Useful Links - Instructional Technology Center at UNM-LA

Getting Started with Blackboard Learn
Workshop Handout – C. Furchner
Outline:
Useful Links
Overview and Quick Tour of Learn
Start Building Your Classroom in Learn
Useful Links
Links to all of the following sites are online at http://tinyurl.com/unmla-learn
Learn About Learn – Main Campus – from this site you can link to several pages and documents created by
UNM’s Learn Support Team. Documents in this area are being expanded as the team gets more information and has time to write them. http://newmedia.unm.edu/initiatives-projects/nextgenlms/index.html
These documents include:
Blackboard Learn FAQs – http://newmedia.unm.edu/initiatives-projects/nextgenlms/unm-learn-faqs.html
Compare Learn with WebCT Vista (our current LMS) http://newmedia.unm.edu/initiatives-projects/nextgenlms/comparing-learn-and-webct-vista.html
UNM Learn Training Schedule – workshops are in Albuquerque; I will do my best to reproduce their content at UNM-LA, but you may attend these if you like. http://newmedia.unm.edu/initiatives-projects/nextgenlms/unm-learn-training-schedule.html
Getting Started with Learn – contains links to help with deciding whether or not to use Learn in
Spring 2013 (it will be mandatory in Summer 2013 onward), user alert for people who use epacks, and a guide for migrating courses from WebCT Vista http://online.unm.edu/help/learn/faculty/getting-started/index.html
UNM-LA documentation about Learn – we have a wiki that contains information about Learn at UNM-LA.
Its link is here: http://tinyurl.com/unmla-bblearn
Blackboard Learn Training Videos – produced by Blackboard Corporation http://ondemand.blackboard.com/
Документ1 4/15/2020 1 of 13
Blackboard Learn Help for Instructors – produced by Blackboard Corporation http://help.blackboard.com/instructor/
Support
UNM Main Campus
505-277-0857 (M-F 8AM - 5 PM), learn@unm.edu
, http://online.unm.edu/help/learn/
UNM-LA
Carol Furchner, 505-412-3379 (M-Su 9AM – 9PM), furchner@unm.edu
DeBray Bailey, 663-5919 x405 (M-F 8AM – 5PM) , baileyd@unm.edu
Call Carol or DeBray for questions about how to set up your course, use tools in Learn, etc., and we will either help you or refer you to the main campus support team. Call or email main campus Learn support directly if you are having difficulty getting into your course, registered students are not showing up, you want to request that someone be added as a teaching assistant, or you want a migration area set up on the migration server; there are many of these “system” things that Carol and DeBray can’t do.
Overview and Quick Tour of Learn
Version: UNM is currently using Learn 9.1 Service Pack 8. In early January, Service Pack 9 will be installed.
It is a maintenance and bug-fix release; no new features are planned.
Logging in: Login to Learn at http://learn.unm.edu
using your UNM NetID and password.
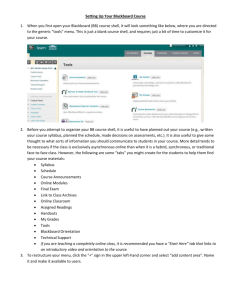
You will see a page that lists all of your courses, plus a message notification window, announcements, calendar, and bookmarks. This is the entry point, or the My Courses screen. It looks something like this:
Документ1 4/15/2020 2 of 13
To go to your new course development shell, click on the name of the course (will begin with Temp).
Before you do ANYTHING to the course, you’ll see a window that looks like this, which is the Default Home
Page that you will edit to create your course:
Take some time to explore this screen. Note the following (numbers on the screenshot correspond to the following items):
1. “Home” will take you back to the My Courses screen, the first screen you see after you login. “Home” will change to “My Courses” in January.
2. “Support” takes you to a help screen, from where you can select different types of help information.
3. You can switch between “Edit Mode” and “Display Mode” by clicking on this button. There is no
“Designer” and “Teacher” view with different options as there was in WebCT. You must be in “Edit Mode” to make changes to any aspect of the course. Display mode is the view that is close to what the student sees; you can grade papers and communication with students in this mode, but you can’t make changes to course content. (There’s an option in “Course Tools” called “Student View” that lets you see and experience pretty much exactly what the student sees – see below).
4. The default home page for the course puts the Course Dashboard (4a) in the Course Content Area (4b), which is the large area on the right side of the screen. The Content Area contains the content of the course that is displayed to students. You can decide which page of course content you want to display as the home page; it does not have to be the Course Dashboard. You can change the home page content area for your
Документ1 4/15/2020 3 of 13
course using first by creating additional content using the Add Course Module (4c) button, and then using the course management function, “Customization Teaching Style” selection to select that item as the course entry point.
5. The Course Menu is on the left, and it is the navigation center for your course. The Student Menu (5a) is on the top, and the Instructor Menu (5b) is on the bottom. The Instructor Menu is called “Course
Management.” You can control the content and the order in which items are displayed in the Student
Menu. The Student Menu can be used to provide links to different pages that are displayed in the Content
Area. Only a few student menu items are available on the default home page; you can add more, delete some, rename some, or rearrange them. The course menu is always present, unless you hide it by clicking on the gray vertical bar on its right (5c).
Items under Course Management are shown only to the instructor when Edit Mode is on, and they are what you use to control and access different tools in the course. Click on each item in the Course
Management area to open a menu of the tools that it contains.
6. The colored “fan” in the upper right allows you to select among several course themes, which change the colors of text and background of your course. The Customize page button only applies to the Course
Dashboard page; other buttons will appear here for different content screens.
Buttons in red (in the default color scheme) above the Course Menu and near the top of the Content Area allow you to add, delete, and manipulate major course content and menu items. Note – the color of these buttons changes when you use different course themes, but their location is constant across all themes.
7. Additional control of items in the course is found in using Action Links that are associated with each content item; these appear in small pale gray dots with a “V” in them. Sometimes they are present continuously in Edit Mode, and other times they appear when you hover over an item. (Try hovering over
Course Information in the student section of the menu.)
Breadcrumbs – show you how you reached the current content screen; click on each one to move back.
Not 100% reliable. The browser “back” button usually works, too, unlike WebCT.
Quick Tour of Sample Course in Learn
Initially this will be done live; eventually we will produce a screencast.
For now, see videos that describe elements of Learn, here http://ondemand.blackboard.com/ .
Make sure that you view the video called The Blackboard Learn 2012 Theme; it highlights differences between what you will see in videos and what you will see on screen.
http://ondemand.blackboard.com/r91/movies/bb91_tools_2012_theme.htm
Документ1 4/15/2020 4 of 13
Start Building A Course
In this section, you’ll begin to build your own course. You will:
1.
Create a Content Folder in the Content Area
2.
Upload a file to the Content Content Collection (analogous to “filecabinet”)
3.
Create an Item that describes the uploaded file and provides a link to the file as an Attachment.
4.
Create an Assignment.
5.
Customize your Learn Classroom: Select the page you want as the Home Page, Change the Course
Theme, Upload a Course Banner
6.
Create a Discussion
NOTE: You will be able to rename, reorganize, or delete anything that you create in this exercise, and replace it with the “real” content for your course.
1.
Create a Content Folder in the Content Area
Content Folders are used to store collections of course materials; folders are one way to organize materials into units or chapters or collections of related materials. This is not the same as a
Content Collection (file cabinet) folder, although it’s a good idea to keep a correspondence between materials stored in a Content Collection folder and virtual folders that you use to organize materials in the Content Area. a. Make sure that edit mode is ON b. Using the Course Menu (left side of screen), create a link called Test Content. You can rename this later.
(1) Click on the + above the Course Menu
(2) From the menu of choices that appears, click on Content Area
(3) When prompted, give the Content Area a name, Test Content, check Available to Users, and click on Submit. (The blank gray square next to its name means that it’s empty; if a square with a line through it appears next to a course menu item, it means that it’s not available to users.)
Документ1 4/15/2020 5 of 13
You should now see an empty folder called Test Content in the content area (area to the right of the course menu.
2.
Upload a file to the Content Collection (file cabinet).
For example, you might want to upload files that you’ve created such as a syllabus or a handout describing what students need to do to succeed in your course.
Learn allows you to upload a file directly from your computer to several different types of course modules. When it does this, it just places the file in the Content Collection for the course, with no information about where it will be used in the course, other than its name. I strongly recommend that you set up a set of folders in your file cabinet to hold different types of course materials, or course materials organized as you present them to the class, e.g., a set of folders corresponding to
Chapter 1 materials, Chapter 2 materials, etc., or Learning Module 1 materials, Learning Module 2 materials, etc. You can link materials from any folder to any part of the class, but you’ll ultimately save time in finding and modifying your materials if you keep them organized in the Content
Collection. (I keep a parallel organization of my files in folders on my PC and in the Content
Collection, so it’s easy to find and replace any file at any time.) a. In the COURSE MANAGEMENT section of the Course Menu, click on Content Collection b. Click on the identifier for your course. It probably begins with TEMP. This will open the
Content Collection for your course at the top level. (Later, when you’re working in a “real” course, your course identifier will be numeric and appear at the top of this list. If you are teaching more than one course in Learn, you will be able to access course content from any of your courses from this menu, not just the current course.) c. Create a folder to begin organizing your course content. Call this folder “Sample Folder.”
Click on the “Create Folder” button . Fill in the name of the folder
(Sample Folder), and click on Submit. You should see Sample Folder with a “folder” icon next to d. Click on “Sample Folder” to open it (initially, it will be empty). Files are uploaded into whatever file is open at the time. it. e. Click on the Upload button f. In the Menu that appears, click on Upload Files g. You may upload a single file or multiple files; the button to choose is on the upper right.
Документ1 4/15/2020 6 of 13
h. For a Single File, Click on Single File and follow the instructions onscreen, and then click on
Submit. i. For one or more files (which you can drag and drop from your computer’s file manager), click on
Multiple Files. j. If a security warning from Java appears, click on NO (Learn should be safe). k. Open your file manager (Windows Explorer) on the computer and go to the folder that contains the file you want to upload. You can drag and drop one or more files into the area containing file and folder icons, and then click on Submit. l. You should see the file listed in the Course Content area, and it will be stored in the folder that was open when you uploaded it..
3.
Create an “Item” that describes the uploaded file and provides a link to the file you uploaded as
an Attachment. This begins the process of linking course materials into the content folder that you created in #1, above. a. Click on Test Content in the Course Menu. That opens the blank Test Content folder. b. Click on the Build Content button. c. In the menu that appears, click on Item. d. Provide a name for the item in the Name field and a description of the file in the Text box, below. For the description, click in the text box and type the description. You can use the buttons above it to control the appearance of the text. (similar to WebCT’s html editor, but better.)
Документ1 4/15/2020 7 of 13
e. To attach the file, click on Browse Content Collection under #2-Attachments. Find the file that you want from the list of files and click to put a check mark in the box on the left. Then click on
Submit. If you want to display a name that’s more descriptive than the filename to you students, you can edit the contents of the box under Link Title. This does not change the name of the file. f. Select options you want in #3. g. In #4, click on Submit.
You should see the Item you created, with the attached file shown, in the Test Content folder in the
Content Area.
If you want to EDIT this item, or any other content that you create, hover over the title, and you should see the Action Link icon at the right. Click on the action link to see a menu of items that you can do with this item.
4.
Create an Assignment a. Click on Assessments that appears, click on Assignment.
(next to Build Content), and then in the menu b. #1 - Give the assignment a name, and then type in instructions in the Instructions boxfor the students regarding the assignment. c. If there are files that you want to attach to the assignment, attach them in #2, same as you did in
#3e above. d. #3: Enter the point value for the assignment. You can optionally create or select a Rubric at this time (or go back and edit it later). (There seems to be a bug in the Add Rubric button here, at
Документ1 4/15/2020 8 of 13
least with Firefox; it works in Chrome.) e. #4 -Select availability options. f. #5 – specify due dates. g. #6 – specify recipients (individual students or groups). h. #7 – Click on the Submit button.
You should see the assignment displayed in the Test Content Content Area.
5.
Customize your course’s appearance: Select the page you want as the Home Page, Change the
Course Theme, Upload a Course Banner. These are all done on the same screen. For now, we’re going to change the Home Page to the Test Content area that you just selected. You can select anything that appears on the menu of home page options as the home page. a. In the COURSE MANAGEMENT menu (lower part of Course Menu, on the left), click on
Customization, and then on Teaching Style. b. #1 – Select Course Entry Point – this means the home page for the course. You can select anything that’s on the drop-down menu that appears. As you create more Content Areas, you will see more options on this menu. Select Test Content from the drop-down menu. This will select that Content Area as your home page. To change it back, repeat this step and select something else.
The course entry point (home page) is the page that’s displayed first to students when they enter the course, or when they click on the “home” icon above the course menu . c. #2 – Select Course Theme. Scroll up and down in the menu of screens and pick one. If you don’t like it later, come back here and change it. “Default” is the default theme that UNM has chosen
– it’s the Red, white, black, and gray with turquoise links that is in your default shell. d. #3 - Select Menu Style – you’ll see a preview of your selections here. This just affects the Course
Menu. e. #4 – Course Menu Display – allows list or folder view. If you select Permit both views, you can select the default, but the students can choose which one they like. f. #5 – Default Content View - specify your choice. Note that this affects only NEW content areas, unless you check the box, “Apply this view to all existing content.” g. #6 – Select Banner If you want to provide a banner, do it here. The banner will appear only on the home page. The banner needs to be a .gif or .jpg file (check this). Create the file using any graphics editor of your choice. The picture dimensions should be 766 x 80 pixels (others may work; check this out). Find the picture file on your computer using Browse My Computer.
Документ1 4/15/2020 9 of 13
h. Click on Submit. You should see the changes you have made reflected on your screen.
If you’ve followed the instructions in 5g (#6) and uploaded a banner, clicking on Test Content will be your home page, and you will see the banner you uploaded on this page (but not on other screens).
5. Create a Discussion
Discussions in Learn are similar, but not identical with, discussions in WebCT. They have one especially frustrating feature, and that is that the instructions are not replicated, and they do not appear at the top of each discussion topic, so you have to improvise. One way is to post the instructions as the first thread; that makes it easier for students to return to them, but they still won’t be visible to the students when they’re actually typing. Another way, shown below, is to create a separate file containing the discussion instructions, upload it to the Course Content area, and then link to that file in your discussion instructions. It’s convoluted, but that allows the students to open the file in a separate window, which they can they view as they respond to the discussion. a. Create a Discussion Forum. In the Course Menu, under COURSE MANAGEMENT Course
Tools Discussion Board. Click on the TEMP… link to access the Discussion Forums in this course (You won’t see any). Click on Create Forum .
(1) Give the Forum a Name and a description. You should put the instructions for the students here.
Документ1
(2) #2, #3 – make your selections under Forum Availability and Forum Settings.
(3) BEFORE YOU SUBMIT, SELECT ALL THE TEXT THAT YOU TYPED IN THE DESCRIPTION
WINDOW AND THEN type CTRL-C to COPY it to the clipboard. You will paste this text in the next window.
4/15/2020 10 of 13
(4) Click on Submit. You should now see the discussion listed on the Discussion Board. b. Next, put a link to the discussion in the Test Content Folder (or wherever you want students to see it, normally along with the current topic’s or week’s work.)
(1) In the Course Menu, click on Test Content (or the Course Content folder that you created).
(2) Click on Tools
Discussion Boards.
(Next to Assessments) and in the menu that appears, click on
(3) #1 - Click on Select a Discussion Board Forum, then click on the discussion you just created.
and
(4) #2 – Click on Submit
(5) In the next screen that appears,#1 – the Link Name is populated. In Text box, PASTE
(Using CTRL+v) the instructions you copied from the Discussion Board creation page. (This information is NOT automatically copied for you (!!!). It should look like this:
Документ1
That’s right – now it looks just like the Discussion Forum you just created. Why doesn’t it duplicate? Beats me!
4/15/2020 11 of 13
(6) #2, #3 – Select your options and then click on Submit. Your discussion should appear in the
Test Content folder. c. Here’s the second kicker. When you click on the title of the discussion, e.g. “Sample Discussion
Forum 1” in the Test Content Folder, the window is replaced with a discussion, but there are no instructions!!!! Try it. d. If you want your students to be able to see the instructions as they are working in the discussion, you will need to make the instructions available to them. Here are two options
(1) In the discussion forum, Click on Create Thread: Make the first thread in the discussion a set of instructions, and call it “Instructions for this discussion”. At least students will be able to view it from within the discussion forum, although they still won’t be able to see it as they are creating their thread.
(2) Create a separate file (html or pdf) that contains the instructions for the discussion and upload it to the Content Collection (File Cabinet). Then, when you create the instructions to the discussion, create a link to this file in the instructions, and make the link “open in a new window”. (This is all done from the editor, using the icon that looks like 2 links in a chain.) The students can then open the link and keep the instructions on screen while they work in the discussion.
Here is how you would insert a link to an instructions file: To edit the existing instructions, from the Test Content course area:
Hover over the title, “Sample Discussion Forum 1” and click on the gray Action Link .
Click on “Edit” on the menu that appears.
Type “Instructions” for Discussion at the end of the content of the Text window, and then (1) highlight what you just typed. Then (2) click on the icon that looks like two links in a chain:
Документ1
In the Insert/Edit Link window that opens, fill in the following options:
4/15/2020 12 of 13
(1) Click on Browse Content Collection, click on the button next to the Discussion Instructions file (which you just uploaded), then click on Submit – that will put the name of the file in the Link
Path box of the Insert/Edit Link window.
(2) The path to the discussion Instructions file will appear in the Link Path box – don’t alter it.
(3) In the Target box, open the drop-down menu and select “Open in New Window (_blank)
Документ1
(4) Click on Insert (not shown in above box). This will add a clickable link to “Instructions for
Discussion. Now if your students click on that link, it will open the instructions in a new tab, and if they right click on the link, it will open the instructions in a new window.
If you put a separate menu item to give students direct access to the Discussion Board in the
Course Menu, you will have to repeat the above steps in the Discussion Forum.
Discussion Board (for Course) Course Area (e.g., Test Content)
Sample Discussion Forum 1 <link> Sample Discussion Forum 1 (appears to student)
Discussion Forum 2
Discussion Forum 3
….
You can choose to show the Discussion Board in the course menu, or not, but you will still need to make sure that any discussion that the student can see has instructions, and that will involve copying them. (Discussions are really confusing to set up; you’ll get used to them.)
4/15/2020 13 of 13