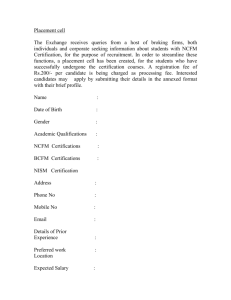
Web-Based Information Management Program
advertisement

Senior Design 2010 Group 10 Students Nathan Dane Jamin Hitchcock Eric Tweedt Advisor Tien Nguyen Client Mary Greeley Medical Center Chris Figland Paramedics need to keep track of several different certifications, class time, and immunizations Client wants a system where paramedics can enter and modify certification information, receive notifications when certifications are about to expire About 40 people will use this system Certifications are proof of proficiency for skills required by paramedics Client would also like to be able to manage schedules using our system Client would like to be able to keep track of continuing education User information Login Contact information Access Level Certification Name, description, serial number Expiration date Documents Link to webpage Link to uploaded file Continuing education Class completed Time completed Scheduling Users can view their schedules, request time off, and request open shifts Admin can approve time off requests, assign open shifts to a random user Admin rights View all user certifications View all user Continued Education Upload/ Manage documents Add/Drop Users Manage Schedule (tentative) User rights View/Modify certifications View/ Modify Continued Education View/Modify personal profile Request Time off (tentative) Easy User Interface Runs on current MG servers Availability Secure Time Knowledge Availability Server Setup NinthBrain Designed for large organizations High monetary cost Proposed System Designed for small organizations Use free software Security HIPAA Other Hospital information Mitigation: build secure system Fines Missed Certification Missed Scheduling Mitigation: error checking, redundant notifications Make project plan System diagrams Research frameworks Design documents Database Schema Website layout Detailed design * Project plan completed * Design documents completed * Development Environment setup * Database setup * Website layout completed * User/Admin profiles completed * User/Admin logins completed * User/Admin file upload capability completed * Notification system completed * Website traversal completed * Writing Tests completed * Running and Evaluating Tests completed * Move system to production site * Technical Documentation completed * Tutorial / Help site completed * Poster completed Login User Profile Phone Certification User to certification Education User to Education Document Document to certification Schedule System log Linux Apache MySQL PHP Prototyping PHPUnit Selenium Firebug * Project plan completed * Design documents completed * Development Environment started * Database design * Website layout completed Screen shots approved by client Setting up test server Design document completed Started MVC Framework Begin Prototyping Nathan Dane Project Plan – Intended Users/Uses, Milestones, Use Case Diagram 2, Problem Statement Design Document – Login/Main Screen/Schedule Screen shots, Approach, Recommendations Eric Tweedt Project Plan – Audience, Use Case Diagram 1 Design Document – Executive Summary, Problem Statement, User/Logs Screen shots, Screen shot generation method Jamin Hitchcock Project Plan – Operating Environment, Concept Diagram, Schedule, Task List, Intellectual Property, Project Tracking Procedures, Effort Estimation Design Document – Detailed Design, Certification and Immunization Tracking / Documents / Continuing Education Screen Shots MVC Framework Set Up Database Begin Programming (Prototyping) Decide on MVC Framework Write Tests Finish Programming Run Tests Fix Bugs Write Tutorial – Installation and Operation Make Poster