200799-jbateman
advertisement

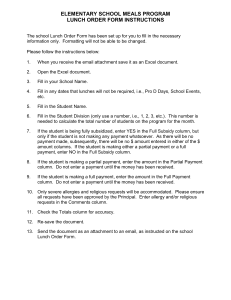
200799-jbateman-gem02 More notes on the four texts (to be read as a response and addition to the ‘Notes on the four texts’ of 18th. July) John Bateman 20th July 1999 Functionalities in the texts The four texts (I do not have the ‘other’ Guardian webpage at the moment, just the first one mentioned) have different functions which appear to be well represented in their choice of graphical/layout/textual realizations. Loosely the functions appear to be: Scotsman: presentation of multiple (unrelated) informational topics (macrothemes) ordered by newsworthiness Guardian: annotated contents page Video: presentation of a single topic (instructions-how, temporally sequenced) Eyewitness: presentation of a single topic (information, spatially sequenced) Newsworthiness maps to prominence (size of headline, number of columns, visual prominence), temporal sequence maps to spatially-ordered lists strongly ordered by numbering, spatial sequence is directly, i.e., iconically represented visually on the page. In addition there are interpersonal differences in affect: I would suggest that the Eyewitness page wants to evoke excitement and interest, hence the attempted subversion of the column layout; both the Guardian/Scotsman want to evoke more orderliness in their presentation, hence restraint in headline size and respect of columns; the video instructions want to evoke clarity and simplicity: they don’t manage this in the content so try to make up for this with lots of lists and headers. There are also the production constraints that we can take as ‘generic’ for the purposes of analysing the particular pages: these are functional on a wider scale but their particular realizations are fixed at the level of the document (type) rather than as as a response to particular page layouts. This would then include the 8-columness of the Scotsman and the positioning and form of the teasers, flag, ads, and contents-bar, etc. Some of the header material of the Guardian site are fixed similarly. Size and font selection for all pages. Etc. There is going to be a strong correlation between intended the function of invoking particular topics, in particular sequences, and the graphical devices used to influence reading order of course. There may be a relation between time-criticality and the kind of layouting adopted, with time-critical material being presented more ‘mechanically’ (in the extreme case, on the web with semi-automatic updating of contents taking place within a simple frame structure because anything else would not be automatable with current 200799-jbateman-gem02 mainstream technology). But this is not a necessary feature, since any document producer can opt to do things mechanically even if they have lots of time, as in the video instructions. Instruction Manual I would provide further analysis of the instruction manual text than you proposed: this may or may not be correct with respect to both the actual content (i.e., how the device really works) and the intensions of the manual writers. First, it appears to me that the two columns are functionally differentiated (hence there is no attention to making them equal in length). The main body of the page is the lefthand column with the ‘Basic Recording’ header. This is the nucleus of the content, all of the material in the righthand column is then background and exhancement of this nucleus and can be ommitted. The provision of notes in two sections is therefore motivated: they are notes respectively for the material in their columns. Since the two columns are functionally differentiated (nucleus and satellite), it could be argued that it would make sense to differentiate the notes too, but this is done by their layout positioning at least. The Subheadings in the righthand column are subheadings within that column only and refer to the distinct kinds of satellite material, they are not subheadings with respect to the material in the lefthand column. The temporal ordering of material in the lefthand column (realized by mapping to spatial order of the numbered linear sequence) is complete and exhaustive for the topic of basic recording. The main problems with the page arise from the lack of explicit relations drawn between the material presented. The basic blocks: Section id (generic) support material: pix basic recording (notes) support material: text (notes) page number (generic) There is substantial (or should be) linkage between material in the content blocks, but this is not made explicit in the layout at all. This is no doubt partly motivated by the 200799-jbateman-gem02 document producers’ attempt to make the nucleus as simple and as self-contained as possible so as toget the idea of ‘basic recording’ across without distraction. However, noteworthy in any case are: the lack of explicit use of the diagram, the lack of any connection between ‘basic recording’ and ‘watching another TV programme while recording’. I suspect that step (4) of basic recording could also appear as a substep in ‘watching...’ but is ommited as inferrable and now-known information. The only additional information in ‘watching...’ is then its step 5, but this is not contrasted graphically with the rest of the material, which is all background and known and is only presented in order to temporally place step 5. there is no differentiation between the background information concerning additional actions of the user that expand on basic recording (i.e., ‘checking the picture’ and ‘watching...’) and background information explaining the function of a particular button (‘pause/still’). This is probably because the heading of this last element of the righthand column should not, in fact, be ‘PAUSE/STILL button’ but ‘Skipping unnecessary scenes during recording’. These are all strong motivations for improving the layout in various ways. I think that we should use examples such as these which have not been worked over because they are instances of real data and real layout that occurs in the world. However when we use them it will probably be politic to blank out the brandnames. A few more of these must surely be enough to convince folks like Toshiba that they would do better to come and talk to us (with money in hand). But in general we have a standard realization of a temporal sequenced set of instructions with background information. Eyewitness The subliminal column ordering may be a result of production: i.e., using a columnbased production tool that allows deviations rather than one that allows free positioning? A more general rendering tool would not enforce this and space material more effectively I guess. The four corners of the page are filled prominently, the lack of content for the lowerright corner being made up for by a larger picture to provide balance. The two main organizational meanings for the page are, unsurprisingly for the document genre, spatial location and historical development. There is a general distinction drawn beween historical information, which is presented using temporal themes, and architectural/appearance information, which is subordinated to location. Here the historical comment ‘The Louvre of Charles V’ sits uncomfortably between the two: it is the only picture that is a reconstruction indicating its historicity rather than being a presentation of what is to be seen now, and the text starts with the only prototypical explicit temporal theme: “In about 1360, Charles V transformed...”. Nevertheless, it is treated by the layout as one of the spatially organized points of elaboration of the Louvre graphic with the same linking. The remaining picture label texts all have unmarked themes. The contents of the segments ‘Musée du Louvre’ and ‘Building the Louvre’ show significant overlaps. This is in fact very nicely reminiscent of the differential 200799-jbateman-gem02 presentation of material that we covered in the Bibliography pages in Darmstadt: particularly, giving on the one hand a textual overview of artists organized temporally and, on the other hand, generating a graphic presenting contrastive temporal information explicitly. This is precisely what is done here, the text block gives background additional information that does not map onto a timeline, the lower block then reduces this to the timeline essentials. The ‘Visitors’ Checklist’ is quite a mess: it relies entirely on the generic style for the document as a whole, where the particular icons would be given once and for all. Only familiarity with the book (or the series?) will then enable the reader to use this in the random-access style intended. The continual run-on in this segment does not support this when the icons are replaced by bold text though. Access to the content of the page is intended to be random, driven by spatial positioning. The background historical information on the left of the page then provides motivation for visiting and orientation. Pictures also serve motivation functions. I presume that the star features box is a generic feature of the entries in the book: this would be helped by constant positioning throughout the book, although they may have considered its distinctive realization as sufficient for quick recognition. I wonder what it’s function is intended to be? Presumably there may be a difference between information that is focal on first contact with some material (e.g., the large graphic here, and the headlines on the newspaper), and information that is subsequently focal or very easily findable (such as the star features here, when one is flicking through the book trying to remember what was so special about the Louvre, or subsequently going back to the newspaper and looking for content). These distinct functions would be supported by differing layout selections: immediate prominence vs. ready locateability (via fixed position, fixed graphical forms—both with sufficient salience/prominence to be found quickly). Guardian and Scotsman I don’t have much to say here. The constraints appear to be mostly generic because the individual topic segments are unrelated. Pictures appear with their captions within the general space allocated to a story. Navigation information is realized in standard (for the document, or for the medium—hyperlinks) ways and in generically defined (i.e., for the document again) places. Principal function is to express demarcation of topics, realized on the web by different paragraphs or pages, and in the newspaper by clear segmentation within the column structure.