Client-server practices
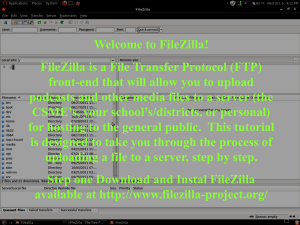
advertisement

Client-server practices DSC340 Mike Pangburn Agenda Overview of client-server development Editing on client (e.g., Notepad) or directly on server (e.g., nano) Practice Create text file from scratch on server (via nano app) Create text file from scratch on client machine (via Notepad app), then move it to server via FTP (FileZilla) Copy code from webpage (via Firefox browser) to client, then move it to server via FTP Create hyperlinks between these 3 pages Client-server development Two common servers: Web and FTP Both are software running on a Internet-connected computer (a big box or even a small laptop) that listens to incoming requests for files Web server software listens on port 80 (default) FTP server software listens on port 21 (default) Web (HTTP) vs. FTP communication protocol differences HTTP protocol designed for serverclient file sending FTP designed for bidirectional file sending and general file management Creating/deleting files and folders, renaming and moving files, setting security privileges Client-server development Most server boxes (incl. the server we will use here at the UofO) are set up to be running both FTP-server and webserver software Workers typically develop content on their own laptop/PC and then upload that content to the server Upload from clientserver is typically done via FTP client software that talks to the FTP server software Common (free) FTP client software: FileZilla Another option is to develop content directly on the server by interfacing with a coding environment (e.g., an editor) that is running directly on the server E.g., UofO server has common (free) editor program, called nano, that we can run to edit files directly on the UofO server Client-server development Contrasting the two approaches: working client-side via FTP, or server-side via server editor (nano) Relative advantage of working client-side via FTP If you work with code on your client machine, then you are within the familiar local Windows or OS-X environment, using a familiar editor such as Notepad or TextEdit. You will maintain copies of your code on both client and server (back up) Relative disadvantage of working client-side via FTP Extra step of copying code updates from client to server (via FTP software) Practice Four parts to exercise 1. Create text file from scratch on server (via nano app) 2. Create text file from scratch on client machine (via Notepad app), then move it to server via FTP (FileZilla) 3. Copy code from webpage (via Firefox browser) to client, then move it to server via FTP 4. Create hyperlinks between these 3 pages Your goal File structure on your server account: public_html (folder) | |-------> test (folder) | |-----> page1.html |-----> page2.html |-----> test2 (folder) | |-----> page3.html Logging into your UofO server account We will begin by looking at how you can login to the server’s (in this case, the UofO web server) Operating System directly, giving you full control of your account Within your server account, we will then be able to run the nano editor we will use to create our first text file: page1.html The Chiles building computer labs and classrooms have a client app called SSH Secure Shell that will let us log into the UofO server Hostname of the UofO server: shell.uoregon.edu Your standard username and password apply Creating the test/test2 folders Let’s first create the folder structure: After logging in, type: ls cd public_html mkdir test ls cd test ls mkdir test2 ls cd test2 ls cd .. ls public_html (folder) | |---> test (folder) (folder) |---> test2 Create page1 text file on server using nano app (editor) After issuing the commands on the prior slide, you are in the test folder. That is where we want the file page1.html to be. To use the nano app to create that new file, type: nano page1.html In the editor, then enter this text: <html> This is page one! <hr> Here’s a <a href=“page2.html”>link</a> to the page2 file. Here’s a <a href=“test2/page3.html”>link</a> to thepage3 file. </html> Save (Write out) the file as: page1.html and exit. Back at the command prompt, use “ls” to see if the new file is now there Create page2 text file on client Now let’s use your local machine’s Notepad.exe (editor) app to create the text file: page2.html In the Notepad editor, enter this text: <html> This is page two! <hr> Here’s a <a href=“page1.html”>link</a> to the page1 file. Here’s a <a href=“test2/page3.html”>link</a> to thepage3 file. </html> Save the file as: page2.html on your PC Let’s now use FileZilla to copy that file from your PC’s hard-disk to the UofO webserver’s hard-disk Specifically, to the public_html/test folder Copy page3 text to client, then to server Here’s what we want page3.html to be: <html> This is page three! <hr> Here's a relative stye <a href="../page1.html">link</a> to the page1 file. <br> Here's an absolute style <a href="/pangburn/test/page1.html">link</a> to that page. <br> Here's the fully written out <a href="http://pages.uoregon.edu/pangburn/test/page1.html">link</a> to that page. </html> This code is accessible via HTTP web-browsing at the URL: pages.uoregon.edu/pangburn/test/test2/page3samplecode.html How do you copy that code from a web page and make it your own web page? Copying existing code It is common to find some existing code that you want to use or modify (naturally, consider Intellectual Property restrictions) If you have FTP access to the hard-disk folder where the file resides, you can use an FTP client (e.g., FileZilla) to drag-&-drop a copy of that file to your own hard-disk Otherwise, if you have web (HTTP) access to the hard-disk folder where the file resides, you can use an HTTP client (e.g., Firefox). Two options: FileSave As… (be sure to save as raw HTML or select the “All files” option when saving, and be sure the file extension is .html) Or, you can select and copy (CTRL-C) the code to your client machine’s Clipboard, and then open Notepad and paste it In this case, you don’t have FTP access to my account, so you need to use your browser to get the copy Copy page3 text to client, then to server So, instead of typing this code for page3.html: <html> This is page three! <hr> Here's a relative stye <a href="../page1.html">link</a> to the page1 file. <br> Here's an absolute style <a href="/pangburn/test/page1.html">link</a> to that page. <br> Here's the fully written out <a href="http://pages.uoregon.edu/pangburn/test/page1.html">link</a> to that page. </html> …open pages.uoregon.edu/pangburn/test/test2/page3samplecode.html in Firefox, then use FileSave As… to save that text file to your PC’s hard-disk using the name page3.html Specify the file format as All Files so that Firefox doesn’t know what kind of data it is dealing with and therefore Firefox won’t mess around with the text. Copy page3 text to client, then to server You now have a local copy of that code from the server Note: remember that could also get a copy of the code underlying page3.html by using the browser’s View Source feature (CTRL-U), and then doing a copy-&-paste to Notepad. You still need to get a copy of that code into your webserver account’s test2 folder. As we did with the page2.html file, we now use FileZilla to drag-n-drop the local page2.html file to the server Drop the page2.html file within the test2 folder public_html (folder) | |---> test (folder) (folder) |---> test2 You should have have the full set of files and folders we were aiming to create (see next slide) Goal (should be accomplished) File structure on your server account: public_html (folder) | |-------> test (folder) | |-----> page1.html |-----> page2.html |-----> test2 (folder) | |-----> page3.html Remember that there are three ways you can look at and verify your files and folders are all ther 1. Login via SSH Secure Shell and move through your folders and look at them 3 commands to use are: cd “foldername” , ls , and cd 2. Look at folders after logging in via FTP (FileZilla) 3. Use HTTP browser (e.g., Firefox) by navigating to: pages.uoregon.edu/’youraccount”/test/ ..