Warp Processors
advertisement

Digital Design - Sequential Logic Design
Chapter 3 Sequential Logic Design
Digital Design
Sequential Logic Design
Call
button
Cancel
button
Bit
Storage
Blue
light
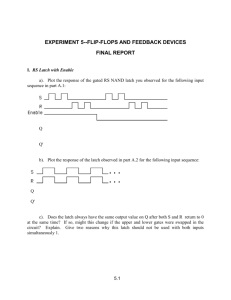
Figure 3.1 Flight-attendant call-button system. Pressing Call turns on the light,
which stays on after Call is released. Pressing Cancel turns off the light.
2
Digital Design
Sequential Logic Design
S
Q
S 0 (a)
0 Q S 1 (b) 0 Q S 1 (c) 1 Q S 1 (d) 1 Q S 0 (e)
0
0
1Q
0
1
1
t
t
t
t
t
S 1
Figure 3.2 First (failed)
attempt at using
feedback to store a bit.
0
1
t
0
1
Q
0
Q stays 1 forever
Figure 3.3 Tracing the behavior of our first attempt
at bit storage.
3
Digital Design
Sequential Logic Design
S=0
S (set)
t
0
1
1
0 Q
SR latch
R=1
Q
1
S0
R1
0
t 1
0
1
Q0
Figure 3.5 SR latch when S=0 and R=1
R (reset)
Figure 3.4 Basic SR Latch
S=0
t
0
1
1
0 Q
R=0
1
S0
R1
0
t1
0
Q10
Figure 3.6 SR latch when S=0 and R=0
4
Digital Design
Sequential Logic Design
S=1
S (set)
SR latch
t
1
0
0
1 Q
R=0
Q
1
0
R1
0
t 1
0
Q1
0
S
Figure 3.7 SR latch when S=1 and R=0
R (reset)
Figure 3.4 Basic SR Latch
S=0
t
1
0
0
1 Q
R=0
1
S0
R1
0
t1
0
Q10
Figure 3.8 SR latch when S=0 and R=0
5
Digital Design
Sequential Logic Design
Call
button
Cancel
button
S
R
Q
Blue
light
Q
Figure 3.9 Flight attendant call-button system using a basic SR latch.
6
Digital Design
Sequential Logic Design
t
S=1
0
0
0
t
S=0
1
0
0 Q
R=1
0
1 Q
R=0
(a)
t
S=0
0
1
1
0 Q
R=0
(b)
(c)
S
R1
0
t1
0
Q1
0
Figure 3.10 S=1 and R=1 causes problems -- Q oscillates.
t1
0
Q10
Figure 3.11 Q eventually settles to either 0 or 1, due to race condition.
7
Digital Design
Sequential Logic Design
S
X
SR latch
Q
Y
R
Figure 3.12 Conceptually, S and R can’t both be 1 in this sample circuit. But in
reality, they can, due to the delay of the inverter and AND gate.
1
0
Y1
0
1
S
0
X
SR=11
R1
0
Figure 3.13 Gate delays can cause SR=11.
8
Digital Design
Sequential Logic Design
S
Level-sensitive SR latch
S1
X
Level-sensitive SR latch
S1
Clk C
C
R
S
Q
R1
Y
R
Q
R1
Figure 3.14/3.15 Level-sensitive SR latch -- an SR latch with enable input C.
9
Digital Design
Sequential Logic Design
S
Q’
C
R Q
Figure 3.16 Symbol for dual-output level-sensitive SR latch.
10
Digital Design
Sequential Logic Design
Clk
change must not
change
x, y
1
0
Time: 0 ns
10 ns
0
1
20 ns
0
30 ns
1
40 ns
0
50 ns
1
60 ns
0
Figure 3.17 An example of a clock signal named Clk. Circuit inputs should only change
while Clk=0, such that latch inputs will be stable when Clk=1.
11
Digital Design
Sequential Logic Design
D
S
D latch
Y
C
Q
R
Figure 3.18 D latch.
D Q
C
D Q
C
D Q
C
DQ
C
Clk
Clk_A
Clk_B
Figure 3.20 A problem with latches -through how many latches will Y propoagate
for each pulse of Clk_A? For Clk_B?
D Q’
C Q
Figure 3.19 D latch symbol.
12
Digital Design
Sequential Logic Design
D1
0->1
S1
D2 0->1
0->1
D latch
D latch
S2
C22
C1
Q1
0->1
R1
Q2
1->0
Clk
Clk
D1
Q1/D2
S2
R2
Q2
S2
0->1
SR=11
2nd latch set
Clk
D1
Q1/D2
S2
R2
Q2
1->0
R2
Too short -- Q1
doesn’t change
Figure 3.21 A problem with level-sensitive latches
13
Digital Design
Sequential Logic Design
D flip-flop
D
Clk
D latch
Dm Qm
Cm
master
D latch
Q’
Ds Qs’
Cs Qs Q
slave
Clk
D/Dm
Cm
Qm/Ds
Cs
Qs
Figure 3.23 A D flip-flop implementing an edge-triggered bit storage block,
internally using two latches in a master-slave arrangement.
14
Digital Design
Sequential Logic Design
Y
D Q
D Q
D Q
DQ
Clk
Clk_A
Clk_B
Figure 3.24 Using D flip-flops, we now know through how many flip-flops Y will
propagate for Clk_A and for Clk_B -- one flip-flop exactly per pulse, for either clock
signal.
15
Digital Design
Sequential Logic Design
D Q’
Q
D Q’
Q
Figure 3.25 Positive (shown on the left) and negative (right) edge-triggered D
flip-flops. The sideways triangle input represents an edge-triggered clock
input.
16
Digital Design
Sequential Logic Design
Clk
D 3
1
2
4
5
6
7
Q (D latch)
Q (D flip-flop)
9
8
10
Figure 3.26 Latch versus flip-flop timing.
17
Digital Design
Sequential Logic Design
Call
0
0
0
0
1
1
1
1
Cancel
0
0
1
1
0
0
1
1
Q
0
1
0
1
0
1
0
1
D
0
1
0
0
1
1
1
1
Table 3.1 D truth table for call-button
system.
Call
button
Cancel
button
D Q’
Clk
Q
Blue
light
Figure 3.27 Flight attendant call-button
system using a D flip-flop.
18
Digital Design
Sequential Logic Design
S (set)
SR latch
S
Level-sensitiveSR latch
S1
D
S
D flip-flop
D latch
D
C
C
Q
R (reset)
Feature: S=1 sets
Q to 1, R=1
resets Q to 0.
Problem: SR=11
yield undefined
Q.
Q
Q
R
R1
Feature: S and R only
have effect when C=1.
We can design outside
circuit so SR=11
never happens when
C=1.
Problem:
avoiding SR=11 can
be a burden.
R
Feature: SR can’t be 11
if D is stable before and
while C=1, and will be
11 for only a brief glitch
even if D changes while
C=1. Problem: C=1 too
long propagates new
values through too many
latches; too short may
not enable a store.
Clk
D latch
Dm Qm
Cm
master
D latch
Q’
Ds Qs’
Cs Qs Q
slave
Feature: Only loads D
value present at rising
clock edge, so values
can’t propagate to other
flip-flops during same
clock cycle.
Tradeoff:
uses more gates
internally than D latch,
and requires more
external gates than SR-but gate count is less of
an issue today.
Figure 3.28 Increasingly-better bit storage blocks, leading to the D flip-flop.
19
Digital Design
Sequential Logic Design
I3
I2
D
I1
D
Q
I0
D
Q
4-bit register
D
Q
Q
I3 I2 I1I0
reg(4)
Q3Q2Q1Q0
clk
Q3
Q2
Q1
Q0
Figure 3.29 A basic 4-bit register internal design (left) and block symbol (right).
20
Digital Design
Sequential Logic Design
1 hour ago
Display
Present
Display
temperature
sensor
x4
x3
x2
x1
x0
timer
2 hours ago
Display
b4b3 b2b1b0
a4a3 a2 a1a0
c4 c3c2 c1 c0
TemperatureHistoryStorage
C
Figure 3.30 Temperature history display system.
a4 a3 a2a1 a0
x4
x3
x2
x1
x0
C
I4
I3
I2
I1
I0
Q4
Q3
Q2
Q1
Q0
Ra
b4b3 b2 b1b0
I4
I3
I2
I1
I0
Q4
Q3
Q2
Q1
Q0
Rb
c4 c3 c2 c1c0
I4
I3
I2
I1
I0
Q4
Q3
Q2
Q1
Q0
Rc
TemperatureHistoryStorage
Figure 3.31 Internal design of the TemperatureHistoryStorage component.
21
Digital Design
Sequential Logic Design
15 18 20 21 21 22 24 24 24 25 25 26 26 26 27 27 27 27
x4..x0
C
Ra
0
18
21
24
25
26
27
Rb
0
0
18
21
24
25
26
Rc
0
0
0
18
21
24
25
Figure 3.32 Example of values in the TemperatureHistoryStorage registers. One
particular data item, 18, is shown moving through the registers on each clock cycle.
22
Digital Design
Sequential Logic Design
clk
Contro x
-ller
laser
patient
Figure 3.33 Laser Timer System
b
DQ
clk
DQ
DQ
x
Figure 3.34 First (bad) attempt to
implement the laser surgery system.
23
Digital Design
Sequential Logic Design
Off
Outputs: x
x=0 clk^ x=1
Off
On
clk^
On
clk
cycle 1
state
Off
Off
On
Off
On
Off
On
cycle 2
cycle 3
cycle 4
On
Off
On
Outputs:
x
Figure 3.35 A simple state diagram (left) and the timing diagram describing the state
diagram’s behavior (right).
24
Digital Design
Sequential Logic Design
Outputs: x
x=0 clk^ x=1 clk^ x=1 clk^ x=1
Off
On1
On2
On3
clk^
clk
State Off On1On2 On3 Off On1 On2On3 Off
Out puts:
x
Figure 3.36 Three-cycles-high system: state diagram (left), timing diagram (right).
25
Digital Design
Sequential Logic Design
Inputs: b; Outputs: x
x=0
clk^
b’*clk^
Off
clk^
clk^
b*clk^
x=1
x=1
x=1
On1
On2
On3
clk
Inputs:
b
State Off Off Off Off Off On1On2On3 Off
Outputs:
x
Figure 3.37 Three-cycles-high system: state diagram (left), timing diagram (right).
26
Digital Design
Sequential Logic Design
Finite-state machine, or FSM, consists of several things:
•
A set of states. Our example had four states: {On1, On2, On3, Off}.
•
A set of inputs, and a set of outputs. Our example had one input: {b},
and one output: {x}.
•
An initial state, namely, a state to start in when we power up the
system. Our example’s initial state was Off.
•
A description of the next state to go to based on the current state and
the values of the inputs. Our example used directed edges with
associated input conditions to tell us the next state. Those edges with
conditions are known as transitions.
•
A description of what output values to generate in each state. Our
example assigns a value to x in every state. Assigning an output in an
FSM is known as an action.
27
Digital Design
Sequential Logic Design
Inputs: x; Outputs: b
x=0
b’
Off
b
x=1
x=1
On1
On2
x=1
On3
Figure 3.38 Laser timer state diagram assuming every transition is ANDed with a rising clock.
28
Digital Design
Sequential Logic Design
Figure 3.39 Why are the heads of keys getting thicker? Note that the key on the right is thicker
than the key on the left. The key on the right has a computer chip inside that sends an identifier to
the car’s computer, thus helping to reduce car thefts..
Inputs: a; Outputs: r
Wait
r=0 a
K1
r=1
a’
K2
r=1
K3
r=0
K4
r=1
Figure 3.40 Secure car key FSM.
clk
Inputs
a
State
Wait Wait
K1 K2 K3 K4 Wait Wait
Outputs
r
Figure 3.41 Secure car key timing diagram.
29
Digital Design
Sequential Logic Design
Inputs: s,r,g,b,a;
Outputs: u
Wait
u=0
s
Start
u=0
ar
Red1
u=0
s’ ar’ ab’ ag’
ar’
a’
ab Blue ag Green ar Red2
a’ u=0
a’ u=0
a’ u=1
Figure 3.44 Code detector FSM.
30
Digital Design
Sequential Logic Design
Wait
u=0
s
Start
u=0
ar
Red1
u=0
Inputs: s,r,g,b,a;
Outputs: u
s’a(b+g) a(r+b)
a(b+g)
a(r+g)
a’
ab Blue ag Green ar Red2
a’ u=0
a’ u=0
a’ u=1
Figure 3.45 Improved code detector FSM.
31
Digital Design
b
clk
FSM
outputs
FSM
inputs
Sequential Logic Design
x
Combinational
n1
logic
n0
s1
s0
State register
Figure 3.46 Standard controller architecture for the laser timer.
32
Digital Design
Combinational
logic
I
FSM
outputs
FSM
inputs
Sequential Logic Design
O
S
clk
State register
N
Figure 3.47 Standard controller architecture -- general view.
33
Digital Design
Sequential Logic Design
Step 1
Capture the FSM
Step 2
Create the
architecture
Create the standard architecture by using a state register of appropriate width,
and combinational logic with inputs being the state register bits and the FSM
inputs and outputs being the next state bits and the FSM outputs.
Step 3
Encode the states
Assign a unique binary number to each state. Each binary number representing a
state is known as an encoding. Any encoding will do as long as each state has a
unique encoding.
Step 4
Description
Create the state
table
Create a truth table for the combinational logic such that the logic will generate
the correct FSM outputs and next state signals. Ordering the inputs with state
bits first makes this truth table describe the state behavior, so the table is a state
table.
Step 5
Step
Implement the
combinational
logic
Implement the combinational logic using any method.
Create an FSM that describes the desired behavior of the controller.
Table 3.2 Five-step process for designing a controller.
34
Digital Design
Sequential Logic Design
Step 1: Capture the FSM
Inputs: x; Outputs: b
x=0
b’
Off
b
x=1
x=1
On1
On2
x=1
On3
Step 2: Create the architecture
Combinational
logic
S
clk State register
O
FSM
Outputs
FSM
Inputs
I
N
Example: Three-cycles-high laser timer controller.
35
Digital Design
Sequential Logic Design
Step 3: Encode the states
Inputs: b; Outputs: x
x=0
b’
00
Off
b
x=1
x=1
01On1
10 On2
x=1
11 On3
On3 On2 On1 Off
Step 4: Create the state table
s1
0
0
0
0
1
1
1
1
Inputs
s0
b
0
0
0
1
1
0
1
1
0
0
0
1
1
0
1
1
x
0
0
1
1
1
1
1
1
Outputs
n1
n0
0
0
0
1
1
0
1
0
1
1
1
1
0
0
0
0
Example: Three-cycles-high laser timer controller.
36
Digital Design
Sequential Logic Design
Combinational logic
b
x
FSM
outputs
FSM inputs
Step 5: Implement the combinational logic
n1
n0
s1
clk
s0
State register
Example: Three-cycles-high laser timer controller.
37
Digital Design
Sequential Logic Design
b
x=0
00
Off
b’
x=1
01 On1
x=1
10 On2
b
0
0
0
0
0
0
0
clk
s1
0
s0
0
0
0
clk
state=00
b
x=0
00
Off
x=1
11 On3
x
0
n1
b’
x=1
01 On1
x=1
10 On2
b
0
0
1
0
0
0
n0
0
1
0
clk
s1
0
0
s0
0
1
state=00
b
x=0
00
Off
x=1
11 On3
x
0
n1
b’
x=1
01
On1
x =1
10
On2
b
0
1
1
0
1
0
n0
1
0
0
clk
s1
0
1
x=1
11 On3
x
1
n1
1
n0
0
s0
1
0
state=01
Inputs:
b
Outputs:
x
Figure 3.50 Tracing the behavior of the three-cycles-high laser timer controller.
38
Digital Design
Sequential Logic Design
clk
Inputs:
bi
Outputs:
bo
cycle 1
cycle 2
cycle 3
cycle 4
Figure 3.51 Desired timing diagram of the button press synchronizer.
39
Digital Design
Sequential Logic Design
FSM
inputs
bi
(b)
bo
Combinational
logic
s1
0
1
0
1
0
1
0
1
0
0
0
1
0
1
0
0
0
1
0
0
0
0
0
0
0
0
1
1
0
0
0
0
bo
bi
FSM
inputs
0
0
1
1
0
0
1
1
Combinational logic
FSM
outputs
0
0
(d)
0
B
0
1
C
1
1
unused
1
s0
n1 = s1’s0bi + s1s0’bi
n0 = s1’s0’bi
bo = s1’s0bi’ + s1’s0bi = s1’s0
Combinational logic
Inputs Outputs
s1 s0 bi n1 n0 bo
A
n1
n0
State register
clk
FSM inputs: bi; FSM outputs: bo
bi’
bi
bi’
(c)
00
01 bi
10 bi’
bi
bo=0
bo=1
bo=0
FSM
outputs
FSM inputs: bi; FSM outputs: bo
bi’
bi
bi’
bi’
(a)
A
B
C
bi
bi
bo=0
bo=1
bo=0
n1
(f)
n0
s1
clk
s0
State register
Figure 3.52 Button press synchronizer design steps: (a) initial FSM, (b) architecture, (c) FSM
with encoded states, (d) state table, (e) final circuit with implemented combinational logic.
40
Digital Design
Sequential Logic Design
Step 1: Capture the FSM
Inputs: none; Outputs: w, x, y, z
wxyz=0001
A
wxyz=1000
D
B
wxyz=0011
C
wxyz=1100
Figure 3.53 Sequence generator FSM.
clk
w
x
y
z
Combinational
logic
s1 s0
State register
n1
n0
FSM outputs
FSM inputs
Step 2: Create the architecture
Figure 3.54 Sequence generator controller architecture.
41
Digital Design
Sequential Logic Design
Step 3: Encode the states
A: 00, B: 01, C: 10, D: 11
D C B A
Step 4: Create the state table
Inputs
s1
s0
0
0
0
1
1
0
1
1
x
0
1
1
1
y
0
1
0
0
Outputs
z
n1
1
0
1
1
0
1
0
0
n0
0
0
1
0
Step 5: Implement the combinational logic
y
z
s1
clk
s0
n0
FSM outputs
w
x
n1
State register
Figure 3.55 Sequence generator controller architecture.
42
Digital Design
Sequential Logic Design
Step 1: Capture the FSM
Inputs: a; Outputs: r
Wait
r=0 a
K1
r=1
a’
K2
r=1
K3
r=0
K4
r=1
Figure 3.40 Secure car key FSM.
clk
Combinational
n2
logic
n1
n0
s2 s1 s0
State register
FSM
outputs
FSM
inputs
Step 2: Create the architecture
Figure 3.56 Secure car key controller architecture.
43
Digital Design
Sequential Logic Design
Step 3: Encode the states
Inputs: a; Outputs: r
Unused
K4
K3
K2
K1
Wait
000
r=0
a
001
r=1
Step 4: Create the state table
s2
0
0
0
0
0
0
0
0
1
1
1
1
1
1
1
1
a’
010
r=1
Inputs
s1 s0
0
0
0
0
0
1
0
1
1
0
1
0
1
1
1
1
0
0
0
0
0
1
0
1
1
0
1
0
1
1
1
1
011
r=0
a
0
1
0
1
0
1
0
1
0
1
0
1
0
1
0
1
r
0
0
1
1
1
1
0
0
1
1
0
0
0
0
0
0
100
r=1
Outputs
n2 n1
0
0
0
0
0
1
0
1
0
1
0
1
1
0
1
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
0
n0
0
1
0
0
1
1
0
0
0
0
0
0
0
0
0
0
44
Digital Design
Sequential Logic Design
S
D
D latch
D
Q’
C
C
S
u
u
Q
R
R
Q’
1
2
3 4
5
Q
7
6
Figure 3.58 Setup time violation.
45
Digital Design
Sequential Logic Design
D Q’
D Q’
Q
AR
Q
AS
Figure 3.59 D flip-flop with asynchronous reset AR (left), and with asychronous set (right).
clk
cycle 1
cycle 2
cycle 3
cycle 4
:
D
AR
Q
Figure 3.60 Asynchronous reset forces the flip-flop to 0, independent of clk or D.
46
Digital Design
Sequential Logic Design
b
x
Combinational
logic
n1
n0
s1 s0
State
clk register
reset
D Q’
D Q’
Q
AR
Q
AR
Figure 3.61 Three-cycles-high laser timer controller with a reset input that
loads the state register with the initial state 00.
47
Digital Design
Sequential Logic Design
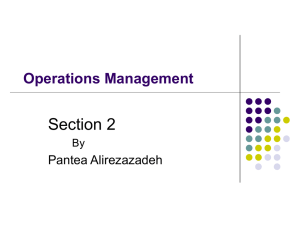
Figure 3.62 Pacemaker with leads (left), and pacemaker’s location
under the skin (right). Courtesy of Medtronic, Inc.
Pacemaker
Osc
Inputs: s, z
Outputs: t, p
ra
s
Controller
t
z
Timer
(counts down
from 0.8s)
la
rv lv
t=1, p=0
s’z’
ResetTimer
p
Wait
s
t=0
p=0
s’z
Pace p=1
t=0
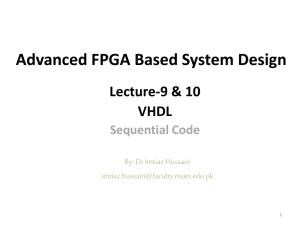
Figure 3.63 A basic pacemaker’s controller FSM.
48
Digital Design
Sequential Logic Design
Pacemaker
Osc
Controller
ta
za tv
zv
right atrium
left atrium
sa
pa
sv
pv
Inputs: sa, za, sv, zv
Outputs: pa, ta, pv, tv
ta=1
sa’*za’
ResetTimerA
WaitA
PaceV
right ventricle
left ventricle pv=1
sv
sa
WaitV
TimerA TimerV
sv’*zv’
sa’*za
pa=1
PaceA
tv=1
ResetTimerV
Figure 3.64 An atrioventricular pacemaker’s controller FSM (using the convention
that FSM outputs not explicitly set in a state are implicitly set to 0).
49