Consider the following code segment containing an if
advertisement

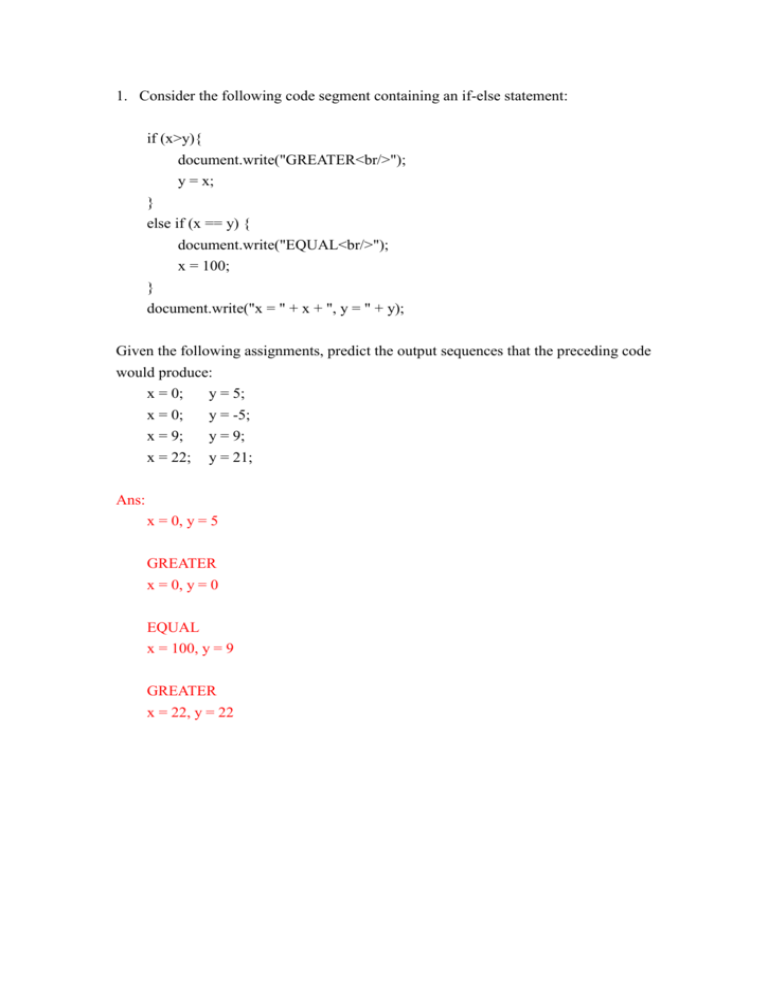
1. Consider the following code segment containing an if-else statement:
if (x>y){
document.write("GREATER<br/>");
y = x;
}
else if (x == y) {
document.write("EQUAL<br/>");
x = 100;
}
document.write("x = " + x + ", y = " + y);
Given the following assignments, predict the output sequences that the preceding code
would produce:
x = 0;
x = 0;
x = 9;
x = 22;
y = 5;
y = -5;
y = 9;
y = 21;
Ans:
x = 0, y = 5
GREATER
x = 0, y = 0
EQUAL
x = 100, y = 9
GREATER
x = 22, y = 22
2. Create a Web page that reads in a number entered by the user and then determines
whether that number is positive, negative, or zero. The page should contain a text
box in which the user can enter the number and a button for initiating the analysis.
When the user inputs the desired number and clicks the button, a function should
be called to identify the number's type and display the result in a page division.
Ans:
<html>
<head>
<script type="text/javascript">
function Classify(){
number = parseFloat(document.getElementById('numberbox').value);
if (number > 0) {
document.getElementById('outputDiv').innerHTML="The number is
positive";
}
else if (number < 0) {
document.getElementById('outputDiv').innerHTML="The number is
negative";
}
else {
document.getElementById('outputDiv').innerHTML="The number is
zero";
}
}
</script>
</head>
<body>
<input type="text" id="numberbox" size=6 value=""></br>
<input type="button" value="To classify" onclick="Classify();"/></br>
<div id="outputDiv"></div></br>
</body>
</html>