Here - English 112: Writing Like an Expert
advertisement

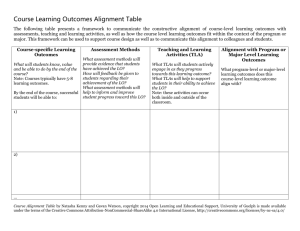
CRAPS: Principles of Design for your Multimodal Report 30 November 2010 English 104 – 18 & 27 Contrast Contrast – Causing the appearance of text or other elements to differ greatly (in color or typeface, for instance) so that important elements stand out more or to improve readability. Example 1: Here, the contrast in colors helps distinguish between the header “Example 1:” and the rest of the text. Offering a little splash of color here can be more inviting and visually interesting than simply bolding, italicizing, or underlining a header. Having trouble reading this? You don’t need glasses. Here a lack of contrast makes these words difficult to read. Ah, much better… By contrasting the colors with the image, it makes the text distinguishable from the image. Consistency is also key. Don’t make things messy (like in this slide) by providing lots of color without good reason. Every color should have a purpose. Repetition Repetition – Repeating certain text or elements in the composition to help readers lock in on key ideas or navigate the composition more easily. http://jepaschkejoh.iweb.bsu.edu/default.htm http://eng104wka.weebly.com Obviously, consistency is again key in repetition. By repeating images, you create a visual theme. By repeating other patterns, you provide a consistent “map” that help people read what you are presenting more easily. Alignment Alignment – Lining up text and other elements (left, right, centered) to show connections between different kinds of information, to make a composition easier to read, and/or to make it look more professional. Left alignment is typically the default, since in English we read from left to right. Center alignment is often used in websites, but can be difficult to read because the reader’s eye must constantly look for the beginning of the line in a slightly different place. Center alignment can often be useful for one line headers Right alignment is also not as readable. But it may be helpful to set of information that is very different from the rest of the text. http://jepaschkejoh.iweb.bsu.edu/cv.htm - As you see in this website, alignment does not have to be merely left, right, or center. You can pick an imaginary line in the page to align everything with. The key again is consistency and purpose. Pick an alignment and stick with it. Don’t do what you see in this slide. Proximity Proximity – Placing text or other elements closer or farther apart from one another to show relationships, or degree of relationships, between them. Captions on images are a good basic example of proximity. The caption needs to be close to the image to show that it is describing the image. Here is a cake my wife and I made for last year’s Superbowl. What does it imply when I put these two images in close proximity? Size Size – Increasing or decreasing the size of text or elements to emphasize more important or less important information Obviously, large text capture’s the reader’s attention more readily than small text. It suggests that this should be read first. Small text suggests less vital or important information or finer details that are covered in more depth. Size differences can also prioritize images. What you make big will take priority over what you make small