Annotated Nike Ad Course Review Lecture 14 – Course Objectives
advertisement

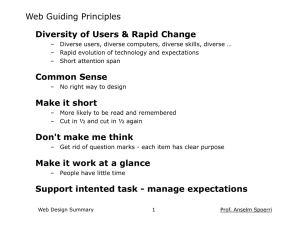
Lecture 14 Annotated Nike Ad Course Review – Course Objectives © Anselm Spoerri Short Movie Example NIKE AD Annotated – Click on http://www.scils.rutgers.edu/~aspoerri/Teaching/MPOnline/Video/ Please click on “nikeadslowannotated.wmv” link to play video (it may take a while) © Anselm Spoerri Course Objective Learn New Skills & Vocabulary Learn MECHANICS Create MEANING Hands-on Experience Creating Multimedia Website – As your calling card - job search © Anselm Spoerri Recap – Guide the Eye Sharp Contrasts – Light intensity, Color, Texture, Shape, Motion Visual Grouping – Continuity Within vs. Sharp Change Across – Related = Spatially Close – Unrelated = Large Gap Visual Hierarchy – More Important = Larger / Sharp Contrast – Visual Weight = Conceptual Importance – Short-term Memory = 5 2 © Anselm Spoerri Recap – Color Coding Large areas = low saturation Small areas = high saturation 12 Colors for labeling © Anselm Spoerri Web Design – Krug’s Suggestions Design for Scanning, not reading – Visual Hierarchy – Visual contrast - size, bold, color – Important things = Visually prominent – Break pages up into clearly defined areas – Related things = Spatially close, Nested – Avoid “visual noise" – Leverage Conventions – Clear what's clickable – Use underline and/or color coding Make each click a “mindless” choice Cut ½ of words, then cut ½. © Anselm Spoerri Recap – Web User Behavior Scan pages - don't read them Look for anything = Search Interest Decide quickly Choose first “reasonable item” Muddle through Don't figure out how things work Resist forming models Stick to what works © Anselm Spoerri Web Design Implications Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do on a page Muddle through Don't figure out how things work Resist forming models • Don't make users think Stick to what works • Repetition & Consistency • Make obvious what is clickable Get rid of question marks Each item = clear purpose Grid Layout, Easy Navigation, Graphics, Color Coding, Typography © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose 1 Use Grid System • Maintain Consistency Helps you decide: location of primary & secondary navigation; location and sizes of images; location of headlines, main text, annotations etc. • Create Visual Hierarchy & Rhythm • Present Information Clearly & Logically Users can read info more quickly. Facilitates understanding and recall. • Invisible Hand guiding users and creating sense of place Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography 2 Create Visual Hierarchy & Guide Eye • Important Things = Visually Prominent (More Important = Larger / Sharp Contrast) Use headlines to guide the eye • Visual Contrast Use sharp changes in size (headline), light intensity (bold), color, texture, motion to create contrast. • Proximity: related things spatially close Spatial separation = conceptual separation. Don't mix alignment styles. • Use Grouping & Nesting to Increase Information Density (Short-term Memory = 3-7) Use bounding shapes. © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • Don't make users think Get rid of question marks Each item = clear purpose Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography 3 Typography Heuristics • Sans Serif type is easier to read on screen • Type size 10 -14 points • 7 - 10 words per line • Column width proportional to type size • Bold and italic for small blocks of text • Enough contrast between type & background © Anselm Spoerri User Behavior Design Implications Design Specifics Scan pages - don't read them • Design for Scanning Make text short - cut words 1 Use Grid System • • Make page work at a glance Sufficient left margin, 640x480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do • Make obvious what is clickable Muddle through Don't figure out how things work Resist forming models • • • Maintain Consistency Helps you decide: location of primary & secondary navigation; location and sizes of images; location of headlines, main text, annotations etc. Create Visual Hierarchy & Rhythm Present Information Clearly & Logically Users can read info more quickly. Facilitates understanding and recall. Invisible Hand guiding users and creating sense of place 2 Create Visual Hierarchy & Guide Eye • • • Don't make users think Get rid of question marks Each item = clear purpose • Stick to what works • Repetition & Consistency Grid Layout, Easy Navigation, Graphics, Color Coding, Typography • Important Things = Visually Prominent (More Important = Larger / Sharp Contrast) Use headlines to guide the eye Visual Contrast Use sharp changes in size (headline), light intensity (bold), color, texture, motion to create contrast. Proximity: related things spatially close. Spatial separation = conceptual separation. Don't mix alignment styles. Use Grouping & Nesting to Increase Information Density (Short-term Memory = 3-7) Use bounding shapes. 3 Typography Heuristics • • • • • • Sans Serif type is easier to read on screen Type size 10 -14 points 7 - 10 words per line Column width proportional to type size Bold and italic used for small blocks of text Enough contrast between type and background © Anselm Spoerri Thank you For Your Effort For Your Creations … and I believe we are in the process of reaching our Goal: Create Interactive Multimedia Websites that Communicate © Anselm Spoerri