mobile website at academic library

Building Library Mobile Web
LITA National Forum 2011
October 2, 2011
St. Louis, MS
1
Some statistics
Mobile Device Usage in US
◦ 44% of Americans had accessed the Internet using a mobile device by May 2011*
◦ For age group 18 – 29, the number is 64%*
◦ Morgan Stanley analysts predict that the mobile web usage will be bigger than desktop
Internet usage by 2015
*Source: Pew Research Center: Pew Internet & American Life Project:
“American and Their Cell Phones”. September 2011.
2
more statistics
Mobile Device Usage in US Colleges
◦ 51.2% own web-enabled mobile phone (2009)*
◦ 62.7% own web-enabled mobile phone (2010) **
◦ 33.1% use their web-enabled phone to access Internet
(2009)*
◦ 48.8% use their web-enabled phone to access Internet
(2010)**
*EDUCAUSE Center for Applied Research (ECAR): “The ECAR Study of Undergraduate Students and Information Technology, 2009”.
October 2009. Survey Respondents = 30,616 http://net.educause.edu/ir/library/pdf/EKF/EKF0906.pdf
** EDUCAUSE Center for Applied Research (ECAR): “The ECAR
Study of Undergraduate Students and Information Technology,
2010”. October 2010. Survey Respondents = 36,950 http://net.educause.edu/ir/library/pdf/EKF/EKF1006.pdf
3
Mobile Access to TCNJ Library
Website
4
Building a Mobile Web
Three Approaches
One: Transcoding
Two: Miniaturize
Three: Mobilize
5
First Approach: Transcoding
Automatically done by the service carrier behind the scene.
Stripping any video or multimedia
Shrinking images
Breaking large Web pages into a series of smaller pages that link together.
◦ Google transcoder (also called Mobile Optimizer): http://google.com/gwt/n?u=http://yourdomain.com
6
Second Approach – Miniaturize
◦ Some Freebies
Wirenode (free with ads): http://www.wirenode.com
Wapple (free) : http://wapple.net/
◦ CMS Mobile Theme
WordPress Mobile Theme
Drupul Mobile Edition
7
Third Approach – The Right Approach
MOBILIZE
Four Methods
1.
Single Design without Auto-Detection
2.
Single Design with Auto-Detection
3.
Multiple Designs with Auto-Detection
4.
Content Adaptation
8
Mobile Web Design Guideline
Keep it simple
Your mobile web should serve users as maximum as possible.
Only 42% of mobile phones are smartphone. *
◦ That means more than half of mobile phones doesn’t support Javascript and CSS.
◦ Avoid one-page design because it always uses Javascript.
Common characteristics of web-enabled phones
◦ Small Screen
◦ Difficult to scroll and input
◦ Limited resources
◦ Mobile users are always on the go
Some design guidelines:
◦ Each file size not bigger than 25K
◦ Three clicks rule still apply
◦ Do not use <table> if possible
◦ Standards: Use XHTML - MP 1.1 or 1.2 or XHTML Basic 1.0
◦ You can use CSS but don’t rely on CSS
*Source: Pew Research Center: Pew Internet & American Life Project:
“Smartphone Adoption and Usage”, July 11, 2011
9
Content Suggestions
Hours
Contacts
Click to Call
Ask Us – SMS, IM, Tel, Email
Direction to the library
Mobile Catalog (mobile skin for Voyager is out there)
◦ Recommend: by Denise Dunham from University of
Rochester and Michael Doran from University of Texas at
Arlington. Both are available at El Commons)
Mobile E-Collection: mobile pubmed, etc,
Third Party Hosting – YouTube
Link to full library website
10
1. Single Design Without Auto-
Detection
This is the most easiest to do:
◦ Some basic HTML knowledge
◦ Access to your library web server
11
Single Design without Auto-
Detection
Step One: Determine Your Content
◦ If you have no idea, take a look at other library’s mobile web.
◦ Usually: Hours, Contacts, Ask Us, FAQ, Directions,
News & Events, Mobile OPAC, Mobile E-Collections
Step Two: Write the Code
◦ Use some tools such as Dreamweaver
◦ Or use a text editor
12
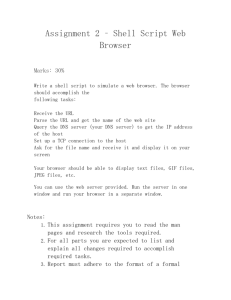
A Prototype
13
Code: index.html
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.1//EN"
"http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta name="HandheldFriendly" content="True" />
<title>TCNJ Library Mobile Web</title>
</head>
<body>
<div><h1><a href="http://www.tcnj.edu/~library">View Full Web Site</a></h1><hr/><br/>
</div>
<h1>1. <a href="hours.html" title="library hours">Library Hours</a></h1> <br/>
<h1>2. <a href="ask.html" title="ask us">Ask Us</a></h1> <br/>
<h1>3. <a href="faq.html" title="freguent question">FAQs</a></h1> <br/>
<h1>4. <a href="direction.html" title="direction">Directions</a></h1> <br/>
<div><p><h1><strong>5. Click to Call: <a href="tel:123-456-7890">123-456-
7890</a></strong></h1></p></div><br/>
<h1>6. <a href="catalog.html" title="catalog">Library Catalog</a></h1>
<br/><br/>
<p>The College of New Jersey Library<br/>
2000 Pennington Road<br/>
Ewing, NJ 08628</p>
</body>
</html>
14
Three More Steps
1.
2.
3.
Create a subfolder under document root: for example: /m
Publish or ftp the previous file (index.html ) to the subfolder: /m
Point the browser to it: http://yourlibrary.org/m
15
2. Single Design with Auto-Detection
What is auto-detection? One url serves either desktop web or mobile web based on the requesting device (PC?
Or Mobile Device?) (http://yourlibrary.org)
◦ Write or borrow a program: any of these php, asp, or jsp, etc
(easy to do)
◦ Configure the web server (hard to do)
16
2. php Code for Auto-Detection
<?php $mobile_browser = '0'; if(preg_match('/(up.browser|up.link|mmp|symbian|smartphone|android|midp|wap|phone)/i', strtolower($_SERVER['HTTP_USER_AGENT']))){ $mobile_browser++; } if((strpos(strtolower($_SERVER['HTTP_ACCEPT']),'application/vnd.wap.xhtml+xml')>0) or ((isset($_SERVER['HTTP_X_WAP_PROFILE']) or isset($_SERVER['HTTP_PROFILE'])))){ $mobile_browser++; } $mobile_ua = strtolower(substr($_SERVER['HTTP_USER_AGENT'],0,4)); $mobile_agents = array( 'w3c
','acs-','alav','alca','amoi','audi','avan','benq','bird','blac', 'blaz','brew','cell','cldc','cmd-
','dang','doco','eric','hipt','inno', 'ipaq','java','jigs','kddi','keji','leno','lg-c','lg-d','lg-g','lge-',
'maui','maxo','midp','mits','mmef','mobi','mot-','moto','mwbp','nec-',
'newt','noki','oper','palm','pana','pant','phil','play','port','prox', 'qwap','sage','sams','sany','sch-
','sec-','send','seri','sgh-','shar', 'sie-','siem','smal','smar','sony','sph-','symb','t-mo','teli','tim-',
'tosh','tsm-','upg1','upsi','vk-v','voda','wap-','wapa','wapi','wapp',
'wapr','webc','winw','winw','xda','xda-'); if(in_array($mobile_ua,$mobile_agents)){
$mobile_browser++; } if (strpos(strtolower($_SERVER['ALL_HTTP']),'OperaMini')>0) {
$mobile_browser++; } if
(strpos(strtolower($_SERVER['HTTP_USER_AGENT']),'windows')>0) {
$mobile_browser=0; } if($mobile_browser>0){ header('Location:
http://yourlibrary.org/m/'); } else { header('Location: http://yourlibrary.org/'); } ?>
From: http://mobiforge.com/developing/story/lightweight-device-detection-php (with modification)
17
Three More Steps
1.
2.
3.
Save the previous file as index.php
Publish or ftp it to document root
Point your browser to http://yourlibrary.org/index.php
18
3.
Multiple Designs With Auto-Detection
Very complicated
Step one: Develop a set of mobile device profiles
Step two: create multiple designs, each optimized for a different device profile
Step three: Get the device database (WURFL)
Step four: Write (or acquire) a program that can deliver the right version of your site to the right device
For a good example: http://www.lib.ncsu.edu/
19
4. Content Adaptation
Most Complicated
Single design that can be adapted to the needs of different devices on the fly
◦ Step one: Develop a set of mobile device profiles
◦ Step two: Develop a single design
◦ Step three: Get the device database (WURFL)
◦ Step four: Write or acquire a program to serve different device on the fly.
20
Naming Convention
Mobile Site URL: Sub domain? Or Sub Folder
Sub domain is slightly better than sub folder but you need to have the privilege and know how to configure the web server
Example of sub domain:
◦ http://m.yourlibrary.org/
Example of sub folder:
◦ http://yourlibrary.org/m/
21
Testing Your Mobile Web
1.
2.
3.
You have all the devices (Impossible)
Emulator: Provided by device vendor.
(cumbersome)
Firefox Add-on (great tool and easy to use)
W3C Mobile Validator: For rule compliance : http://validator.w3.org/mobile/
22
2 Firefox Add-On(Plug-in)
Great tools to help mobile web development
◦ Small Screen Rendering
https://addons.mozilla.org/en-US/firefox/addon/526/
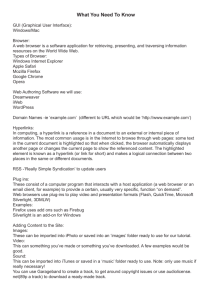
◦ User Agent Switcher (see next slide for an example)
https://addons.mozilla.org/en-US/firefox/addon/59/
User Agent Switcher Configuration File:
download useragentswitcher.xml_.txt from:
http://mobiforge.com/developing/blog/user-agent-switcherconfig-file/
23
Firefox Add-on: User Agent
Switcher
24
http://www.lib.ncsu.edu/
25
Recommended Resources
Mobile Web Design for Dummies, by Janine Warner and David LaFoutaine, Wiley Publishing, 2010
Mobile Design and Development, by Brian Fling,
O’Reilly, 2009
A Primer on Building the Library Mobile Web, by
Yongming Wang, CALA Occasional Paper series,
March 2011 http://www.calaeb.org/files/ops/OPSMarch2011No8.pdf
Global Authoring Practices for the Mobile Web, by
Luca Passani, http://www.passani.it/gap/
26
Thank You
Questions?
Yongming Wang, The College of New Jersey wangyo@tcnj.edu
Jia Mi, The College of New Jersey jmi@tcnj.edu
27