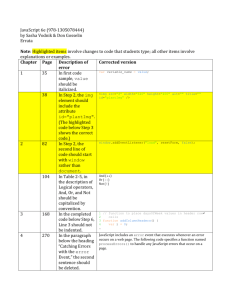
Test 2
advertisement

Name:___________________________________________________________ Section #:____________
Email:(required)_____________________________________________________________
Be sure to tear off the cover sheet that is attached on the back and use throughout the test.
1. Write an alert that displays your name and section number(2pt)
<script>
Alert(“Your name here 131415”);
</script>
2. Write an image element for the thumbnail thmb_redSunset.jpg. Have it become the full size
image redSunset.jpg when clicked on. (Assume that the image is in the same folder as your html
document.)(6pt)
<img src=”thmb_redSunset.jpg” alt=”red sunset” onclick=”this.src=’redSunset.jpg’;this.alt=’redSet’;”>
3. What does DOM stand for?(4pts)__Document Object Model____________________
4. a. Fill in the blanks of the code to create an event handler that calls the function “colorizing”
when clicked on. The function takes as argument an id (use the one on the blockquote)(4pt)
<h2____onclick=”colorizing(‘mine’);”__>Ballad of Springhill</h2>
<blockquote id=”mine”>
In the town of Springhill, Nova Scotia<br>
Down in the depths of the Cumberland Mine<br>
There’s blood on the coal and the miners lie…<br>
</blockquote>
b. Declare the function “colorize” as used above. The function will change the background color
of the element with the id to brown, the text color of it to red, and the page’s background color to black
(6pt)
<script>
Function colorizing(elementId){
Document.getElementById(elementId).style.backgroundColor=”brown”;
Document.getElementById(elementId).style.color=”red”;
Document.body.style.backgroundColor=”black”;
}
24
Name:_____________________________________________________________Section#_____ Page:2
</script>
5. What is one difference between a for loop and a while loop?(2pt)
For loop is used for a set number of loop numbers
While loop is used when there is an unknown number of times
6. What will be the results of the following lines of code, given that x=5, y=4, and z=”9”:(6pts)
alert(z+x);_____95____________________________
if(x+y==z){
alert(x+y);____________9_______________
alert(“z”)_____________z___________________
}
7. Write the code required to make a form element which contains two text boxes and a button.
When clicked, the button needs to call a function called “flipFlop”, which takes no arguments.
Any attributes that I haven’t specified can be given any appropriate value.(6pt)
<_form name=”myForm”___>
<_input type=”text” name=”tex1”________________________>
<_input type=”text” name=”tex2”_________________________>
<_input type=”button” name=”myBut” onclick=”flipFlop();” value=”Click here”_____>
<_/form_____>
8. Give one purpose for creating a function that we discussed in class.(2pt)
To make a series of instructions that can be called easily
9. Given the following code, what is the value of count and sum going to be when the alert at the
end of the code is reached?(6pt) If you show some work, you can get partial credit
var count=0;//first time:2 second: 4; third: 6
var sum=0;//first time:5second :10 third: 15
Name:_____________________________________________________________Section#_____ Page:3
while(count<5){
sum=sum+5;
count=count+2;
}
alert(“all done”);
10. Write a function that will swap around 3 pictures, i.e. picture2 goes where picture1 is, picture3
goes where picture2 is, and picture1 goes where picture 3 is. In addition, the alt-text should also
be swapped. The function needs 3 arguments.(8pts)
Function swapPicAndAlt(pic1,pic2,pic3){
Var firstSrc=document.getElementById(pic1).src;
Var firstAlt=document.getElementById(pic1).alt;
Document.getElementById(pic1).src=document.getElementById(pic2).src;
Document.getElementById(pic1).alt=document.getElementById(pic2).alt;
Document.getElementById(pic2).src=document.getElementById(pic3).src;
Document.getElementById(pic2).alt=document.getElementById(pic3).alt;
Document.getElementById(pic3).src=firstSrc;
Document.getElementById(pic3).alt=firstAlt;
}
11. Given the list elements below, surround it with the code needed to make it table in HTML5.
Once that is done, cross out the items that are not valid variable names.(8pt)
<td>dog</td>
<td>that</td>
<td>TestRange</td>
<td>myNumber</td>
<td>this</td>
<td>8tooMuch</td>
12. Write the code to create the absolutely positioned webpage outlined on the cover sheet you
were given.(8pt)
#myBan{position:absolute;height:40px;width:800px;top:10px;left:10px}
#myCol{position:absolute;height:100px;width:390px;left:10px;top:60px}
#myImg{position:absolute;height:45px;width:390px;left:410px;top:60px}
#secCol{position:absolute;height:45px;width:390px;left:410px;top:115px}
Name:_____________________________________________________________Section#_____ Page:4
13. In the script block, write the code to make the element with the id “durin” have a black
background and size 20 font (4pt)
<script>
Document.getElementById(“durin”).style.backgroundColor=”black”;
Document.getElementById(“durin”).style.fontSize=”20pt”;
</script>
14. Write an event handler to make the paragraph have blue text when clicked on. (4pt)
<p _onclick=”this.style.color=’blue’”___> The woods are lovely, dark, and deep, but I have
promises to keep. And miles to go before I sleep; and miles to go, before I sleep</p>
15. List the 4 types of input elements, and what they do(8pt)
___text: text box that allows user to type input. __________
___password: text box that uses circles instead of characters for privacy____________________
___button: clickable button__________________________________________________
___radio: allows a group of clickable items, only allowing one to be selected.__________
16. Give the results of the following operations given that Frodo=” ring bearer ”, fellowship=9, and
Gandalf=” subtle ”. If you think the operation is invalid, put N/A as the answer(4pts)
Frodo+Gandalf___ringbearersubtle______________________________________
Frodo+fellowship___ringbearer9____________________________________
fellowship*5______40_____________________________________
!(Frodo==”ring bearer”)_false_________________________________
Gandalf+Frodo________sublteringbearer_________________________________
Frodo-fellowship______________N/A_________________________
Name:_____________________________________________________________Section#_____ Page:5
17. Given the following code, fix the errors in it. Draw arrows, cross stuff out, and rewrite code if
necessary (don’t rewrite content)(1 pt each)
<!DOCTYPE html>
<html>
<head>
<title> Mistake Riddled Question</title>
<meta charset="utf-8">
Delete head closing tag
<script>
Var myNumber;
function dodgeThis(){
var myNumber=”one string to rule them all”;
for(var i=0;i<=5;i++){
alert(myNumber);
}
document.getElementById(‘dodgeThisid’).color=”red”;
}
function twoMoreTimes(filename){
if(filename==”bigWave.jpg”){
var snowyEvening=10;
alert(snowyEvening);
alert(myNumber);
}
}
</script>
</head>
<body>
<img src="EmailUs.png" alt=”email”>
<div onmouseoffout=”dodgeThis(); twomoreTimes(‘bigWave.jpg’);”>
Go Gamecocks
</div>
<div>
<p id="dodgeThisid" onclick=”twoMoreTimes(“’EmailUs.png”’)”> This
HTML code has numerous errors. Can you find them all? They may be
invalid tags, incorrect symbols, CSS errors, or other things
required by HTML5 standard.</p>
</div>
</body>
</html>
Name:_____________________________________________________________Section#_____ Page:6
BONUS: Pick 1 Question. Mark clearly which one you’ve chosen.
B1. Create a for loop to make a multiplication table. The
multiplication table goes from 1x1 to 12x12. Assume that the
table element has been saved in a variable called myTable(+6 pts)
<script>
Var inside=myTable.innerHTML;
For(var i=1; i<=12;i++){
Inside=inside+”<tr>”;
For(var j=1;j<=12;j++){
Inside=inside+”<td>”+i*j+”</td>”;
}
Inside=inside+”</tr>”;
}
myTable.innerHTML=inside;
</script>
B2. Create a while loop that keeps prompting the user with a
message until the text “Exit” is entered(+3 pts)
<script>
Var x=prompt(“Enter keyword”);
While(x!=”Exit”){
X=prompt(“Try again”);
}
</script>
Name:_____________________________________________________________Section#_____ Page:7
Coversheet. Be sure to use it!
Absolute Positioning Layout for Question 12. Assume that all
items have 10 pixels in between them, and that the first item is
10 pixels from top and left.
10
Id=”myBan”
Height=”40”
Width=”800”
Id=”myImage”
Height=”45”
Id=”myCol
Width=”390”
Height=”100”
Width=”390”
Id=”secCol”
Height=”45”
Width=”390”