R. A. (1990). Streamlining the Design Process: Running Fewer Subjects.. In Proceedings of the Human Factors Society 34th Annual Meeting (pp. 291-294). Santa Monica, CA: Human Factors Society. The opinions expressed in this presentation, are that of the author, and do not in any way reflect the opinion of Bell Communications Research. My thanks to Rodney Fuller, Catherine Hanson, Bob Root and Aita Salasoo for their comments and suggestions. Trademarks, Registered Trademark and Copyrights are the property of their respective owners. Richard H. Miller, Ph.D. (rmiller@ctt.bellcore.com)