Photo Sharing Sites
advertisement

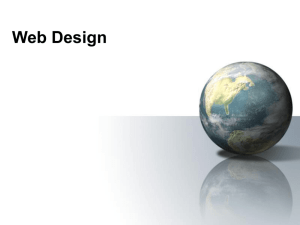
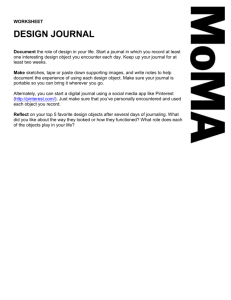
Photo Sharing Sites What works best for Rockin’ Good Times Party Planners Mengwen Cao, Eric Gazzillo, Allison Kemp SITES EVALUATES We evaluated Flickr, Webstagram, and Pinterest. Table of Contents Scenario......................................................................................................................3 Procedure ...................................................................................................................3 Evaluation Criteria ......................................................................................................3 Interaction Design ....................................................................................................................................................4 Website 1 - Flickr ........................................................................................................4 Flickr Overview .........................................................................................................................................................4 Information .................................................................................................................................................................4 Interface........................................................................................................................................................................5 Interaction ...................................................................................................................................................................6 Conclusion ...................................................................................................................................................................7 Website 2 - Webstagram .............................................................................................8 Webstagram Overview ...........................................................................................................................................8 Information .................................................................................................................................................................8 Interface........................................................................................................................................................................9 Interaction ................................................................................................................................................................ 10 Conclusion ................................................................................................................................................................ 10 Website 3 - Pinterest................................................................................................. 11 Pinterest Overview ............................................................................................................................................... 11 Information .............................................................................................................................................................. 11 Interface..................................................................................................................................................................... 11 Interaction ................................................................................................................................................................ 13 Conclusion ................................................................................................................................................................ 13 Redesign ................................................................................................................... 14 Original site .............................................................................................................................................................. 15 Goals ............................................................................................................... Error! Bookmark not defined. New design .................................................................................................. Error! Bookmark not defined. Group Responsibilities .............................................................................................. 17 Note: Screencasts and presentation are files zipped together with the final report. Page 2 of 17 Scenario We are an event planning company; we do everything from weddings to birthday parties, baby showers to bachelor parties. At each event we have a photographer present. We’re looking for an online photo sharing site that will allow us to find ideas for decorating, photography setups, and share photos of past events. We are interested in maintaining the rights to our photos, so copyright is an issue. We would also like to use this site to find photographers every once in awhile. For our evaluation, we have picked Flickr, Webstagram, and Pinterest. Procedure We began by picking talking about the photo sharing sites we use. Flickr was one that immediately came up. While some of us had used Pinterest, Eric was interested in exploring it more. Mengwen brought up Webstagram; the rest of us had not heard of this one. We quickly looked at all three to see what they looked like. They were all different enough that we thought they would be interesting for this project. We originally divided up the work by having each one of use review one site using the three is as our guide. After the first pass, we each took an “I” and reviewed all three sites according to the criteria to make sure we did not miss anything. Evaluation Criteria We used information from the readings, past examples, and class discussions to build our evaluation criteria. We quickly agreed on the following criteria. Information Design Accuracy Is the information up-to-date, specific, and correct? Are the categories correctly labeled? Organization Is the information chunked in a way that makes sense to the user? Clarity Does the information presented make sense? Does the layout make sense? Is any of the text confusing? Scanability Can the information be scanned quickly? Accessibility Can the user access content on the site? Interface Design Page 3 of 17 Consistency Are the visual elements harmonious? Color Does the color enhance the experience and set a tone for the site? Layout Is there a visual hierarchy? Is the site balanced? Is it eye pleasing? Graphics and Fonts Do the graphics and fonts enhance the aesthetics? Are the graphics and fonts complementary? Aesthetics Do the aesthetics give the user positive sense of the experience? is there a consistent feel? Interaction Design Engaging Do the interactive tools draw users into the site? Is the interaction interesting? Feedback Does the feedback help guide the interaction? Productivity Can the user accomplish his or her goals easily? Navigation Is it intuitive? Do the links match the intention? Learning Curve Is it user-friendly? Is it simple to use? Is there the ability to undo? Website 1 - Flickr Flickr Overview Flickr is an online photo management and photo sharing site. They aim to help photographers make their photos available online with the privacy and ownership setting they choose. They offer multiple ways for users to organize their photos. The site currently has over 51 million users and hosts more than 6 billion images. Information Accuracy - Is the information up-todate, specific, and correct? Are the categories correctly labeled? Not clear indication on the homepage, but has the feature to sort by “most recent/most popular”. Genius search engine. Sophisticated advanced search - able to search in full text or tag (even tag clusters), in specific groups or people’s collection, by specific date, with Page 4 of 17 Creative Commons to narrow down the search results. Tags are user-generated, so sometimes may come out with confusing results. Generally, photo-quality is high, with several options of photo sizes. Organization - Is the information chunked in a way that makes sense to the user? Yes. The right column becomes a little cluttered with the Flickr blog, Find your Friends, Share your Flickr photos on Facebook, upgrade option, and Make stuff with your photos sections. The footer is very easy to read, but maybe a bit small for some users. Clarity - Does the information presented make sense? Does the layout make sense? Is any of the text confusing? For the most part the site is easy to read. Most tabs are categorized in a way aligning to users’ expectation. But in the search page, the sort criterion of “interesting” seems ambiguous. Scanability - Can the information be scanned quickly? Yes, the blue and bright pink color scheme makes scanning very easy. Pictures are placed in order without any redundant information. Accessibility - Can the user access content on the site? Can upload from both computers and phones. Interface Consistency - Are the visual elements harmonious? It is consistent in terms of style and color, but the layout seems unfamiliar from page to page, and it is hard for the users to immediately know where to look on the page. There is a certain lack of familiarity. Color - Does the color enhance the Flickr mainly utilizes color in its fonts. The color Page 5 of 17 experience and set a tone for the site? scheme cleverly matches the logo for the site, and despite the strong color choice, the pink is used sparingly enough that it is not a nuisance to read. Layout - Is there a visual hierarchy? Is the site balanced? Is it eye pleasing? There is a much clearer hierarchy in this design. The site does include the functionality of the most recent images, but also separates that information out by where the imagery is coming from (friends, recent uploads, top photos...). While the site is very uniform, I find it off balance. The size of the right bar throws my eye off towards the less important navigations options and advertisement space. Graphics/Fonts - Do the graphics and fonts enhance the aesthetics? Are the graphics and fonts complementary? Flickr has the most appealing graphic style. It has the greatest sense of unity, and the color bring the eye right back to the banner consistently. There are also clear graphic arrows and navigation aids that follow similar style points. Aesthetics - Do the aesthetics give the user positive sense of the experience? Is there a consistent feel? The color and layout of this site are appealing, but between the various pages there are various arrangements of objects with ever changing amounts of blank space. While the free space can be visually refreshing, its lack of uniformity only creates confusion. Interaction Engaging - Do the interactive tools draw users into the site? Is the interaction interesting? Yes, the interactive features pull users in. I found the locater very engaging. The upload feature is very easy to use and engaging. There's not a ton to do here, which is nice. You can also share to other social media outlets. Page 6 of 17 Feedback - Does the feedback help guide the interaction? Yes. There can be some improvement, but very little. Productivity - Can the user accomplish his or her goals easily? Yes. It is very easy to upload photos, easy to edit, and easy to browse other users photos. Navigation - Is it intuitive? Do the links match the intention? Yes. Learning curve - Is it user-friendly? Is it simple to use? Is there the ability to undo? Simple to use for the basic user. There are more advanced features for the more hardcore users. Can't undo a deleted photo. Conclusion We found Flickr to be the best for our uses. The site was easy to use and looked clean and simple. It was nice to be able to search by geographical location as well as by key words. The best part of this site was the Creative Commons search. Here we could narrow down our search to find only items that could be reused with attribution only. We found that Flickr would be a good place to post pictures of events we have planned, get ideas for new events, and find photographers for contract work. We found the site to be very engaging and it easily drew us in. The clean, white background of the site allows the photographs to really take center stage. Page 7 of 17 Website 2 - Webstagram Webstagram Overview Webstagram was created in early 2011. It serves as the web interface for Instagram users. It pulls users photos and feed from the app and puts them online for easy sharing and commenting. Instagram and Webstagram are not affiliated. Information Accuracy - Is the information up-to-date, specific, and correct? Are the categories correctly labeled? Every photo is time stamped, organized in a reversechronological way. Tags are not accurate. Some tags may even be added to draw more “likes”. Photo quality depends. Many people are very casual in taking pictures with phone, so some photos are very informal and not professional. Organization - Is the information chunked in a way that makes sense to the user? Typical photo-sharing style. Two modes - grid & list. Clarity - Is the site easy to read and clear? Is the information concise? Mostly yes. But linking to many different relevant website/tools can sometimes be confusing. Similar elements appear again and again. Some tab names are misleading and confusing. For example, on the homepage, there are 3 different yet similar "search” button. 2 lead to the same result. Another leads to a more advanced website. Also, the tab "popular" and "hot" seem similar. But actually, "popular" leads to popular photos while "hot" leads to hot tags and a statistic analysis of frequently-used effects and tags, top Instagramers. Scanability - Can the information be scanned quickly? Yes. Like other photo-sharing websites, the pictures are placed orderly and easy to view. Accessibility - Can the user access content on the site? Can only upload from phones. Page 8 of 17 Interface Consistency - Are the visual elements harmonious? This site is not consistent with spatial arrangement at all. The pages are kept sparse enough that this does not affect navigation as much as it could. The graphics/fonts/color are more continuous throughout the site Color - Does the color enhance the experience and set a tone for the site? Webstagram uses the least color of all. The background is a darker shade of gray, which gives the entire site a more muted feel. The only color is in the text that is clickable, improving the ease of navigation Layout - Is there a visual hierarchy? Is the site balanced? Is it eye pleasing? What is especially useful about the layout of this site is that information and imagery is centered on the page. While not the most aesthetically pleasing, this gives the eye a very clear space to play to as the user navigates. The downfall of this layout is the lack of color and awkward spaces that creates a slight sense of discomfort. Graphics/Fonts - Do the graphics and fonts enhance the aesthetics? Are the graphics and fonts complementary? Webstagrams fonts are simple and clear, but they utilize graphics more effectively than the other sites. The design uses colors and symbols to identify different types of links and social media extensions. Aesthetics - Do the aesthetics give the user positive sense of the experience? is there a consistent feel? Webstagrams integration of graphics is the biggest visual pop that sets it apart from some of the other sites. It presents the user with an invitation to have a slightly more interactive experience. Page 9 of 17 Interaction Engaging - Do the interactive tools draw users into the site? Is the interaction interesting? So-so. Not many interactive features. Recently add a very simple forum feature, not very active, few replies in each thread. Feedback - Does the feedback help guide the interaction? No. The site does not provide any feedback for the user. Once the user searches for a term, a list of tags with the number of times used is returned, not pictures. The user then has to guess that clicking on a tag will return a list of pictures. Productivity - Can the user accomplish his or her goals easily? No. This site is not easy to use. I am not sure what the point of it is. Navigation - Is it intuitive? Do the links match the intention? Yes, there is a basic navigation, however it is not to easy find results. There are two navigation bars: one goes to other sister sites, one is just for Webstagram. That isn’t obvious until the user has already clicked and arrived on another page. Learning curve - Is it userfriendly? Is it simple to use? Is there the ability to undo?) It is simple. There are several tools for liking an Instagram account to a blog or website. This could be useful for some users. Most likely not us. Conclusion Overall, Webstagram’s interaction is lacking. The searching is frustrating and unreliable. Sometimes, the search returns a small number of images, sometimes it only returns tags used by other users. This site would not be helpful for the specific reason’s we are looking for a photo sharing site. Almost all photos come from users’ pictures taken by phones casually, so the quality of photos is not as good as Flickr and Pinterest. Most contents are about daily life. But we can make use of this website to encourage our party goers to take pictures and share with their friends therefore promote our company. Page 10 of 17 Website 3 - Pinterest Pinterest Overview Pinterest is a social photo sharing site. Users can upload original content or pin photos from around the web. The photos can then be sorted into boards organized by themes picked by the user. Information Engaging - Do the interactive tools draw users into the site? Is the interaction interesting? So-so. Not many interactive features. Recently add a very simple forum feature, not very active, few replies in each thread. Feedback - Does the feedback help guide the interaction? No. The site does not provide any feedback for the user. Once the user searches for a term, a list of tags with the number of times used is returned, not pictures. The user then has to guess that clicking on a tag will return a list of pictures. Productivity - Can the user accomplish his or her goals easily? No. This site is not easy to use. I am not sure what the point of it is. Navigation - Is it intuitive? Do the links match the intention? Yes, there is a basic navigation, however it is not to easy find results. There are two navigation bars: one goes to other sister sites, one is just for Webstagram. That isn’t obvious until the user has already clicked and arrived on another page. Learning curve - Is it userfriendly? Is it simple to use? Is there the ability to undo?) It is simple. There are several tools for liking an Instagram account to a blog or website. This could be useful for some users. Most likely not us. Interface Consistency - Are the visual elements harmonious? Pinterest is the most consistent of the three. Different pages and sections of the site all not only share the same theme, but the same visual layout and hierarchy. Another success in consistency is the format and design of the photo box. The information is and layout is stored in the same place for various Page 11 of 17 photos. Color - Does the color enhance the experience and set a tone for the site? This site has very little color. This is not only effective in terms of bringing attention to the photos, but it also helps their trademark logo stand out on the site despite its size. Layout - Is there a visual hierarchy? Is the site balanced? Is it eye pleasing? While there is a clear hierarchy in the information, this hierarchy does not carry over to the design of the interface. The primary structure of the interface is built around a timeline that shows most recent images in reverse chronological order. The layout is most certainly balanced, but it is so visually uniform that there is no way to scan the page other than to read left-right top bottom like a paragraph. Graphics/Fonts - Do the graphics and fonts enhance the aesthetics? Are the graphics and fonts complementary? The lack of graphics and the uniformity of fonts creates a clean and concise look, but does not help the user gather information by any means. The design utilizes shading to distinguish between different blocks of text, but it can often become confusing due to the proximity of the different sections. Aesthetics - Do the aesthetics give the user positive sense of the experience? is there a consistent feel? The aesthetics of this site succeed in creating a comfortable atmosphere that the user can browse for long periods of time without regret. Although the timeline is a bit cluttered, it's length plays in perfectly to a slow methodical scroll down the sites that could last indefinitely. Page 12 of 17 Interaction Engaging - Do the interactive tools draw users into the site? Is the interaction interesting? This is an area where Pinterest excels. It is quick and easy to find new imagery, share the imagery and follow users with similar interests. Very quickly users can enter into an endless stream of photos relevant to him or her. For example, a simple search for "cupcakes" will give you not only photos of delicious treats, but also "boards" of photos large quantities of similar imagery, leading the user to continue the search. Feedback - Does the feedback help guide the interaction? Yes. A great example is the photo viewer. When an image is clicked, the photo will zoom to fill the screen while the cursor changes to a minus magnifying glass, suggesting a means to zoom out to the user. Productivity - Can the user accomplish his or her goals easily? Yes, although with less of a degree of specificity than other sites. Pinterest will provide quick access to many images, but not always the exact images desired Navigation - Is it intuitive? Do the links match the intention? It is not intuitive, but it is simple. It takes a few minutes to understand the layout of the site, but because of it's shallow design, once the basics are learned there is no more investments of time required. Learning curve - Is it userfriendly? Is it simple to use? Is there the ability to undo?) The learning curve is fast. This due in part to the ability to see others work. Simply by viewing others photos, the user gets an idea of how the site is used and how certain key terms are defined. Conclusion Pinterest is very interactive and, some might say, addicting. It is a very easy system to use. Also, because the sight is laid out like one giant cork board, it’s easy to see multiple pictures at one and scan them quickly. The way Pinterest presents pictures is very intuitive - nearly the entire screen space is devoted to content. Simple scrolling down keeps photos coming. Problem with Pinterest: sometimes users are posting from a blog and don’t use the permanent link to post to Pinterest. It’s difficult to find that posting again if that is the Page 13 of 17 case. The site might be confusing if users are not very familiar with it. Same photo may appear again and again due to the “re-pin” feature. Photos are not tagged and categories are not clearly defined. So sometimes search results are completely irrelevant to users’ expectation. Page 14 of 17 Redesign Original site Goals We wanted to increase the use of filters and sort. The interesting sort feature seemed confusing to us. We also wanted to be able to sort by views, color, camera used etc. When sorted by most views, the pictures with the most views will be displayed larger than the other photographs. Page 15 of 17 Redesign Changes: 1. Bigger logo. 2. Search by Image. 3. Advanced and intuitive Filter – narrow results by camera, time, size, color. 4. Tag Cloud. 5. More intuitive way to show search results – larger photos means more relevance. Hover over to see relative information. 6. Pages from the bottom of the screen to the top. Page 16 of 17 Group Responsibilities In the first round of reviews Mengwen reviewed Webstagram, Eric reviewed Pinterest, and Allison reviewed Flickr. For the second round of reviews and for the purpose of this paper, Mengwen reviewed all three sites for Information, Eric reviewed all three for Interface, and Allison reviewed for Interaction. Eric did the screencasts, Mengwen did the redesign, and Allison wrote the presentation and paper. We used Google docs and spreadsheet and Dropbox as our collaborating tool. We also took advantage of the LTC shared screens table for our meetings. This proved to be very helpful so we could all see the websites at one time.