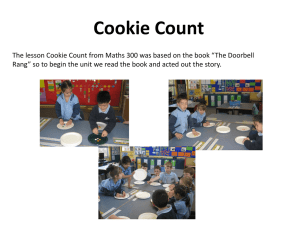
Cookies
advertisement

COOKIES AND SESSIONS
http://www.flickr.com/photos/torkildr/3462607995/
HTTP is “stateless”
• By default, web servers are “forgetful”
• As far as they can tell, every request comes
from a totally new and different browser
– (Not exactly true. We'll discuss persistent
connections in the context of performance.)
Pros of stateless servers
• Chief benefit: Potential for replication
– Improved performance: A sysadmin can fire up N
copies of a website (on N machines) and any
machine can serve each request.
– Improved reliability: If a machine crashes, then
another can be started up in its place, and no data
gets lost in the process.
Cons of stateless servers
• Chief problem: Keeping track of which
requests "go together"
– Security challenge: If a user submits username &
password in http request X, then tries to access
resources in http request Y, how does the server
know that request Y is from somebody who
already logged in?
• By the time that request Y comes in, the server will
already have forgotten that request X ever occurred.
• And on a replicated system, request Y might be served
by a different machine than request X.
Cookies to the rescue!
• Reminder:
– Cookie = a piece of data that is automatically
copied between the client and server
• Cookies can be set by the client (as in the last
unit) or by the server.
A simple way to use cookies for login…
• When user sends a valid username &
password in request X, the server replies with
a cookie containing the username & password
• When user subsequently makes request Y, the
browser sends along the cookie.
– Sounds appealing: user only needs to log in once
– Serious security hole: anybody who gets his hands
on the user's computer can see cookies
Using just cookies for login
Browser
Server
Type username
& password Send username
& password
Authenticate
Click a link
or whatever
Cookie =
usernm&pwd
Request page
(send cookie)
Send back
page
Warning
This design contains a
serious security hole.
A more secure way of cookies+login
• When user sends a valid username &
password in request X, the server replies with
a cookie containing a secret that the client
couldn't possibly have guessed.
• When user subsequently makes request Y, the
browser sends along the cookie.
– Since the client couldn't have guessed this value
without logging in, the server knows that the user
did in fact previously log in.
Using cookies for login
Browser
Server
Filesystem
or Database
Type username
& password Send username
& password
Authenticate
Click a link
or whatever
Cookie = the
random #
Request page
(send cookie)
Send back
page
Store a random number
valid only for next 10 minutes
Check if the number is right;
if so, give another 10 minutes
Session = state stored across requests
• This is what we call a "session"
• Session is basically an add-on to the basic http
functionality of a website
– So that the website can remember information
across requests.
• You can store lots of stuff in session
– Numbers, strings, stringified objects, …
Pros of sessions
• Stores information between requests
• Much more secure than the simple cookiebased approach I showed you
– A bad person would need to steal the random
number (cookie) within 10 minutes of its creation
Cons of sessions
• Requires your web server to have write-access
to some sort of storage medium
– File system, database, …, if you want replication
– Otherwise just use memory (lost on server crash)
• Requires user to access site every few minutes
– Though you can configure longer or shorter times
– This is a tradeoff between usability & security.
– EECS servers currently are set to 24 minutes.
Simple example of using session
<?php
session_start();
if (isset($_SESSION['numhits']))
$_SESSION['numhits'] = $_SESSION['numhits']+ 1;
else
$_SESSION['numhits'] = 1;
echo "You hit my server ".$_SESSION['numhits']."
times.";
?>
Authentication
(Using hardcoded username&pwd for now)
<?php session_start();
/* login.php */
if (array_key_exists("username", $_REQUEST)
&& array_key_exists("password", $_REQUEST)) {
/* here is where we would check the username and password */
$_SESSION['uid'] = 1;
echo '<a href="inventory.php">View Inventory</a>';
} else {
?>
<form action="login.php" method="POST">
<div>Username: <input type="text" name="username"></div>
<div>Password: <input type="password" name="password"></div>
<div><input type="submit" value="OK"></div>
</form>
<?php
<?php session_start();
/* inventory.php */
}
if (isset($_SESSION['uid']))
echo "This is where we would show inventory.";
?>
else
echo "You need to <a href='login.php'>Log in</a>";
?>
You can set cookies without session
<?php
$nhits = isset($_COOKIE['numhits']) ?
$_COOKIE['numhits'] : 0;
$nhits = $nhits + 1;
setcookie('numhits', $nhits, time()+86400*365);
/* expires in 365 days */
echo "You hit my server ".$nhits." times.";
?>
Summarizing cookies vs sessions
• Cookies
– Little bits of data that are stored on client but also
copied automatically to the server
– Useful for storing little bits of data on the client, but
they are visible to everybody
• So don't store sensitive data in cookies
• Sessions
– Data is stored on the server (e.g., filesystem), keyed by
a random number
– The random number is sent as a cookie to the browser
– And the random number expires after a little while
When to use cookies vs sessions
• Use cookies when
– You need to save a small amount of data between
requests, and it doesn't need to be kept secret
• Use sessions when
– You need to save a larger amount of data between
requests, or when the data needs to be secret
Examples of information not to store in
unencrypted cookies
•
•
•
•
•
•
•
Passwords
Credit card numbers
Social security numbers
Student ID numbers
Birthdates
List of diseases the user has contracted
Anything that must be kept secret
Yet another caveat
• After all of those warnings, you still can save
secret data in cookies, IF IT IS ENCRYPTED
• You will see how to do this later in the term
• But we don't really use encrypted cookies
much because it can cause usability problems.