Digital Imaging - Interactive Classroom.net
advertisement

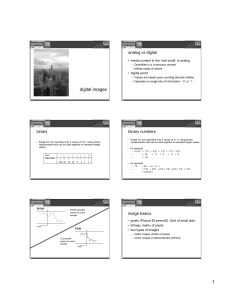
LO: Understand how a digital image is made up and be able to recognise the affect changing the resolution has on an image. Two main types: Bitmap Vector We’re focussing on at photographs. bitmap in this topic as we’re looking Who knows how images on a computer are made up? Bitmap images are made up of lots of picture elements Also known as . . . Pixels Open the Pixel Drawing spreadsheet and complete the first activity. 1 = part of the image is showing 0 = empty box What’s happened to our image? It is pixelated (the image is made up of large blocks instead of smooth lines) The same thing happens when you copy small or low quality images from the Internet and try to enlarge them. Who’s done that before? Is it any better if we use 16x16 pixels? Try the same thing on the 16x16 grid in the spreadsheet. Any better? . . . Why? The number of pixels we use is known as the resolution. So, what affect did increasing the resolution have? On average, computer screens are 1,366 x 768 pixels which means we can display images from the computer using 1,049,088 pixels! Comparing mobile phones, on which phone will pictures look better? Why? iPhone 5S Resolution = 1136 x 640 at 326ppi Galaxy S4 Resolution = 1920 x 1080 at 441ppi Lumia 925 Resolution = 1280 x 768 at 334ppi In a new Word document answer the following questions in FULL sentences: 1. On which phone will pictures look better and why? iPhone 5S Resolution = 1136 x 640 at 326ppi Galaxy S4 Resolution = 1920 x 1080 at 441ppi Lumia 925 Resolution = 1280 x 768 at 334ppi 2. What does PPI stand for and what does it mean? 3. Digital cameras use the term ‘Megapixels', explain what this means. EXTENSION: Take a small image from the Internet and stretch it so it becomes pixelated. Explain what is happening here. LO: Understand how a computer displays coloured images using binary and RGB values. Last lesson we looked at pixels using just two colours: 1 = black 0 = white This has a pixel depth of one bit per pixel. Changing the pixel depth allows us to add more colours. How many colours would we get if we had two bits per pixel? 01 = red 10 = green 11 = blue -> Four colours So are four colours enough? NO! Nowadays we use 24 bits per pixel to store an amount of red, an amount of green and an amount of blue. These are combined to make other colours: Red = 255 11111111 Green = 103 01100111 Blue = 204 11001100 111111110110011111001100 24 bits (Also known as “Truecolour”) 1. Open Paint 2. Select ‘Edit Colours’ and choose a colour you like. 3. What are the red, green and blue values for that colour? What’s this a picture of? That is exactly how images are displayed on screens. Here’s a microscopic picture of an iPhone screen: Screens use coloured LEDs to display an amount of red, an amount of green and an amount of blue. Sound familiar? 1. Take out your mobile phones. 2. Use the camera to take a photo of your computer screen (get as close as you can but make sure the picture is in focus). 3. Now zoom in on the picture. 4. Can you see the individual LEDs? In a new Word document answer the following questions in FULL sentences: 1. What is Pixel Depth? 2. How many bits per pixel are required for a monochrome (black & white) image? 3. What is the pixel depth of “Truecolour”? 4. Which three colours are used to make all other colours on a computer? 5. Explain the process, in your own words, of how a computer takes an image and displays it on the screen. EXTENSION: If an image that is 1024x768 is stored on the computer with 24 bits per pixel, how much storage space would be needed? (in MB) LO: Understand how to combine the dodge and burn tools along with spot removal in Photoshop. Your teacher would like a makeover! Try doing the following: Remove any spots/blemishes Whiten their teeth How about a suntan? EXTENSION: Now dress them up using one of the outfits. LO: Understand how to combine layers and remove backgrounds to create new images. Choose one of the animal pictures and combine it with one of the locations to create a spoof story like one of these examples: Use Publisher to create a mock-up of a newspaper front page. Combine your image with a catchy headline and write a news story relating to the picture. LO: Know how to responsibly use online pictures and be able to merge them together using the clone tool in Photoshop. Are we allowed to use any images we find online? No, they are often copyright protected. Who does this picture belong to? -> What does Copyright mean? You are not allowed to use the images without permission from the copyright holder (the owner). Be responsible and select “labelled for non-commercial reuse” when using Google to find images. Another good, legal source is http://commons.wikimedia.org Find some suitable animal pictures and combine them together to create new animals like these examples. Use the text tools to name the animals you have “created”. LO: Understand how to effectively collate a selection of images into a suitable portfolio. Create a presentation to display the images you have created to form a portfolio. Beside each picture explain what the purpose was and what tools you used in Photoshop to create the picture. EXTENSION: Add a slide to your presentation to explain: How you adhered to Copyright when you collected online images. What is Copyright? LO: Know how to put together a questionnaire to collect suitable feedback for a portfolio of images. We need to collect feedback about the portfolio we have created. What kind of questions should we ask? Are the images convincing? Which image is best? Why? Create a questionnaire with at least 10 questions to gather useful and suitable feedback about your portfolio. Ask the person next to you look at your portfolio then complete your questionnaire. LO: Know how to combine own ideas with peer feedback to produce a detailed evaluation. • Point - State the point you are trying make. What are you talking about? • Evidence - What examples can you show to help make your point? Maybe you could include screenshots? • Explanation - Thoroughly explain the point, including good and bad points where possible. In a new Word document write an Evaluation of your portfolio of images. This should include: 1. Explanation of what you have done 2. Detailed breakdown of the feedback you received 3. Detailed self-evaluation (use the same criteria as you did for your questionnaire). 4. What went well? 5. Even better if . . . 6. Evaluate your experience of using Photoshop, include: • What you found easy/difficult • Explain the tools used • Why was Photoshop a suitable application to use?