UXD4_Gestaltstheory
advertisement

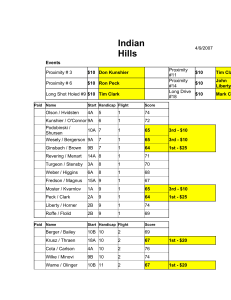
Visual literacy #4 Gunnar Stevens Human Computer Interaction University of Siegen, Germany 2 Agenda ‣ Part I: Some remarks about visual grammar ‣ gestalt theory ‣ CRAP – A screen design heuristic ‣ Part II: Sketching screen design ‣ Wireframes Lecture Goals ‣ Principle of the orderliness of the social reality // “grammar” of the visual perception ‣ Difference between descriptive/empricial theories of human perception and normative design rules about the good form ‣ Design critique applying the laws of the gestalttheory // CRAP-rules 4 Gestalt theory „Es gibt Zusammenhänge, bei denen nicht, was im Ganzen geschieht, sich daraus herleitet, wie die einzelnen Stücke sind und sich zusammensetzen, sondern umgekehrt, wo – im prägnanten Fall – sich das, was an einem Teil dieses Ganzen geschieht, bestimmt von inneren Strukturgesetzen dieses seines Ganzen. … Gestalttheorie ist dieses, nichts mehr und nichts weniger.“ Wertheim, 1924 „The world generally appears to us as ordered; that is, as predictable, familiar, normal, and largely devoid of surprises. This order derives from the fact that the world is organized. Whatever is presented to us in direct and immediate experience is structured and organized to a greater or lesser extent” – G. Fele (2008) 5 On the language of the visual ‣ Visual language has grammar. It is based on the brain’s perceptual processes, and its organizational structure is key to stimulating viewer ‣ Random musical notes produce audible noise, random letters or words produce literary noise (gibberish) and lacking any cohesive structure, random visual elements produce visual noise. ‣ Visual elements, like notes in music or words in a sentence, are associative in application. It is in this context that the basic principles of perception – organization and meaning – become operational. 6 Main principles ‣ Early Gestalt psychologists formulated several laws or principles related to the organization of visual fields, asking How order is constructed 7 Some examples GESTALTS-LAWS 8 Example Proximity AFTER THE SWIM, 2004, MARJON B. The horses in this photo appear to be in two groups. 9 Proximity ‣ Visual elements that are close together unite and are easily seen as a figure. ‣ Elements that are near to one another join together to form patterns or “groupings,” figures against the ground ‣ How many groups do you see? 10 Example Similarity BIRDS OF DIFFERENT FEATHERS, 2004, HUUB LINTHORST Our eye picks out the white geese from the black and our brain treats them as a group. Similarity 11 ‣ Visual elements that resemble one another, whether in size, shape, or color, unite to form a homogeneous group and are seen as a figure. ‣ How many groups do you see? 12 Example Continuity YELLOW BICYCLES, 2004, STEPHEN NUNNEY This photograph succeeds because of the principle of continuity. Continuity 13 ‣ Perceptual organization tends to flow in one direction. We have no difficulty following the path of any single line or contour even through a maze of many overlapping lines. ‣ Modern psychologists believe that the orientation, or slope of lines is a major factor of similarity. ‣ How many lines do you see? 14 Example Closure Although partially obscured by the plant stem, we perceive this anole as a whole figure. Closure 15 ‣ We possess an innate tendency to perceive multiple elements as a group or totality. If it can find evidence of continuation, our brain will connect disjointed edges, contours or masses. ‣ Closure is a confirmation by the brain of a preexisting idea. When we can achieve it, we are psychologically rewarded. ‣ Do you see two circles? 16 Example Equilibrium IN PAIR, 2004, MARCELL PAÅL We know the rear swan is just as complete as the one in front. Equilibrium 17 ‣ Equilibrium is a principle which states that figures tend to assume their most regular form. ‣ The brain expects occluded objects to appear the same as their nonoccluded counterparts. ‣ Are the blue and red objects overlapping? Are the figures more like those in a or in b? 18 Example Assimilation You are probably familiar with the item and recognize it immediately. Assimilation 19 ‣ Assimilation is the process by which a meaningful impression is obtained from a vast storehouse of past experience and knowledge. ‣ It is responsible for a characteristic psychologists call isomorphic correspondence, such as when we recoil at the sight of a child about to touch a hot stove. ‣ Which pattern at left holds more meaning? 20 Summary I ‣ Main principles related to the organization of visual fields: Proximity – Things close together unite. Similarity – Things that resemble each other unite. Continuity – Perceptual organization tends to move in one direction. Closure – The brain has an innate ability to close gaps in order to make things whole. Equilibrium – Balance and orientation are key to meaning. Assimilation – Past experiences create meaningful impressions. 21 Summery II ‣ Gestalt principles examine the ways parts of the visual field are organized into figures and grounds. ‣ Gestalt theory proposes that patterns and groups are the fundamental elements of perception. ‣ Gestalt psychology unifies the concept of wholeness with ideas of form, shape and pattern. ‣ These concepts have provided a reliable psychological basis for spatial organization and visual communications 22 The Non-Designer's Design Book (Williams 2008) CRAP DESIGN PRINCIPLES CRAP ‣Contrast ‣Repetition ‣Alignment ‣Proximity 23 Robin Williams Non-Designers Design Book, Peachpit Press CRAP ‣ Contrast Elements that aren’t the same should be very different so they stand out, making them “slightly different” confuses the user into seeing a relation that doesn’t exist. Strong contrast between page elements allows the user’s eye to flow from one to another down the page instead of creating a sea of similarity that’s boring and not communicative. ‣ Repetition ‣ Alignment ‣ Proximity 24 Robin Williams Non-Designers Design Book, Peachpit Press CRAP ‣ Contrast ‣ ‣ ‣ ‣ make different things different brings out dominant elements mutes lesser elements creates dynamism ‣ Repetition ‣ Alignment ‣ Proximity 1 2 3 4 5 25 Robin Williams Non-Designers Design Book, Peachpit Press CRAP ‣Contrast ‣Repetition Repeat styles down the page for a cohesive feel — if you style related elements the same way in one area, continue that trend for other areas for consistency. ‣ Alignment ‣Proximity 26 Robin Williams Non-Designers Design Book, Peachpit Press CRAP ‣Contrast ‣Repetition ‣ repeat design throughout the interface ‣ consistency 1 ‣ creates unity ‣Alignment ‣Proximity 27 Robin Williams Non-Designers Design Book, Peachpit Press 3 2 4 CRAP ‣Contrast ‣Repetition ‣Alignment Everything on the page needs to be visually connected to something else, nothing should be out of place or distinct from all other design elements. ‣Proximity 28 Robin Williams Non-Designers Design Book, Peachpit Press CRAP ‣Contrast ‣Repetition ‣Alignment 1 ‣ creates a visual flow ‣ visually connects elements ‣Proximity 3 29 Robin Williams Non-Designers Design Book, Peachpit Press 4 2 CRAP ‣Contrast ‣Repetition ‣Alignment ‣Proximity Proximity creates related meaning: elements that are related should be grouped together, whereas separate design elements should have enough space in between to communicate they are different. 30 Robin Williams Non-Designers Design Book, Peachpit Press CRAP ‣Contrast ‣Repetition ‣Alignment ‣Proximity 1 ‣ groups related elements ‣ separates unrelated ones 3 31 Robin Williams Non-Designers Design Book, Peachpit Press 2 32 EXAMPLES Where does your eye go? ‣ Boxes do not create a strong structure ‣ CRAP fixes it 33 Robin Williams Non-Designers Design Book, Peachpit Press Where does your eye go? ‣ Some contrast and weak proximity ‣ ambiguous structure ‣ interleaved items 34 Robin Williams Non-Designers Design Book, Peachpit Press Where does your eye go? ‣ Strong proximity (left/right split) ‣ unambiguous 35 Robin Williams Non-Designers Design Book, Peachpit Press 36 Where does your eye go? ‣ the strength of proximity ‣ alignment ‣ white (negative) space ‣ explicit structure a poor replacement Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: Mmmm: 37 Original 38 Proximity 39 Alignment 40 Contrast 41 Repetition Bad design example ‣ Terrible alignment ‣ Poor repetition ‣ Poor contrast ‣ Poor explicit structure replaces proximity ‣ no flow ‣ cannot distinguish colored labels from editable fields 42 Webforms ‣ buttons do not look like buttons ‣ blocks compete with alignment Bad design example ‣ No regard for order and organization IBM`s Aptiva Communication Center 43 Webforms Bad design example ‣ Haphazzard layout Mullet & Sano 44 Webforms ‣ Repairing the layout Mullet & Sano 45 Webforms Bad design example ‣ Spatial tension Mullet & Sano 46 Webforms Design tricks ‣ Using explicit structure as a crutch 47 Webforms Design tricks ‣ Using explicit structure as a crutch 48 Webforms Design tricks ‣ Improving a layout using alignment and factoring 49 Webforms 50 Interesting examples ‣ Try to see how many of the "CRAP Principles" you can find in Webbyawards winners (http://www.webbyawards.com) : ‣ ‣ ‣ ‣ HOME/WELCOME PAGE VISUAL DESIGN – FUNCTION VISUAL DESIGN – AESTHETIC NAVIGATION/STRUCTURE ‣ COPY/WRITING ‣ ACTIVISM ‣ AUTOMOTIVE LIFE.com The Economist Thinking Space We're All Fans www.hboimagine.com NewYorker Make It Right Porsche Panamera 51 WIREFRAMES Wireframes ‣ A website wireframe (also "web wire frame", "web wireframe", "web wireframing") is a basic visual guide used in interface design to suggest the structure of a website and relationships between its pages. ‣ A webpage wireframe is a similar illustration of the layout of fundamental elements in the interface. Typically, wireframes are completed before any artwork is developed. 52 Basic elements 53 ‣ Information architecture ‣ Determine the site content and the way it structured ‣ Reference zones ‣ Layout major positioning of content blocks ‣ Page design style ‣ Define the visualize identity of the site, page and basic elements Further information ‣ Lectures/Tuturials ‣ Wireframes-for-the-wicked: one hour lecture on wireframes http://www.slideshare.net/nickf/wireframesfor-the-wicked ‣ Examples ‣ http://wireframes.linowski.ca/2012/04/12dribbble-ui-sketching-designers/ ‣ Tools support 54 ‣ Balsamiq http://www.balsamiq.com ‣ WireframeSketcher (Eclipse Plugin) http://wireframesketcher.com/ ‣ OmniGraffle http://www.omnigroup.com/products/OmniG raffle/ 55 Next Class Topics ‣ Next Topic ‣ The Single image