Slides
advertisement

Introduction to Dynamic Web
Content
Dr. Charles Severance
www.php-intro.com
Internet
HTTP
JavaScript
HTML
AJAX
CSS
Cookies
Request
Response
POST
GET
PHP
Redirect
Templates
SQL
MVC
Internet
HTTP
JavaScript
HTML
AJAX
CSS
Cookies
Request
Response
POST
GET
PHP
Redirect
Templates
SQL
MVC
What is a Protocol?
•
•
A set of rules that all parties follow for so
we can predict each other's behavior
And not bump into each other
•
•
On two-way roads in USA, drive on the
right hand side of the road
On two-way roads in the UK drive on the
left hand side of the road
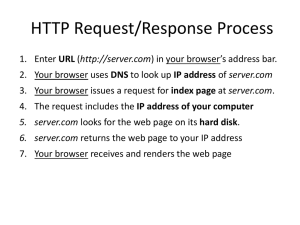
HTTP
• The HyperText Transport Protocol is the set of
rules to allow browsers to retrieve web
documents from servers over the Internet
HTTP - Hypertext Transport
Protocol
•
•
•
•
The dominant Application Layer Protocol on the Internet
Invented for the Web - to Retrieve HTML, Images, Documents etc
Extended to be data in addition to documents - RSS, Web Services,
etc..
Basic Concept - Make a Connection - Request a document Retrieve the Document - Close the Connection
http://en.wikipedia.org/wiki/Http
http://www.dr-chuck.com/page1.htm
protocol
host
document
http://www.youtube.com/watch?v=x2GylLq59rI
1:17 - 2:19
Robert Cailliau
CERN
Getting Data From The Server
•
•
Each the user clicks on an anchor tag with an href= value to switch
to a new page, the browser makes a connection to the web server
and issues a “GET” request - to GET the content of the page at the
specified URL
The server returns the HTML document to the Browser which
formats and displays the document to the user.
Web Server
80
Browser
Web Server
80
Browser
Click
Request
Web Server
80
GET http://www.drchuck.com/page2.htm
Browser
Click
Request
Web Server
80
GET http://www.drchuck.com/page2.htm
Browser
Click
Request
Web Server
80
GET http://www.drchuck.com/page2.htm
Browser
Click
Response
<h1>The Second
Page</h1><p>If you like,
you can switch back to the
<a href="page1.htm">First
Page</a>.</p>
Request
Web Server
80
<h1>The Second
Page</h1><p>If you like,
you can switch back to the
<a href="page1.htm">First
Page</a>.</p>
GET http://www.drchuck.com/page2.htm
Browser
Click
Response
Parse/
Render
Internet Standards
•
•
•
•
The standards for all of the Internet
protocols (inner workings) are
developed by an organization
Internet Engineering Task Force
(IETF)
www.ietf.org
Standards are called “RFCs” “Request for Comments”
Source: http://tools.ietf.org/html/rfc791
http://www.w3.org/Protocols/rfc2616/rfc2616.txt
Making an HTTP request
•
Connect to the server like www.dr-chuck.com
•
•
a "hand shake"
Request a document (or the default document)
•
•
•
GET http://www.dr-chuck.com/page1.htm HTTP/1.0
GET http://www.mlive.com/ann-arbor/ HTTP/1.0
GET http://www.facebook.com HTTP/1.0
Web Server
$ telnet www.dr-chuck.com 80
Trying 74.208.28.177...
Connected to www.dr-chuck.com.Escape character is '^]'.
GET http://www.dr-chuck.com/page1.htm HTTP/1.0
HTTP/1.1 200 OK
Date: Thu, 08 Jan 2015 01:57:52 GMT
Last-Modified: Sun, 19 Jan 2014 14:25:43 GMT
Connection: close
Content-Type: text/html
<h1>The First Page</h1>
<p>If you like, you can switch to
the <a href="http://www.dr-chuck.com/page2.htm">Second
Page</a>.</p>
Connection closed by foreign host.
Browser
Accurate
Hacking in the
Movies
•
•
•
•
Matrix Reloaded
Bourne Ultimatum
Die Hard 4
...
http://nmap.org/movies.html
http://www.youtube.com/watch?v=Zy5_gYu_isg
Getting to Know Our Browsers
Find Developer Mode
•
•
•
•
Chrome: View->Developer
FireFox: https://getfirebug.com/
Safari: Preferences -> Advanced -> Show Develop
Menu
IE: ???
Request
Web Server
80
<h1>The Second
Page</h1><p>If you like,
you can switch back to the
<a href="page1.htm">First
Page</a>.</p>
GET http://www.drchuck.com/page2.htm
Browser
Click
Response
Parse/
Render
More Detail...
•
•
•
Browser – HTML, CSS, "Document Object Model" (the
DOM) and JavaScript
Web Server – Apache(or similar) we server with a PHP
extension installed
Database Server running MySql, Postgress, Oracle,
SQL Server or similar
Document Object Model
<table>
<tbody>
<tr>
<td>Shady Grove</td>
<td>Aeolian</td>
</tr>
<tr>
<td>Over the River,
Charlie</td>
<td>Dorian</td>
</tr>
</tbody>
</tbody>
http://www.w3.org/TR/DOM-Level-2-Core/introduction.html
Time
Browser
D
O
M
Web Server
Apache
PHP
JavaScri
pt
Database Server
MySql
Time
Browser
D
O
M
Web Server
Apache
PHP
JavaScri
pt
www.dr-chuck.com/page1.htm
Database Server
MySql
Time
Browser
D
O
M
Web Server
Apache
PHP
JavaScri
pt
http://www.php-intro.com/code/rrc/
Database Server
MySql
Our Technologies
Early History of Important*
Programming Languages
Machine Language (1940's)
Assembly Language (1940's)
FORTRAN - Mathematics expressions (1955)
C - High-productivity Assembly Language (1969)
* As defined by Dr. Chuck
Science Calculations
System
System
C uses curly
braces { } for
code blocks.
Scripting/
Interpreted
http://en.wikipedia.org/wiki/History_of_programming_languages
PHP
PHP is the most widely used scripting language for web
programming. PHP extends HTML pages by adding
server-executed code segments to HTML pages. The
output of the execution of the PHP code is merged into
the HTML page.
<?php
echo "Hello World. Today is ".date("l").". ";
?>How are you?
Hello World. Today is Wednesday. How are
you?
JavaScript
JavaScript is a C-like programming language that can be
included in an HTML web page. JavaScript allows the
builder of a web page to embed dynamic elements within
a web page. JavaScript programs run in the browser (i.e.
the Client)
<script type="text/javascript">
document.write("Hello World. Today is " + Date() );
</script>
MySQL
MySQL is one of the most popular free and open source
database engines in the market place. MySQL powers
Facebook, Yahoo!, WordPress, Drupal, Joomla, and
millions of other dynamic web sites.
INSERT INTO users VALUES('Smith', 'John', 'jsmith@mysite.com');
SELECT surname,firstname FROM users WHERE email='jsmith@mysite.com';
•
•
•
•
The History of PHP
Rasmus Lerdorf
Not a trained computer
scientist
Consultant building dynamic
web sites - got tired of doing
the same thing over and over
in C
Reusable bits + HTML
Templates
http://www.vimeo.com/6215179
JavaScript: Brendan Eich
•
Invented JavaScript in May
1995 in ten days
•
•
•
•
Apache Web Server
Originally Developed at
National Center for
Supercomputing Applications
in 1994
Open Source
First project / product of the
Apache Foundation
Brian Behlendorf founded
Apache
http://www.vimeo.com/3800796
Acknowledgements / Contributions
These slides are Copyright 2010- Charles R. Severance
(www.dr-chuck.com) as part of www.php-intro.com and made
available under a Creative Commons Attribution 4.0 License.
Please maintain this last slide in all copies of the document to
comply with the attribution requirements of the license. If you
make a change, feel free to add your name and organization
to the list of contributors on this page as you republish the
materials.
Initial Development: Charles Severance, University of
Michigan School of Information
Insert new Contributors and Translators here including names
and dates
Continue new Contributors and Translators here