SwingOverview
advertisement

1. Generic (JComponent) services
2. Atomic Swing components
3. Containers
4. Drawing primitives
1
Component Services
All (?) Swing-components, except top-level containers,
inherit from JComponent, Container and Component
Main services
Customizing Component Appearance
• get/set foreground/background colour
• get/set font
• get/set border
• specify/get opaqueness
Setting Component State
• setting tooltips
• (in)activate component
• control visibility
2
Component Services
Handling Events
• (de)registration of event listeners
• check if pixel is part of component
• check to which component pixel belongs
Painting Components
• repaint() : request to repaint the components
• revalidate() : request to lay out again component
• paintComponent() : overridden method for custom drawing
Containment Hierarchy
• add/remove components from container
• get contained components in container
3
Component Services
Laying Out Components
• get/set preferred, maximum and minimum sizes
• get set alignment mode
• get/set layoutmanager
4
Examples :
Setting Tooltips
JComponent :
void setToolTipText(String)
class ToolTip extends JFrame {
JButton change = new JButton("Switch");
ToolTip(String title) {
super(title);
Container cp=getContentPane();
cp.setLayout(new FlowLayout());
change.setToolTipText("Press to switch");
cp.add(change);
}
public class TooltipTest {
}
public static void main(String[] args) {
ToolTip app=new ToolTip("Setting tooltips");
app.setSize(200,100);
app.setVisible(true);
app.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
5
Examples :
Controlling Look and Feel
Format
try {
UIManager.setLookAndFeel( ……);
} catch(Exception e) { }
Look and feel options
• swing : default
or : getCrossPlatformLookAndFeelClassName()
• motif : “com.sun.java.swing.plaf.motif.MotifLookAndFeel”
• system : getSystemLookAndFeelClassName()
• before instantiating visible components
• don’t change L&F during program execution ! (possible but difficult)
6
Examples :
Controlling Look and Feel
class LF extends JFrame {
JButton change = new JButton("Switch");
LF(String title) {
super(title);
Container cp=getContentPane();
cp.setLayout(new FlowLayout());
change.setToolTipText("Press to switch");
cp.add(change);
}
} public class LookAndFeelTest {
}
public static void main(String[] args) {
try {
// UIManager.setLookAndFeel(UIManager.getSystemLookAndFeelClassName());
UIManager.setLookAndFeel("com.sun.java.swing.plaf.motif.MotifLookAndFeel");
} catch(Exception e) { }
LF app=new LF("Trying different L&F's");
app.setSize(200,100);
app.setVisible(true);
app.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
7
Examples :
Adding Borders
How ?
• Construct a Border-object
• invoke setBorder(…) on the relevant JComponent
Types of borders
• TitledBorder
• EtchedBorder
• EmptyBorder
• BevelBorder
• LineBorder
• SoftBevelBorder
• MatteBorder
• CompoundBorder
Inherit from AbstractBorder,
Implementing the Border interface
import javax.swing.border.*;
8
Examples :
Adding Borders
class BorderT extends JFrame {
private static int num=5;
private JButton[] b=new JButton[num];
public BorderT(String title) {
super(title);
for(int i=0;i<b.length;i++) {
b[i]=new JButton("Button "+i);
}
b[1].setBorder(new TitledBorder("Border Title"));
b[2].setBorder(new EtchedBorder());
b[3].setBorder(new LineBorder(Color.red));
b[4].setBorder(new BevelBorder(BevelBorder.RAISED));
getContentPane().setLayout(new FlowLayout());
for(int i=0;i<b.length;i++)
getContentPane().add(b[i]);
}
} // End of class BorderT
9
Binary choices
No state
JButton
State
JToggleButton
JRadioButton
JCheckBox
10
Multivalued choices
>1 alternative
• JList
• list of buttons
• JMenu
1 alternative at most
• JList (after setting seletion mode)
• JComboBox
• list of buttons added to ButtonGroup
• JMenu (JRadioButtonMenuItem, JCheckBoxMenuItem)
11
Multivalued choices
JList
JComboBox (non-editable)
JMenu
JComboBox (editable)
12
Multivalued choices
“continuous” value
JSlider
Fires ChangeEvents when value changes
13
Multivalued choices
class SliderT extends JFrame {
private JSlider s=new JSlider(0,100,70);
private JLabel output=new JLabel("Value = 70");
public SliderT(String title) {
super(title);
Container cp=getContentPane();
s.setPaintTicks(true);
s.setMinorTickSpacing(5);
s.setMajorTickSpacing(20);
cp.setLayout(new GridLayout(2,1));
cp.add(s);
cp.add(output);
ChangeListener c=new ChangeListener() {
public void stateChanged(ChangeEvent e) {
output.setText("Value = "+s.getValue());
}
};
s.addChangeListener(c);
}
14
} // End of class SliderT
Text
1 line
• JTextField
>= 1 line
• JTextArea (plain text)
• JEditorPane (styled text)
• JTextPane (styled text)
15
Text
JTextArea
JTextPane
• several styles
• embedded pictures
• displays HTML
[Sun, Swing Tutorial]
16
Output only ...
• JLabel
• JProgressBar
• Tool tips
17
Output only ...
class ProgressT extends JFrame {
private JProgressBar pb=new JProgressBar(0,20);
private JButton start=new JButton("(Re)Start");
private JButton next=new JButton("Next");
private int count=0;
public ProgressT(String title) {
super(title);Container cp=getContentPane();
cp.setLayout(new GridLayout(3,1));
cp.add(pb);cp.add(next);cp.add(start);
pb.setStringPainted(true);
next.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e){
pb.setValue(++count);if(count==20) next.setEnabled(false);
}
});
start.addActionListener(new ActionListener(){
public void actionPerformed(ActionEvent e){
count=0;pb.setValue(0);next.setEnabled(true);
}
});
}
18
} // End of class ProgressT
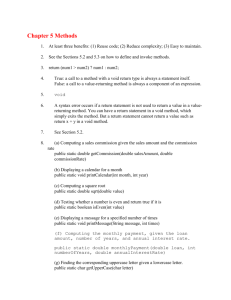
Formatted Information
• JColorChooser
• getColor returns
color choosen
• class can create
dialog
19
Formatted Information
• JColorChooser
class ColorT extends JFrame {
private JColorChooser cc=new JColorChooser();
public ColorT(String title) {
super(title);
Container cp=getContentPane();
cp.add(cc,BorderLayout.CENTER);
}
} // End of class ColorT
20
Formatted Information
• JFileChooser
• JTable
• JTree
[Sun, Swing Tutorial]
21
Intermediate Containers
• JPanel
• used to group components
• behavior inherited from Container
• LayoutManager
• methods to add/remove Jcomponents
• invisible by default
22
Intermediate Containers
class PanelT extends JFrame {
private JPanel left=new JPanel();
private JPanel right=new JPanel();
public PanelT(String title) {
super(title);Container cp=getContentPane();
cp.setLayout(new GridLayout(1,2));
left.setLayout(new GridLayout(3,1));
right.setLayout(new GridLayout(3,1));
left.setBorder(new TitledBorder("Left Panel"));
right.setBorder(new TitledBorder("Right Panel"));
left.add(new JButton("A"));
left.add(new JSlider(0,100,75));
left.add(new JCheckBox("Check me ..."));
cp.add(left);
right.add(new JToggleButton("B"));
right.add(new JProgressBar(0,100));
right.add(new JRadioButton("Click me ..."));
cp.add(right);
}
23
} // End of class PanelT
Intermediate Containers
• JScrollPane
Adds scroll bars (if needed) to any JComponent
…
JScrollPane scrollLeft=new JScrollPane(left);
cp.add(scrollLeft);
...
24
Intermediate Containers
• JTabbedPane
Used to realize hierarchy and
save space
25
Intermediate Containers
class TabbedPaneT extends JFrame {
private JPanel left=new JPanel();
private JPanel right=new JPanel();
public TabbedPaneT(String title) {
super(title);
Container cp=getContentPane();
JTabbedPane tp=new JTabbedPane();
left.setLayout(new GridLayout(3,1));
right.setLayout(new GridLayout(3,1));
left.add(new JButton("A"));
left.add(new JSlider(0,100,75));
left.add(new JCheckBox("Check me ..."));
right.add(new JToggleButton("B"));
right.add(new JProgressBar(0,100));
right.add(new JRadioButton("Click me ..."));
tp.addTab("Left",left);
tp.addTab("Right",right);
cp.add(tp);
}
} // End of class TabbedPaneT
26
Intermediate Containers
• JSplitPane
Used to divide area in 2, allowing splitting
ratio to vary
27
Intermediate Containers
class SplitPaneT extends JFrame {
private JPanel left=new JPanel();
private JPanel right=new JPanel();
public SplitPaneT(String title) {
super(title);
Container cp=getContentPane();
left.setLayout(new GridLayout(3,1));
right.setLayout(new GridLayout(3,1));
left.add(new JButton("A"));
left.add(new JSlider(0,100,75));
left.add(new JCheckBox("Check me ..."));
right.add(new JToggleButton("B"));
right.add(new JProgressBar(0,100));
right.add(new JRadioButton("Click me ..."));
JSplitPane sp=new JSplitPane(
JSplitPane.HORIZONTAL_SPLIT,left,right);
sp.setOneTouchExpandable(true);
cp.add(sp);
}
} // End of class SplitPaneT
28
Intermediate Containers
• JToolBar
Graphical presentation of menu
Icon based
[Sun, Swing Tutorial]
29
Top-level Containers
Can have menu bars
• JFrame
-> Base class for stand alone applications
• JApplet
-> Base class for applets
• JDialog
-> Can pop up from other Container
-> no exit when Dialog closes
30
Concept
• every JComponent has a paintComponent method
responsible of drawing the component on the screen
• paintComponent is automatically called by container
object
In practice
(1) define a class extending JPanel
(2) define a drawing method with signature
public void paintComponent(Graphics g) {
super.paintComponent(g);
// drawing operations
}
31
(3) make an object of this class, and add it to some container
Graphical Context
“physical” area where component can be painted
pixel (“picture element”)
(0,0)
(0,200)
(500,0)
(500,200)
32
Drawing Primitives
Pen Color
Operations
• public Color getColor()
• public void setColor(Color c)
g.setColor(Color.green);
Lines
(x2,y2)
(x1,y1)
Graphics object
g.drawLine(x1,y1,x2,y2);
• public abstract void drawLine(int x1, int y1, int x2, int y2)
33
Drawing Primitives
Rectangles
(x1,y1)
b
h
g.drawRect(x1,y1,b,h);
g.fillRect(x1,y1,b,h);
• public abstract void drawRect(int x1, int y1, int b, int h)
• public abstract void fillRect(int x1, int y1, int b, int h)
34
Drawing Primitives
Ovals
(x1,y1)
b
h
g.drawOval(x1,y1,b,h);
g.fillOval(x1,y1,b,h);
• public abstract void drawOval(int x1, int y1, int b, int h)
• public abstract void fillOval(int x1, int y1, int b, int h)
35
Drawing Primitives
Arcs
(x1,y1)
b
a
h
s
g.drawArc(x1,y1,b,h,s,a);
g.fillArc(x1,y1,b,h,s,a);
• public abstract void drawArc(int x1, int y1, int b, int h,int s, int a)
• public abstract void fillArc(int x1, int y1, int b, int h,int s, int a)
36
Drawing Primitives
Polygons
(x[1],y[1])
(x[0],y[0])
(x[2],y[2])
g.drawPolyline(x,y,4);
(x[3],y[3])
g.drawPolygon(x,y,4);
g.fillPolygon(x,y,4);
• public abstract void drawPolyline(int[] x, int[] y, int n)
• public abstract void drawPolygon(int[] x, int[] y, int n)
• public abstract void fillPPolygon(int[] x, int[]y, int n)
37
Example
class MyDrawing extends JPanel {
public void paintComponent(Graphics g) {
super.paintComponent(g);
g.setColor(Color.red);
g.drawLine(0,0,100,100);
g.setColor(Color.blue);
g.drawOval(50,50,150,150);
}
} // End of class MyDrawing
class DrawingT extends JFrame {
private MyDrawing d=new MyDrawing();
public DrawingT(String title) {
super(title);
Container cp=getContentPane();
cp.add(d);
}
} // End of class DrawingT
38
Drawing Primitives
Text
Font
• public Font getFont()
• public void setFont(Font f)
Draw
(x,y)
Message
g.drawString(“Message”,x,y);
• public abstract void drawString(String s, int x, int y)
39
Specifying Fonts
Font characteristics
type
style
Options :
• Dialog
• DialogInput
• Monospaced
• Serif
• SansSerif
• Symbol
PLAIN
BOLD
ITALIC
size
40
Specifying Fonts
Constructor
• public Font(String name, int style, int size)
Examples
Font f1 = new Font(“Dialog”,Font.PLAIN,10);
Font f2 = new Font(“Serif”, Font.BOLD, 14);
Font f3 = new Font(“Dialog”,Font.BOLD||Font.ITALIC, 20);
41