Animation & Interactivity
advertisement

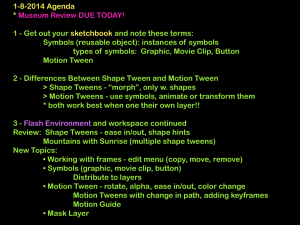
Animation effects Adds motion to a piece Draws attention to what you want user to notice As simple as a transition effect, such as a fade, dissolve or zoom Or as elaborate as full cartoon-like animation or 3D animation Why is animation possible? Biology: persistence of vision Object seen by a human eye remains mapped onto retina for a brief time A series of images that change slightly and rapidly appear to blend, giving illusion of movement Frames per second TV builds 30 entire frames/second Film shot at camera shutter 24 frames/second, but projector flashes through each image twice Multimedia often makes do with less Flash defaults to 12 frames/second Cel animation Cartoon animation makes a different cel (celluloid sheet) for each frame Cel artwork begins with keyframes for each action, such as character about to take a step Tweening creates frames between keyframes Computer animation does automatic tweening GIF89a Added simple animation capability Many images included in one GIF file Browsers will show animations in sequence—an example GIF constructor set makes this easier: see http://www.cse.lehigh.edu/~glennb/mm/gifcon/ Macromedia Flash™ Originally called FutureSplash Macromedia acquired it to complement their flagship product Director™ Both use stage, actors and timelines Both play with Shockwave plug-ins Flash reduces bandwidth overhead Frame-by-frame animation Flash animation works by playing through the Timeline Each cell in a timeline is a frame, a unit of playing time Each row in the timeline area is a layer, in which different objects may appear, possibly in the same frames Top-most layer appears on top Do exercise 5.1 on pages 69-70. Motion tweens Draw a graphical object on the stage, e.g., a circle Double-click on object to select it, then Insert>Convert to Symbol Click on frame 1 in the timeline Insert>Create MotionTween Click on another frame (e.g., 30) Insert>Keyframe Motion tween appears Drag circle to another location Go to frame 1 Press Enter to see effect Motion tween exercise Do exercise 5.3 on page 73. Color and size motion tweens Motion tween can achieve other effects Click on the circle in either keyframe Select drag-down menu next to Color: Alpha changes the transparency Tint changes the color values Or use free transform tool to change size and shape of object in a keyframe Do exercise 5.4 on page 74 Shape tweens Similar to morphing objects Draw a circle in center of stage In frame 30, Insert>Blank Keyframe Draw a square in center of stage Go back to frame 1 In Properties, Tween: select Shape Notice that shape tween is light green Motion guides If you want more than straight line motion: Right-click on layer with motion tween Select Add Motion Guide In frame 1 of motion guide layer, with pencil tool, draw a path (it won’t be visible) Drag graphic to start and end points (in 1st and last keyframes) Voila! Arbitrary path motion Do exercise 5.7, pp. 79-80 Publishing Flash movies File > Publish settings Ctrl-Enter compiles .fla to .swf (“swiff”) Publish .html to tell browser where to find latest Flash player, dimensions of movie Windows projector produces stand-alone .exe program (plays without browser or Flash player) Macintosh player does the same on Mac