HTML/CSS
advertisement

Introduction to
HTML and CSS
CS 268
http://www.html5tutorial.info/index.php
http://www.tutorialspoint.com/html5/index.htm
The Web & HTML:
Historical Context
Review: HTML consists of lines of text with embedded markup tags
that specify Web-page formatting and links to other pages
Invented by Tim Berners-Lee at CERN in 1989
In 1993, students, faculty, and staff of the National Center for
Supercomputing Applications (NCSA) developed the first Web
server and graphical browser
Mosaic Web browser and Web server
Became Netscape – bought by AOL
Current HTML version is HTML 4.01(5 hasn't reached
recommendation status yet – perhaps by end of this year…)
Standardized in 1999
Took a detour with XHTML which has been dropped in favor of HTML 5
Upcoming standard is HTML 5 (current browsers are adding html 5 features)
XHTML Versions
XHTML 1.0 Strict is the XML equivalent to strict HTML 4.01, and does not
include elements and attributes that have been deprecated in the HTML
4.01 specification.
XHTML 1.0 Transitional is the XML equivalent of HTML 4.01 Transitional,
and includes the presentational elements (such as center, font and strike)
excluded from the strict version.
XHTML 1.0 Frameset is the XML equivalent of HTML 4.01 Frameset, and
allows for the definition of frameset documents—a common Web feature in
the late 1990s.
Frameset is unlikely to be carried forward – it is now deprecated…
You still see a "lot" of XHTML influence in Web projects
HTML Documents
Text files created using any text editor
You can also use WYSIWYG (what you see is
what you get) editors like Dreamweaver,
Microsoft Word, etc. to create HTML
documents
Our focus is learning how to create HTML
documents using HTML tags
Not – using WYSIWYG editors
Why do we need to learn HTML commands when
Dreamweaver or Word will automatically generate them?
a.
b.
c.
d.
e.
This is a CS class and our faculty inflict pain on students (to make
you stronger)
To understand the meaning of the tags
Gives you a finer degree of control over page appearance
Often, page layout IDEs (like Dreamweaver) don’t generate what
you want.
All of the above
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
HTML Tags and Elements
Tag: code that instructs the Web
browser how to format an item
General
Opening tag
format:
Content
Closing tag
<tag_name>item</tag_name>
Element: Opening tag + content + closing tag
HTML Document Structure
HTML documents have two sections:
Header
Body
Contains information about the document
The <head> … </head> element defines the head
Contains the actual document content
The <body> … </body> element defines the body
Standard HTML tags are not case sensitive
<HEAD> is the same as <Head>
Content within the tag IS case sensitive
We will use all lower case letters
This is the XHTML standard - however HTML 5 doesn't
care if you use upper or lower case tag names
General HTML5 Document Structure
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"><!– can omit this -->
<link rel="stylesheet" href="styles.css">
<title>Web page title</title>
</head>
<body>
Web page body elements
</body>
</html>
DOCTYPE will be discussed later in this slideshow along with cascading
styles (CSS). It won't be included in many of the following examples –
but needs to be there for any html pages using cascading style sheets.
General HTML5 Document Structure
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999xhtml">
<head>
<title>Web page title</title>
</head>
<body>
Web page body elements
</body>
</html>
xmlns attribute required for xhtml but ignored in HTML5
People have sometimes run into errors caused by omitting this
Title Tag
<title> … </title>
Specifies the browser window title bar text
Must be in the head of the document
Search engines pick this up – so select your title
wisely
Example HTML Document
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Hello World!
</body>
</html>
An HTML document:
a.
b.
c.
d.
e.
Contains elements to define a Web page
Encloses almost everything within <html> tags
Specifies the browser window title text within the <title> tags
Specifies Web page content within the <body> tags
All of the above
An HTML document's title:
a.
b.
c.
d.
e.
Is specified within the header section
Specifies the text that appears on the Web page
Specifies the text that appears in the browser title bar
Is optional
All of the above except b
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Hyperlinks
Images
Tag attributes
Colors
Tables
HTML Text Formatting
By default, browsers display HTML text in
a left-aligned, black, 12-point normal
Times Roman font…
Using Tags to Format Text Size & Style
Tag
Description
Example
Result
<b>
<strong>
Bold font
<b>Bold text</b>
Bold text
<i>
<em>
Italic font
<i>Italic text</i>
Italic text
<u>
Underlined font
<u>Underlined text</u>
Underlined text
<big>
Increased font size <big>Bigger text</big>
<small>
Smaller font size
<small>Smaller text<small>
Bigger text
Smaller text
big and small have been removed from HTML5 (at least as it now stands)
Browsers will continue to support this for the foreseeable future, however.
Example Text Formatting
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<big><b>Hello World!</b></big>
</body>
</html>
Formatting Text Using Headings
HTML headings
Provide
different font
sizes and bolded text
Add white space
before/after text
Used to format your
Web page into
sections
Heading Tags
<hn>heading_text</hn>
n is a number from 1-6
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<h1>Hello World!</h1>
<h2>It is a beautiful day.</h2>
I love January in Wisconsin.
</body>
</html>
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Page Formatting
Browsers ignore most white space: spaces, tabs and line
breaks (hard returns) in HTML source code
To create line breaks in Web pages, use paragraph and
line break tags
Paragraph tag
Syntax: <p>text_in_paragraph</p>
Browser displays blank lines between the previous text and next text
Line Break tag
Syntax: <br />
One-sided tag, so make it self-closing by adding trailing backslash
Not required, but meets XHTML standard
Browser displays text that follows on the next line
To force spaces in a web page use non breaking
spaces: &nbsp;
The first occurrence of white space in the HTML page source will
be interpreted as a space when displayed in a browser. If
several white spaces occur in a row the remainder will be
ignored - unless you use &nbsp;
Example: Creating Line Breaks
<body>
This is a line of regular body text.
<p> This text is enclosed in a paragraph tag.</p>
This is a line of text, <br>
followed by a line break tag.
</body>
Think Critically:
Is it better to use headings or other tags
and paragraphs/line breaks to format text?
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Web Page Lists
Unordered (bulleted)
Ordered
Creating Bulleted (Unordered) Lists
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Example Unordered List
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
Creating Ordered Lists
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Example Ordered List
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
</body>
</html>
Type
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
Example Ordered List
<ol>
<li type="a">Item 1</li>
<li type="a">Item 2</li>
<li type="a">Item 3</li>
</ol>
</body>
</html>
Nested Lists
Nested unordered list tags:
<ul>
<li>NFC North</li>
<ul>
<li>Packers</li>
<li>Vikings</li>
<li>Lions</li>
<li>Bears</li>
</ul>
<li>NFC East</li>
<ul>
<li>Cowboys</li>
<li>Giants</li>
<li>Redskins</li>
<li>Eagles</li>
</ul>
</ul>
Nested Lists
Nested mixed list tags:
<ul>
<li>NFC North</li>
<ol>
<li>Packers</li>
<li>Vikings</li>
<li>Lions</li>
<li>Bears</li>
</ol>
<li>NFC East</li>
<ol>
<li>Cowboys</li>
<li>Giants</li>
<li>Redskins</li>
<li>Eagles</li>
</ol>
</ul>
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Tag Attributes
Tags can have properties called attributes
Examples:
<body> tag has a bgcolor attribute that allows you
to specify the page body background color
heading and paragraph tags have an align
attribute that allows you to control text alignment
Specify tag attributes using the following
format:
<tag property="value">
Styles are also used to change background colors and alignments. Current practices recommend using styles for this purpose.
Example Tag Attributes
<html>
<head>
<title>My First Web Page</title>
</head>
<body bgcolor="yellow">
<p align="center"> Center-aligned paragraph text.</p>
<h1 align="center"> Center-aligned Level 1 heading </h1>
</body>
</html>
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Hyperlinks
Highlighted text in a Web page that allows you to
jump to:
An
anchor (bookmark) on the same Web page
Makes sense for really LONG Web pages…
Another
Web page on the current site
A page on another Web site
A document (Word, PowerPoint, etc.)
An email address
Hyperlink Tag Structure
<a href="location" target="target window">Highlighted Text</a>
location: address of page you want to display
location value can be:
A named anchor on the same page
A filename that is in the same folder as the current Web page HTML file
A URL to a Web page or document that is on a different Web server
An email address
Example Named Anchor (Bookmark)
Hyperlink to a bookmark
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<a href="#TheSpot">Link to named anchor</a>
<br>
<br>
<br>
…
<a name="TheSpot"><h1>This is the spot</h1></a>
</body>
</html>
Bookmarked location
Example Links to Other Web Pages
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<a href="Other.htm" target="_self">
Page in Same Folder as Current Page</a>
<br >
<a href="http://www.uwec.edu" target="_blank">External
Page</a>
</body>
</html>
Example Link to an Email Address
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<a href="mailto:morriscm@uwec.edu">Dr. Mike Morrison</a>
</body>
</html>
DON'T DO IT!
Spammers search Web pages looking for email addresses
If you want to include an email address, place it in an image
(Or find some other way to obfuscate your email address)
An email obfuscation example
www.cs.uwec.edu/~morriscm/priv/Spr14/CS268/_ClassNotes/ObfuscateEmailRef.html
Hyperlink Target Types
target="_blank"
Opens the linked page in a new browser window.
target="_self"
Opens the linked page in the current browser window
Default value
<html>
<head>
<title>My First Web Page</title>
</head>
<body>
<a href=http://www.uwec.edu target="_blank">External Page</a>
</body>
</html>
Hyperlink Target Type Usage
target="_blank" vs target="_self"
Rule of thumb:
Open new pages on the same Web site in the
same window
Open new pages on a different Web site in a
new blank window
You use the # sign in the href
attribute to specify a link to:
a.
b.
c.
d.
e.
A file in the same folder as the current Web page
A file in a different folder as the current Web page
A named location on the current Web page
A Web page file on a different server
None of the above
You can omit the target attribute
in the <a> tag.
a.
b.
c.
True
False
I don't know
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Displaying Images
Main image types used in Web pages:
JPEG
(.jpg)
GIF (.gif)
PNG (.png)
Tag:
<img src="target file"
width="width% or in pixels"
height="height% or in pixels"
alt="alternate text" />
One-sided
tag
Image Alignment
By default, images are:
Left-aligned
and
Bottom-aligned
<body>
<p>Hello World!
<img src="puppy.jpg" width="100" height="100"
alt="Picture of Pico" >
</p>
</body>
Image Alignment
You can use the align attribute to modify
image alignment
<body>
<p>Hello World!
<img src="puppy.jpg" width="50%" align="top"
alt="Picture of Pico" >
</p>
</body>
Using an Image as a Hyperlink
You can place an <img> tag within a
hyperlink <a> tag
When
the user clicks the image, the browser
jumps to the hyperlink reference
<a href="http://www.uwec.edu">
<img src="button_home.gif" >
</a>
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Background and Text Colors
You can use attributes in the <body> tag to alter the
color of the background and text
bgcolor: page background color
text: text color
You can specify colors as:
Named representations
RGB representations
<body bgcolor="pink" text="#888888">
<a href="http://www.uwec.edu">
<img src="button_home.gif" ></a>
</body>
RGB Color Representation
Specifies how red, green, and blue light are added together to
specify a spectrum of colors
Expresses each component (Red, Green, Blue) as a number
in the range 0-255 (0-FF in the base 16 numbering system)
Using RGB Color Codes
Charts are available on the Web
Google
for "RGB colors"
RGB values are supported by more browsers
than named colors, so use numbers
Use
HEX value
Preface RGB number with #
HTML Topics
Tag & document structure
Text formatting
Page formatting
Lists
Tag attributes
Hyperlinks
Images
Colors
Tables
Creating an HTML Table
Formats data in a tabular
matrix
Useful for:
Displaying retrieved data
Formatting text and graphics side-by-side
(the image is in the first table cell and Product
Guide in the second cell)
Creating an HTML Table
Syntax for creating a table:
<table>
<tr>
<td>text</td>
<td>text</td>
…
</tr>
</table>
Creating Table Headings
The first table row can optionally contain table
heading tags to define heading text that appears
in a boldface font
<table border=1>
<tr>
<th>heading1</th>
<th>heading2</th>
</tr>
<tr>
<td>text</td>
<td>text</td>
</tr>
</table>
Web Site Design Guidelines
All pages in a site should have a consistent
"look and feel"
Colors, fonts, links, link text, etc.
Consistent navigation links should appear on all pages
Design your pages to have 3 – 5 main "content areas"
All of the pages in a site should have the same areas
Some areas will have the same content across pages
Top banner
Consistent navigation links
Current Best Practices
Developers currently favor specifying page properties and layouts
using div elements and cascading style sheets (CSSs)
Common content can be "included" within web pages if a server-side
technology is used
Frames are dying/dead
Dreamweaver template usage is limited among Web developers
(and they're fragile)
Cascading Style Sheets
CSSs
Definition/motivation
Browser
modes
Style structure & types
Style precedence
<div> and <span> tags
Contextual styles
Using multiple style sheets
CSS Definition/Motivation
Cascading style sheet
External file that is linked to a Web page and defines appearance
properties (styles) of one or more Web pages
Motivations:
Allows you to apply the same styles to a series of pages in a site
Enables you to separate content from appearance
Three modern browser modes
Quirks Mode
Supports errors in CSS implementations in early CSS capable
browsers
Transitional - almost same as Standards mode
IE4&5, Netscape4, etc.
Browsers in this mode ignore current CSS standards to avoid
breaking pages using practices common through the '90s
difference: layout of images inside table cells is handled as
Quirks. Allows sliced images in tables layouts to work in
browsers.
Standards (also called) Strict Mode
Adheres to W3C CSS specifications
HTML 5 Mode (same as standards/strict mode)
Setting Mode
<!DOCTYPE> tag determines this
<!DOCTYPE> is a DTD – Document Type Definition
Older pages don't use DOCTYPE – so Quirks mode is used
Newer pages using <!DOCTYPE> determine mode by what is in
the <!DOCTYPE>
Never intended to be used as a switch between CSS modes…
Any new or unknown <!DOCTYPE> triggers strict (standards) mode
Issue: Some older pages written in Quirks mode do have
<!DOCTYPE> tags
So new browsers have lists of DOCTYPEs that do or don't
trigger Quirks mode
Triggering Transitional Mode
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
or
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Triggering Strict Mode
None of this is set in "stone" since different
versions of browsers might treat this differently.
But in general:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/DTD/strict.dtd">
or
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Or
any unrecognized DOCTYPE tag
Or any document sent with an XML MIME type
HTML 5
Simplified greatly over the previous doctype declarations
What’s nice about this new DOCTYPE is that all current browsers
(IE, FF, Opera, Safari, Chrome) will look at it and switch the content
into strict mode – even if using an older version that doesn't
recognize HTML5 (because they don't recognize the DOCTYPE).
<!DOCTYPE html>
http://www.w3.org/QA/2002/04/valid-dtd-list.html
Additional Step to Standardize Appearance
(Solves a number of CSS problems)
Add this to the CSS file:
*{
padding: 0px;
margin: 0px;
}
Each browser is able to define how they want certain elements to be displayed by default. For example, one
browser might put more padding on 'h1' than another browser. So this puts all elements back to 0. It's also nice
to just be able to specify everything on your own so that you have complete control of the page. The code above
is good enough for many purposes, but there are other things that can be done to completely reset everything if
you want to look into it. This is reset code that a lot of people seem to like, although I'm not sure what affect
most of it has:
http://meyerweb.com/eric/tools/css/reset/
Censored
Censored
CSS Syntax Validation
W3C's CSS validator
http://jigsaw.w3.org/css-validator/
Awkward to use compared to FireFox and Opera
Use FireFox (or Chrome or Opera) – can save "lots" of
time!
FireFox Web Console shows CSS errors
Styles without a separate .css file:
Inline: applies only to contents of the specified tag
Doesn't separate content and appearance
<p style="font-size: 10pt; color: green">
Example of an Inline Style
</p>
Embedded
Enclosed within <style> tags in the page heading section
Applies only to the elements in that page
Slight improvement in separating content and appearance
But still isn't really separating content and appearance
Dreamweaver adds these when editing in their design view
We won't use either of these!
What can you specify using styles?
Colors (background, text, line)
Font properties
Text properties (margins, alignments, wrapping)
…
Approach:
HTML markup (contains only data)
<link href="demo.css" rel="stylesheet" >
<table id="sample">
<tr>
<th>&nbsp;</th>
<th>John</th>
<th>Jane</th>
<th>Total</th>
</tr>
<tr><td class="leftcol">January</td>
<td class="data">123</td>
<td class="data">234</td>
<td class="data">357</td>
</tr>
</table>
demo.css (contains specifications
about appearance)
table#sample {
background-color:#66CCFF;
border:solid #000 3px;
width:200px;
}
table#sample th {
text-align:left;
background-color:#00CCCC;
}
table#sample td {
padding:5px;
border:solid #000 1px;
text-align:right;
};
.leftcol {
background-color:#00CCCC;
font-weight:bold;
}
Think critically:
What are the advantages of separating content
from appearance?
What are the problems with separating content
from appearance?
Topics
CSSs
Definition/motivation
Browser
modes
Style structure & types
Style precedence
<div> and <span> tags
Contextual styles
Using multiple style sheets
CSS Style Structure & Types
General format of a style definition in a
CSS:
Selector {
property:value;
}
Selectors can be:
Tags
Class
names
Element IDs
CSS Tag Styles
Formats all elements associated with a certain type of tag
Example: Formats all page text in <p> tags
p {
font-family:cursive;
font-size:12px;
font-weight:bold;
background-color:#00FF00;
}
Separate each style with a semi-colon ;
Enclose style specification in {...}
CSS Class Styles
Not tag-specific
Allows you to:
Apply
the same style to different tags
Override tag styles
A class style has precedence over a tag style
CSS Class Styles (continued)
Approach:
Define a class style in the style sheet by prefacing the class
name with . (dot)
.LargeText {
font-family: Geneva, Arial, Helvetica, sans-serif;
font-size: 24px;
}
Apply the class style to specific tags using the class attribute:
<div class="LargeText">Hello World</div>
<p class="LargeText">Now is the time</p>
<p>For all good men </p>
CSS ID Styles
Allow you to specify properties for a specific page element
Use the id attribute to identify the element
ID's should be unique – not used twice in the same page
<table id="AllLettersTable">
<tr><td>The quick brown fox</td></tr>
<tr><td>jumped over the lazy dog</td></tr>
</table>
Don't include a second table in the page with the same id
CSS ID Styles (continued)
Assign names to ID styles by describing the type of
object you want to format, not the style description
Good choices:
Banner
ContentArea
Navigation
Poor choices (for id styles – okay for class styles)
RedBorder
ComicText
ID Styles (continued)
Defining an ID style:
Preface
the style with #
#AllLettersTable {
font-family:Arial, Helvetica, sans-serif;
background-color:#996633;
width:50%;
}
You could use a single tag style to specify:
a.
b.
c.
d.
e.
The background color of all tables in a Web site
The background color of a specific table on a Web page
A border style for images and tables (without affecting any other
elements) in a Web site
All of the above
None of the above
What type of style would you use to specify the background
color of some (but not all) paragraphs on a Web page?
a.
b.
c.
d.
e.
Tag
Class
ID
All of the above would work equally well
Either b or c
Today's Topics
CSSs
Definition/motivation
Browser
modes
Style structure & types
Style precedence
<div> and <span> tags
Contextual styles
Using multiple style sheets
Style Precedence
Sometimes an item has multiple applicable styles
Example: all page elements are in the Web page
<body></body> element and could have this applied to them
Therefore Web pages follow a style precedence:
Less
specific
Tag styles
Lower
precedence
Class styles
More
specific
ID styles
Higher
precedence
Style Inheritance
Child elements inherit
styles from parent
elements unless the child
element has a specific
style assigned to it that
overrides the parent style
Style Precedence
Styles that are more specific take precedence
over styles that are less specific
body {background-color: #00FF00}
h1 {background-color:#CC00FF}
<body> less
specific
<h1> more
specific
Style Order
If style rules conflict, the style that appears last (later) in
the style sheet is applied
But this isn't something that should be done in a style sheet
body {background-color:#00FF00}
body {background-color:#CC00FF}
This one
is used
Given the following markup and CSS, how
will the text "Now is the time" appear?
<body>
<p>Now is the time</p>
</body>
a.
b.
c.
d.
e.
12px Arial regular font
14px Arial bold font
14px Times Roman bold font
12px Arial italic font
None of the above
#PageText{
font-family:courier;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
p{
font-size: 14px;
font-weight: bold;
}
.MainText {
font-size:12px;
font-style: italic
}
Given the following markup and CSS, how
will the text "Now is the time" appear?
<body>
<p class="MainText">
Now is the time</p>
</body
a.
b.
c.
d.
e.
12px Arial regular font
14px Arial bold font
14px Times Roman bold font
12px Arial bold italic font
None of the above
#PageText{
font-family:courier;
}
body {
font-family:Arial, Helvetica, sans-serif;
}
p{
font-size:14px;
font-weight: bold;
}
.MainText {
font-size:12px;
font-style: italic;
}
Given the following markup and CSS, how
will the text "Now is the time" appear?
<body>
<p class="MainText" id="PageText">
Now is the time</p>
</body>
a.
b.
c.
d.
e.
12px courier regular italic font
12px courier bold font
14px courier bold italic font
12px courier bold italic font
None of the above
#PageText{
font-family:courier;
}
body {
font-family:Arial, Helvetica, sans-serif;
}
p{
font-size:14px;
font-weight:bold;
}
.MainText {
font-size:12px;
font-style:italic
}
Today's Topics
CSSs
Definition/motivation
Browser
modes
Style structure & types
Style precedence
<div> and <span> tags
Contextual styles
Using multiple style sheets
Contextual Selectors
http://www.daaq.net/old/css/index.php?page=css+context+selectors&parent=css+syntax
Contextual Selectors
http://www.daaq.net/old/css/index.php?page=css+context+selectors&parent=css+syntax
Contextual Selectors
will match
<h3>hello <em>there</em></h3>
and
<h3>hello <b><em>there</em></b></h3>
will match
<h3>hello <em>there</em></h3>
but not
<h3>hello <b><em>there</em></b></h3>
Not matched
Contextual Selectors
http://www.daaq.net/old/css/index.php?page=css+context+selectors&parent=css+syntax
Contextual Selectors
h3.classname { color:#FF0000; }
will match
<h3 class="classname">hello <em>there</em></h3>
but not
<h3>hello <b><em>there</em></b></h3>
h3#idname { color:#0000FF; }
will match
<h3 id="idname">hello <em>there</em></h3>
but not
<h3>hello <em>there</em></h3>
Today's Topics
CSSs
Definition/motivation
Browser
modes
Style structure & types
Style precedence
<div> and <span> tags
Contextual styles
Using multiple style sheets
Using Multiple Styles Sheets
Options:
Specify different style sheets for different media (screen, print,
handheld)
Create different style sheets and let the user choose
Use linked style sheets
Specifying Different Style Sheets for Different Media
Use the media attribute:
<link href="general.css" rel="stylesheet" media="screen">
<link href="blue.css"
rel="stylesheet" media="handheld, print">
In html5 the media attribute might be supported by these tags:
<source>
<link>
<a>
<area>
<style>
<track>
I haven't confirmed this – got this from a quick search
http://www.w3schools.com/tags/att_link_media.asp
Topics
Block and inline elements
Div style properties
Div sizing
Div positioning
Creating page layouts using <div> tags
Block Elements
Block element: specifies a block of content on a Web page
Appears on a new line below the previous content
Can be surrounded with a border
Can have a different background color/image than surrounding blocks
Block vs. Inline Elements
Inline element:
Specifies appearance of content within a block element
Content is within a line
Also does not have space above or below
Specifying Block and Inline Element
Properties Using CSS Styles
Use <div> and <span> elements
<div>…</div> specifies a block element
<span>…</span> specifies an inline element
Can span multiple lines
Inserts a leading and trailing line break
Divides out text within a single line
You can then apply a class or ID style to the div or span
element
<div> example:
HTML file:
Now is the time
<div class="BlueText">For all good men<br >
To come to the aid </div>
Of their country.
CSS file:
.BlueText {
color:#3333FF
}
<span> example:
Now is the time<br >
For all <span class="BlueText">good men</span><br >
To come to the aid <br >
Of their country.
.BlueText {
color:#3333FF
}
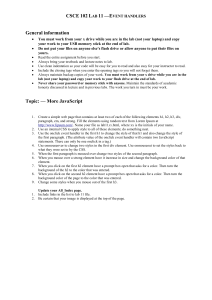
Important Div Style Properties
height, width: block size
border: properties of the line around the block
margin: distance between the block and its parent block
padding: distance between the block border and its content
background-color, background-image: block background
Topics
Block and inline elements
Div style properties
Div sizing
Div positioning
Creating page layouts using <div> tags
Div Styles Illustrated
padding
height
margin
width
Example <div> Styles:
HTML file:
<body>
<div id="sample">Lorem ipsum …
CSS file:
</div>
#sample {
</body>
height:200px;
width:200px;
border:double;
margin:10px;
padding:15px;
background-color:#99CC66;
}
Topics
Block and inline elements
Div style properties
Div sizing
Div positioning
Creating page layouts using <div> tags
Div Sizing Approaches
Absolute sizing: specify height and width values
using a fixed unit
Pixels,
inches, etc.
Relative sizing: specify size using % or don't
specify the height & width
Absolute Sizing Implications
Div size stays constant regardless of user's
screen resolution
Div size stays constant regardless of content
Absolute Sizing Example:
height=200px; width=200px;
1024 x 768
1440 x 900
What if the content overflows the div size?
Specify the overflow style
visible: content appears but goes beyond the div borders
hidden: content is truncated
scroll: browser always adds scrollbars to the div
auto: browser adds scrollbars to the div only when content
overflows
Overflow Examples
overflow:visible;
This is the default
overflow:hidden;
overflow:scrollbars;
or
overflow:auto;
Relative Sizing
Specify size using % or don't specify the height & width
Div width will stay as the specified % of browser window
Div height based on its content (will ignore specified height %)
Div expands or contracts based on screen resolution
Relative Sizing Example 1:
Height & width specified as a % of the Web page size
1024 x 768
height=25%; width=25%;
1440 x 990
height=25%; width=25%;
Relative Sizing Example 2:
height and width not specified
1024 x 768
1440 x 990
Topics
Block and inline elements
Div style properties
Div sizing
Div positioning
Creating page layouts using <div> tags
Div Positioning
By default, blocks "flow" on the Web page
Top-to-bottom
Appear stacked on other blocks
To specify a fixed (absolute) position, you specify a
value for the position style
Absolute or relative
Relative is the default value
Absolute Position Styles
top, left, bottom, right
Specify
the absolute position of the <div> on the Web
page or within its parent block
#sample1 {
position:absolute;
top:0px;
left:0px;
}
Absolute Positioning Example
#sample1 {
position:absolute;
top:0px;
left:0px;
height:200px;
width:200px;
border:double;
margin:10px;
padding:15px;
background-color:#99CC66;
overflow: auto;
}
#sample2 {
position:absolute;
width:200px;
height:115px;
z-index:1;
left: 282px;
top: 0px;
border:double;
margin:10px;
padding:15px;
background-color:#FF66FF;
overflow:auto;
}
Absolute Positioning Implications
If two absolutely-positioned items attempt to occupy the
same space, they will overlap each other
Use the z-index style to specify which is on top
Higher value is on top
Overlapping <div>s
#sample1 {
position:absolute;
top:0px;
left:0px;
height:200px;
width:200px;
border:double;
margin:10px;
padding:15px;
background-color:#99CC66;
overflow: auto;
z-index:1;
}
#sample2 {
position:absolute;
width:200px;
height:115px;
z-index:2;
left: 100px;
top: 0px;
border:double;
margin:10px;
padding:15px;
background-color:#FF66FF;
overflow:auto;
Larger number is in front
}
The browser will render the following divs as:
<body>
<div id="column1">Lorem ipsum…</div>
<div id="column2">Lorem ipsum…</div>
</body>
a.
b.
c.
d.
Two side-by-side columns
Two overlapping columns
Two stacked columns
None of the above
#column1{
position:absolute;
top:0px;
left:0px;
width:200px;
background-color:#CC6666;
}
#column2{
position:absolute;
top:0px;
left:100px;
background-color:#CC66CC;
}
The browser will render the following divs as:
<body>
<div id="column1">
Lorem ipsum…
</div>
<div id="column2">
Lorem ipsum…
</div>
</body>
a.
b.
c.
d.
#column1{
width:200px;
background-color:#CC6666;
}
#column2 {
background-color:#CC66CC;
}
Two side-by-side columns
Two overlapping columns
Two stacked columns
None of the above
Topics
Block and inline elements
Div style properties
Div sizing
Div positioning
Creating page layouts using <div> tags
and CSS styles
Creating Layouts Using <div> Tags
Specify layout areas as <div> "boxes"
Best practices:
Pick a target resolution and size everything for those dimensions
Do not require horizontal or vertical scrolling unless user works at
800x600 (maybe 1024 x 768 now?)
However... what about mobile devices (what a headache )
Center the content in the browser window
Create individual content areas using <div>s and ID styles
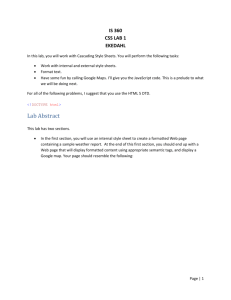
Example Template
2 column fixed
Page
Body (width
of browser
window,
regardless of
screen
resolution)
Banner (fixed size/position)
NavBar (fixed size/position)
Links
(fixed)
Content
(fixed size, changing content)
Template CSS Contents
Step 1: create the <body> tag style
Specifies target screen resolution
body {
width:955px;
text-align:center;
background-color:#FFFFCC;
}
Centers all text (not absolute
positioned divs) in the browser
window
Background color that appears
behind your Web pages
Template CSS Contents
Step 2: create main div container
Allows centering the main div in the browser window
This was called bodycenter in Lab0
main div contains all other divs on the page
#maindiv {
width
:955px;
height
:auto;
position
:relative;
margin-left :auto;
margin-right:auto;
text-align :left;
}
Set the default alignment in the main div
back to left (unless you want to keep the
body element's center alignment)
sets the size of the container
Allows it to position itself in the body
according to the body elements style
rule (text-align:center)
Let the left and right margins
position themselves relative to the
body element
Template CSS Contents
Step 3: Specify fixed items at the top of all pages
#banner {
position:absolute;
width:955px;
height:128px;
z-index:1;
left: 0px;
top: 0px;
backgroundimage:url(Images/Banner.jpg);
}
#navbar {
position:absolute;
width:955px;
height:28px;
z-index:1;
left: 0px;
top: 128px;
background-color:#003300;
}
Uses absolute sizing
and positioning
Specify background
images here rather
than in your HTML
page
Template CSS Contents
#links {
position:absolute;
width:200px;
height:472px;
z-index:3;
left: 0px;
top: 156px;
backgroundcolor:#996699;
font-family:Arial,
Helvetica, sans-serif;
font-size:14px;
}
#content {
position:absolute;
width:755px;
height:472px;
z-index:4;
left: 200px;
top: 156px;
background-color:#FFFFFF;
font-family:Arial,
Helvetica, sans-serif;
font-size:12px;
}
Template HTML Markup
<body>
<div id="maindiv">
<div id="banner"></div>
<div id="navbar"></div>
<div id="links"></div>
<div id="content"></div>
</div>
</body>
Layout using relatively
positioned divs
Is this an improvement
over absolute positioning?
Responsive Web Design
Pages designed to be easy to read across a wide range
of devices (from desktop to mobile phones)
Including devices that don't support JavaScript
Relies heavily on CSS styles
Frameworks supporting this
HTML5 Boilerplate
Twitter Bootstrap
Skeleton
HTML5 Boilerplate
Starts with a zipped file:
Example: http://tinkerer.me
Twitter Bootstrap
Starts with zipped file:
I've been told Boilerplate
is most commonly used
but that bootstrap is easier to learn and
get started with
Example: http://twitter.github.com/bootstrap/examples/hero.html
Next slideshow gets into the details
Won't use a template
Will do everything from scratch
Needed
to understand what templates do