Data Storage
advertisement

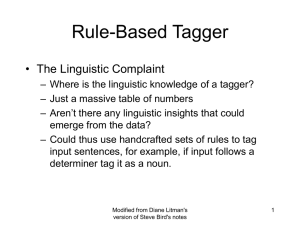
Programming with App Inventor Computing Institute for K-12 Teachers Summer 2012 Workshop Advanced Topics 1 Session SA-6 Data Storage The App Inventor provides simple database capabilities to store information needed or created by your program. This information, once stored, will be available to you after your device (Android phone or tablet) application has ended and even after the Android device has been powered off. This is persistent memory that will be available until it is specifically deleted. The data can be save either online or on your device’s local memory (SIM card). The two objects provided are called the tinyDB and tinyWebDB. The tinyDB is listed among the objects in the Basic Palette Data Storage The tinyWebDB is listed in the Palette in the App Designer under the Other stuff section. The tinyWebDB has one attribute in the Properties that can be modified, the ServiceURL or online location of the database server. No location is provided for the local database of the tinyDB. TinyWebDb by default uses a shared testing database that is used by all App Inventors. Your data saved in this testing database will eventually be overwritten. You may create a ‘private’ shared database that will limit which users have access. The instructions for creating the ‘private’ database are located online with the help for the tinyWebDB object. Data Storage Both DB objects work exactly the same way with respect to storing data. Data stored to these databases is stored under a unique tag generated by your program. A ‘tag’ is used as an easy way to identify what you have stored. Important: The tag must be unique. For example, if you store a List under the tag ‘answerList’ and the store another List under that same tag ‘answerList’, you will have overwritten the first List losing you data. The following two blocks (associated with both the tiny and tinyWeb DB objects store information: You need to provide the unique tag for each of the values to stored. Data Storage Retrieving data using the DB Objects varies slightly. The tinyDB provides a .StoreValue block and a simple .GetValue block which returns the value associated with the tag. The tinyWebDB needs slightly different methods since there is a web server that provides for communication across the Internet. Events Basically, with the tinyWebDB, you send a command to the db web server and then wait for the web server to signal back (via an event block) that the command has completed. With the tinyDB, the .GetValue command actually retrieves the data from the local database which you can assign to a local variable Data Storage .GotValue Event After initiating the .GetValue for the tinyWebDB, you must use the .GotValue event block to obtain the data from the online data base. You need to compare the tagFromWebDB value to the tag under which the data was originally stored to determine what data was is be read. Below is sample code that executed when the online db signals the data has been retrieved. This code executed in this block is a prime example of where a procedure could be utilized. To view yours (and others) data save online, browse to the ServiceURL provided in the properties for the tinyWebDB. If you create a ‘private’ shared online database, the ServiceURL will be slightly different. View the testing database: http://appinvtinywebdb.appspot.com Viewing the online database can be very helpful in making sure your data was stored. Data Storage .WebServiceError Event There is one other event for the tinyWebDB called .WebServiceError that can be ‘handled’ to report when the online database is having problems. If .StoreValue has been initiated and the Internet connection is not available or the database is not responding, this event maybe trigger and provide helpful information. The block below show how to set the text of a label to the error message returned when there is a WebServiceError. Sample 6 Lists & TinyWebDB Make Quiz