Course Review Evaluation Criteria used for Term Project Lecture 14 – Course Objectives
advertisement

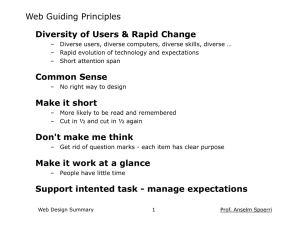
Lecture 14 Course Review – Course Objectives – Design Principles Evaluation Criteria used for Term Project © Anselm Spoerri Course Objective Learn New Skills & Vocabulary Learn MECHANICS Create MEANING Hands-on Experience Creating Multimedia Website – As your calling card - job search © Anselm Spoerri Recap – Guide the Eye Sharp Contrasts – Light intensity, Color, Texture, Shape, Motion Visual Grouping – Continuity Within vs. Sharp Change Across – Related = Spatially Close – Unrelated = Large Gap Visual Hierarchy – More Important = Larger / Sharp Contrast – Visual Weight = Conceptual Importance – Short-term Memory = 5 2 © Anselm Spoerri Web Design – Krug’s Suggestions Design for Scanning, not reading – Visual Hierarchy – Visual contrast - size, bold, color – Important things = Visually prominent – Break pages up into clearly defined areas – Related things = Spatially close, Nested – Avoid “visual noise" – Left-aligned text and sans serif typeface – Clear what's clickable – Use underline and/or color coding Make each click a “mindless” choice Cut ½ of words, then cut ½. © Anselm Spoerri Recap – Web User Behavior Scan pages - don't read them Look for anything = Search Interest Decide quickly Choose first “reasonable item” Muddle through Don't figure out how things work Resist forming models Stick to what works © Anselm Spoerri Web Design Implications Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do on a page Muddle through Don't figure out how things work Resist forming models • Don't make users think Stick to what works • Repetition & Consistency • Make obvious what is clickable Get rid of question marks Each item = clear purpose Grid Layout, Easy Navigation, Graphics, Color Coding, Typography © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose 1 Use Grid System • Maintain Consistency Helps you decide: location of primary & secondary navigation; location and sizes of images; location of headlines, main text, annotations etc. • Create Visual Hierarchy & Rhythm • Present Information Clearly & Logically Users can read info more quickly. Facilitates understanding and recall. • Invisible Hand guiding users and creating sense of place Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography 2 Create Visual Hierarchy & Guide Eye • Important Things = Visually Prominent (More Important = Larger / Sharp Contrast) Use headlines to guide the eye • Visual Contrast Use sharp changes in size (headline), light intensity (bold), color, texture, motion to create contrast. • Proximity: related things spatially close Spatial separation = conceptual separation. Don't mix alignment styles. • Use Grouping & Nesting to Increase Information Density (Short-term Memory = 3-7) Use bounding shapes. © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography 3 Typography Heuristics • Sans Serif type is easier to read on screen • Type size 10 -14 points • 7 - 10 words per line • Column width proportional to type size • Bold and italic for small blocks of text • Enough contrast between type & background © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning 1 Use Grid System Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable 2 Create Visual Hierarchy & Guide Eye Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography 3 Typography Heuristics © Anselm Spoerri Mechanics – Goals Mechanics - technical competency in web and multimedia design: – Navigation – Easy to find your way? Consistent Primary Navigation? Site ID? Page name? – Layout – Clear, instant Visual Hierarchy? Pages easy to understand? "Look & feel" enticing? – Typography – Text easy to read? Designed for scanning? – Visuals – Graphics easy to understand? Image Layouts tell a story? Animations are well constructed? tell a story? – Interactivity – Use of interactive elements - links, rollovers, image maps? Interactive elements easy to understand and effective? © Anselm Spoerri Meaning – Goals Meaning - concise presentation of content and effective use of multimedia: – Clarity – Content easy to understand? – Conciseness – Content presented in a concise form? Enough information but not too much? – Relevance – Content informative? Relevant? Insightful? Creativity – Creative Use of text, images, multimedia & interactivity? – Creative Approach to answering the question: "Why be a Librarian in the 21st Century?" © Anselm Spoerri Thank you For Your Effort For Your Creations … and I believe we are in the process of reaching our Goal: Create Interactive Multimedia Websites that Communicate © Anselm Spoerri