Ecommerce Dashboard: - University of Toronto
advertisement

E-Commerce Dashboard
E-Commerce Dashboard
Tsang, Wing Keung Wilson 990240574
Tze, HungJu 990240556
A thesis submitted in partial fulfillment
of the requirements for the degree of
BACHELOR OF APPLIED SCIENCE
Supervisor: M.S. Fox
Department of Mechanical and Industrial Engineering
University of Toronto
March 2003
E-Commerce Dashboard
Abstract
For e-Commerce like any other new technology, there comes a time when the
infrastructure must achieve unprecedented levels of reliability, scalability and
robustness. Therefore, the lack of performance measurement of e-Commerce
website often translates into lost revenues and customers. There exists many
software systems that monitor the performance of the network based on the
transaction and the hardware status, but not many applications have been
developed to visualize the business performance of e-Commerce Websites.
Many studies have been made to develop new measures for E-commerce, which
aids the organizations to develop their E-commerce strategy. Therefore, it is
possible to make use of these studies and develop an application that could
monitor the business performance of an e-Commerce Website in real-time. Web
based application E-Commerce Dashboard will be developed for this purpose. ECommerce Dashboard will be developed by Java to provide a mean of
visualizing and monitoring the performance of the e-Commerce Website. This
computer program will be specifically designed and implemented for eCommerce solution provider – Novator.com in Toronto, Canada.
E-Commerce Dashboard
Acknowledgements
To be able to develop an application that will be help our client to monitor their
business performance is in itself the greatest reward of this thesis. Many people
have helped contribute to this thesis project. Without the help of these people, its
completion would have been an illusion.
A special thanks is extended to the various members of Novator.com. Thank you
for the openness, contribution and patience in helping in this thesis.
o Professor Mark Fox – Chairman and CEO
o Mitchell Levine – Vice President E-Commerce
o Aaron Posner – Director, Software Engineering
An extended thanks goes to
o Kevin Kuo for a phenomenal job on the revision of our thesis report
o Our family – your patience is unmatched
E-Commerce Dashboard
Table of Contents
1
2
Introduction ............................................................................................................... 1
1.1
Background ......................................................................................................... 1
1.2
Requirements....................................................................................................... 2
Literature Review ..................................................................................................... 4
2.1
E-Commerce Nature ........................................................................................... 4
2.2
Performance Measure ......................................................................................... 5
2.3
E-Metric for E-Commerce Performance ............................................................ 7
2.3.1
Conversion .................................................................................................. 8
2.3.2
Frequency.................................................................................................. 10
2.3.3
Duration .................................................................................................... 10
2.3.4
Abandonment ............................................................................................ 11
2.3.5
Purchase .................................................................................................... 12
2.3.6
Reach......................................................................................................... 13
2.3.7
Stickiness .................................................................................................. 13
2.3.8
Recency ..................................................................................................... 14
2.4
Existing Solutions on the Market ...................................................................... 14
2.5
Usability Analysis for Software Application ..................................................... 15
2.5.1
User Analysis ............................................................................................ 15
2.5.2
Task Analysis ............................................................................................ 16
2.6
Interface Design Techniques............................................................................. 17
2.6.1
Ecological Interface Design ...................................................................... 18
2.6.2
Human Centered Interface Design ............................................................ 18
3
Analysis and Design ................................................................................................ 19
3.1
Design Analysis ................................................................................................. 20
3.1.1
Work domain Analysis ............................................................................. 20
3.1.2
Deriving Information Requirements from the Analysis ........................... 22
3.2
Key Performance Indicators Analysis .............................................................. 23
3.2.1
Key Performance Indicators Selection...................................................... 23
3.3
Prototype Design .............................................................................................. 25
3.3.1
Prototype Design Concept ........................................................................ 25
3.3.2
Prototype Design Specification................................................................. 27
4
3.4
User Evaluation ................................................................................................ 28
3.5
Final Design...................................................................................................... 29
Implementation ....................................................................................................... 30
4.1
Choice of Development language ..................................................................... 31
E-Commerce Dashboard
4.2
Scope of Implementation ................................................................................... 31
4.3
System technical modules ................................................................................. 32
4.4
System Architecture .......................................................................................... 32
5
Future Development ............................................................................................... 34
6
Conclusion ............................................................................................................... 35
References ........................................................................................................................ 36
List of Figures .................................................................................................................. 38
Figure 1 – Abstraction Hierarchy of the E-Commerce Dashboard ............................. 38
Figure 2 – Prototype design ......................................................................................... 39
Figure 3 - Final design ................................................................................................. 40
Appendices ....................................................................................................................... 41
Appendix A – Source code ............................................................................................ 41
bar.class ..................................................................................................................... 41
component.class ........................................................................................................ 44
tag.class ..................................................................................................................... 45
product.class.............................................................................................................. 46
ED.class .................................................................................................................... 51
Appendix B – Data representation in XML................................................................... 78
E-Commerce Dashboard
List of Figures
Figure 1 – Abstraction Hierarchy of the E-Commerce Dashboard................... 38
Figure 2 – Prototype design ............................................................................ 39
Figure 3 - Final design ..................................................................................... 40
E-Commerce Dashboard
1 Introduction
According to a recent study by the University of Texas Center for Research in
Electronic Commerce [1], the US Internet economy generated revenue of 301
billion dollars and was responsible for more than 1.2 million jobs in 1998. The
Internet economy has already surpassed traditional sectors such as energy (223
billion) and telecommunications (270 billion) and is comparable with the
automobile sector (350 billion). The growth of e-Commerce activities has been
phenomenal and is expected to increase even further.
Therefore, the performance measurement for e-Commerce becomes important
with the gradual maturing of the digital market. It also singles out by the fact that
the e-retail is going through a crucial period of improvement. Most of the
companies need to review their strategies and restructure their operations with
trading partners in order to become profitable and viable in the highly competitive
e-Commerce market. E-retailers want to assess the status of their current
website, look for improvement and plan for future strategy. Therefore an accurate
control of e-Commerce Website’s performance is needed in order to make Eretailers profitable.
The Web based application, the E-Commerce Dashboard, will be developed to
provide a means of visualizing and monitoring the performance of the eCommerce Website.
The E-Commerce Dashboard is an application, which
generates pages in HTML format to provide relevant information about the sales
performance of the e-Commerce Website.
1.1 Background
This thesis is carried out under the assistance of an e-Commerce solution
company, the Novator.com. Novator.com is a company, which provides technical
infrastructure and expertise to help other companies to construct their own EPage 1 of 80
3/8/2016
E-Commerce Dashboard
commerce Website. For example, FTD is a flower vendor. Its website, FTD.com,
is constructed by Novator.com.
The E-Commerce Dashboard will be used to measure specifically the
performance of the website FTD.com. Therefore, employees from both
Novator.com and FTD.com will be the target users for this application. Most of
the users would be in the sale division, and range from project managers to
financial officers, who do not have a very strong technical background.
There is a performance measuring system developed by Novator.com. The main
objective of this system is to measure the hardware status of each e-Commerce
hosting servers. It includes technical figures like CPU utilization, RAM utilization,
hard disk status and etc. In addition, it also records the number of visits and
purchase value of each customer.
However, the interface of the existing Novator.com solution is extremely
complicated. The data is not well organized and interpretations are needed in
order to understand the context of the graphs. This makes it hard for most of the
inexperienced users to retrieve information quickly. Moreover, most of the data
displayed is mainly related to the technical aspect of the e-Commerce Website
because the original design concept was to detect the technical problems that
appeared in an e-Commerce Website. For this reason, Novator.com would like
to have the new E-Commerce Dashboard, which provide a means of visualizing
and monitoring business performance of e-Commerce websites.
1.2 Requirements
Information is gathered after interviewing with the clients. A brief summary has
been written based on this information to define system requirements.
1.
Design
Page 2 of 80
3/8/2016
E-Commerce Dashboard
E-Commerce Dashboard should provide a simple and intuitive interface
design. The control and navigation should be easily handled, as most of the
users do not have a strong technical background. Information should be
displayed in the sense that the users can detect any abnormal state of their eCommerce performance immediately if problems occurred.
2.
Content
The information displayed by the E-Commerce Dashboard should directly
indicate the status and business performance of a Website. The indicators
shown on the main page should be straight-to-the-point in order to provide an
overview of the Website performance. More information should be provided
on other pages if the users want to drill down to a lower level of content for
particular sections in which they are interested Information can be shown by
the proper use of graphs, tables and charts to provide a clear understanding
to users. Changes over time and crossing of threshold of KPIS have to be
shown on the dashboard to help users to make decisions.
3.
Function
The main objective of the E-Commerce Dashboard is to show useful
information for users to monitor the e-Commerce performance. The design
should focus on the display function. User input should be minimal to
minimize the users’ effort to use the application.
In conclusion, the E-Commerce Dashboard has to provide a clear and intuitive
display, and precise measurement of the Website’s performance in an organized
manner. It should furnish the users with rich information for spotting any irregular
behavior in their e-Commerce Website and help them to plan e-Commerce
strategy.
Page 3 of 80
3/8/2016
E-Commerce Dashboard
2 Literature Review
As e-Commerce is a very new concept, there is little information about eCommerce performance measurement in information system related literature.
Literature about the economic and the data mining techniques are more fertile.
Business schools seem to have taken on the challenge of understanding eCommerce with even more enthusiasm. This section reviews business school
articles that have made their way into economic journals and the journals of data
mining techniques. In addition, part of the information is gathered from the World
Wide Web.
2.1 E-Commerce Nature
E-Commerce can be considered as a subset of business, where products and
services are advertised, and sold over the Internet. Small companies and even
individuals can market their products or services on a worldwide basis through eCommerce. Large companies can reduce sales and stocking costs by selling
their product or services online. E-Commerce can also be integrated into the
business cycle. A Website that is well integrated into the business can offer the
company more information than previously available. The companies can retrieve
information such as customers’ behaviors and Website status from the eCommerce system for developing their business strategy.
There are many critical business drivers in e-Commerce. The first one is the cost
reduction. Selling products and services online reduce both the processing time
and the physical resource requirements. It also reduces the processing errors
through electronic transaction and provides convenient methods for small
transactions, with low overhead. The second driver is the reduced time to market
for goods and services. Due to the widely spreading rate of information over the
Internet, companies can compress the value chain through electronic transfer of
information and transactions. Companies can also improve the cash flow through
electronic payment.
Page 4 of 80
3/8/2016
E-Commerce Dashboard
The accessibility of services can also be improved by putting sales over the
Internet. E-Commerce allows companies to provide extended trading periods as
24 hours in 365 days.
Based on the customers’ behaviors, the e-Commerce system can provide
information for improving customer relationship and market planning. Companies
can also react more quickly to customer requirements by reducing transactionprocessing time. With a well-integrated Website, the customers can track the
goods in transit, payment and fulfillment.
Besides, e-Commerce also provides company opportunities to reach new
customers. E-Commerce establishes presence in geographical and market
segments that were previously unavailable. It also helps to exploit new and
emerging channels while providing an integrated service.
Therefore, with a well-developed e-Commerce strategy, companies can make
online retailing much more profitable than the traditional brick and mortar
business by providing new and better services to the customer.
2.2 Performance Measure
Executives and business managers are constantly bombarded with a large
amount of information about the business and the marketplace in today’s
business setting. They do not always understand what key business issues
should be managed and how to effectively manage them. Nor do they have the
time to review and prioritize every piece of information.
This situation is similar in the e-Commerce environment. Different types of data
are recorded into the Web log every second. That creates a large amount of data
Page 5 of 80
3/8/2016
E-Commerce Dashboard
to store in the database. It would be a time consuming job to analyze the data. In
addition, the data is also difficult to understand, as it is not organized.
Key performances Indicators (KPIs), therefore, are introduced to give executives
and managers the ability to focus on what matters most to the e-Commerce. ECommerce KPIs are financial and non-financial measures that explain what has
happened in the e-Commerce Website. These KPIs help the managers to identify
an e-Commerce Website strengths and weaknesses. They also provide a
starting point for the performance improvement process by demonstrating
whether a business is in line with its strategic objectives. A few key performance
metrics are mentioned in [2] for the effectiveness in monitoring and improving the
business performance. Some of them also apply to the e-Commerce nature:
o The aspects of performance results in these areas: customer satisfaction,
sales, product and service performance
o They Support strategic goals and describe the targeted performance in
measurable terms
o They are not be overwhelming to manage
There are two other important points mentioned in [2]. These two points illustrate
some key concepts of designing a dashboard to display these KPIs. The design
should fit the needs of the users to display useful and understandable information
with respect to e-Commerce nature. It noted a number of different ways to
analyze these KPIs:
o Through proactive monitoring where unacceptable performance is
“pushed” to the appropriate “owner” of the KPI.
o Through trending or viewing how the KPI has changed over time; this is
the easiest way to identify improvement.
Page 6 of 80
3/8/2016
E-Commerce Dashboard
o Through the use of scorecards that capture multiple KPIs across various
divisions, business units, etc. and provide a comparison across those
business levels.
The goal of our E-Commerce Dashboard is to extract the performance data to
KPIs from the e-retailer’s Website and display them in an organized manner for
the user to analyze. Consequently, new parameters (i.e. threshold) for the KPIs
analysis can be developed by using the techniques mentioned above.
A Warning with thresholds for certain parameters should be displayed in a way
that attracts the user’s attention. This should help the user to identify the problem
immediately and respond right away to alleviate any potential issue that may
arise. Time domain or period frame should be added in the performance
measurement to identify the changes over time. Relationships between different
performance measures should be identified to provide a comparison between
different categories and services. For example, the number of visitors and the
number of orders can be used to create the conversion rate to monitoring the
sales performance in the Website.
In general, KPIs helps the e-retailer companies to monitor and improve their
business performance. Therefore, these measurements should be carefully
selected and analyzed in order to provide useful information for the company to
hit its target performance.
2.3 E-Metric for E-Commerce Performance
Although there are differences between traditional retailing and online retailing, it
is easy to recognize that e-business is, simply, business. To manage any
business, whether brick and mortar, catalog, or on the Web, requires measuring
the business processes. From these processes, one can derive the e-metrics to
Page 7 of 80
3/8/2016
E-Commerce Dashboard
measure and analyze the website’s business performance. According to [3],
these metrics stem from two primary sources:
1.
Internal sales and revenue targets: A retail site, like any other business,
must make a profit. Therefore, critical business information such as revenue,
customer and visitor loyalty, and conversion rates must be taken in account
to determine the performance of a retail site.
2.
Historical performance: The ability to compare a retail site’s present
performance relative to its past performance provides valuable trend
information. During this analysis, the critical business information mentioned
above is important for determining the health of the retail site.
Web systems produce a large amount of data about user activity, but virtually no
rich, actionable information. The Web managers always know that the
intelligence they need is buried within the data they collect, but they do not have
the definitions, methods, and means to uncover it effectively. Therefore, it is
important for the e-retailer to find a mean to do performance measurement and
ultimately use them to plan the strategy for the present and the future. Therefore,
e-metrics based on the e-Commerce nature are introduced, there can serve as
the basic parameters for monitoring the e-Commerce performance of the
Website. These e-metrics are measurements of activities, costs, revenues, and
profitability that can help a company monitor and control the effectiveness of
company’s strategy. The following are the list of the commonly use e-metrics that
reflect the business performance:
2.3.1 Conversion
Conversion describes the process whereby a visitor becomes a customer.
Converting a potential customer to a buyer is a critical part of the selling process
in all types of businesses, especially in the e-Commerce environment. The
Page 8 of 80
3/8/2016
E-Commerce Dashboard
conversion rate of an e-retailer’s Website is relatively low, which is approximately
abut 0.25 to 2.5 percent [3], according to what products are put for sale on the
Website. Conversion happens when the sale is closed, that is, when the
customer in effect says yes to the offer. Although it is a critical part of the selling
process, conversion is rarely closely monitored in traditional businesses. For
example, brick and mortar business models, conversion costs and rates are
rarely calculated for reasons of economic feasibility and the cost/benefit trade-off
of generating such information. Take the example of a physical retailer; few
retailers track the number of people who actually buy something once they have
entered the store (conversion rate). That type of conversion is difficult to track
and in most cases not economically feasible. It’s the classic cost/benefit tradeoff;
the cost of tracking such data far exceeds the benefits derived from such data.
In the virtual world of e-business, conversion tracking is economically feasible
since it can be done relatively cheaply. Customer Website activity is gathered
fairly inexpensively by server log analysis software like the one we are currently
using, Customer visits impressions, page views, and orders are easily tracked
and conversion rate can then be calculated and analyzed.
With competition for e-customers keen, the cost to convert a visitor to a customer
and the rate at which visitors to your site wind up purchasing something are
critical performance measures. These are measures that should be calculated
and tracked from month-to-month, quarter-to-quarter, and year-to-year. In
addition, these measures are critical inputs when projecting future revenue
streams.
The trends in the conversion rate say much about the dynamics of purchasing
online at the Website. Because it is a “look-to-buy” ratio, it is a metric that
summarizes the customer traffic scenarios of visiting and buying, visiting without
buying, and repeated visits before buying. The challenge is to understand how to
Page 9 of 80
3/8/2016
E-Commerce Dashboard
effectively interpret the conversion rate and how to use it to improve online
marketing. The conversion rate is calculated in this formula:
Conversion Rate = Number of Orders Divided by Number of Visits
Acquisition cost is calculated in this formula:
Acquisition cost = Advertising and promotion costs divided by the number
of Click-throughs (visits)
The conversion cost helps to determine if your promotional campaign was a good
investment and by comparing acquisition cost, conversion ratio, and conversion
cost of each campaign, the managers can learn which promotional mixes give
the biggest bang for your promotional budget and it is calculated as follow:
Conversion cost = Advertising and promotion costs divided by the number
of sales (or purchases)
2.3.2 Frequency
Users may visit hourly, daily, weekly, monthly, or less. It is necessary to know
how many people are coming every day and how many people come only once.
Based on this measure, strategy can be made to encourage the one-time-only
user to come back for another purchase.
Frequency is an estimate of how often a prospect or customer visits the site and
it is calculated by this formula:
Frequency = Number of visitors divided by number of unique visitors
Visit frequency is usually scored based on the number of visits per month.
2.3.3 Duration
The duration of an individual’s visits can be a clear signal of intent and a forecast
of a possible change in the relationship. Different companies have different goals
Page 10 of 80
3/8/2016
E-Commerce Dashboard
for the duration of each user’s stay on their site. In the e-retail nature, the
companies would like the user to stay in their website as long as possible. But
once a buying decision has been made, they would like to make it as easy and
fast as possible for the user to buy.
By looking at the duration of the page views, managers can use these as critical
inputs for improving the Website layout to increase the sales. This can be done
by improving the usability and the navigation of the Website structure and by reorganizing the sales of product.
The duration of visits can be measured based on number of minutes per visit. It
also can be scored per session. This is another indication of how close to a
decision the user may be.
Duration is a measure of time spent at your web site. The formula of it is:
Duration (monthly) = Total number of minutes viewing pages divided by
number visits during the month
Visit Duration is usually scored based on number of minutes per visit.
2.3.4 Abandonment
One of the curious characteristics of online sales is the shopping cart
abandonment. In the brick and mortar world, it is relatively rare for a shopper to
fill a cart and then leave it and all of its contents without going through the
checkout line. Yet this is a very common occurrence on Web sites. The reasons
are many, with studies pointing to causes including poor site navigation and
usability. By tracking, measurement, and management, it is possible to
encourage a shopper to become a buyer and improve a Website performance.
Online stores are usually taking action based on:
o The ratio of abandoned carts to completed purchases per day.
o The number of items per abandoned cart vs. completed transactions.
Page 11 of 80
3/8/2016
E-Commerce Dashboard
o The profile of items abandoned versus purchased.
o The profile of a shopper versus a buyer.
Besides the Conversion mentioned above, the KPIs of abandonment would be
another possible measures to understand the usability and the structure of the
Website. If the reason is a lack of qualification, you will need to adjust the
mechanisms that attract people to your site. If the problem is poor site navigation,
a new site design may be needed.
2.3.5 Purchase
When a user checks out the shopping cart in the Website, a transaction is made.
Different information will be gathered, such as the purchase value for the user,
the products purchased and the number of items purchased. Based on this
information, the company can make a further analysis to improve the sales of
their products in the Website.
Online stores usually measure this factor based on:
o Purchases per Visit
o Number of Items Purchased per Visit
o Total Revenue of Purchases per Visit
o Profitability of Purchases per Month
By looking at the purchase values and the products purchased per visit in the
historical data, managers can determine future strategy for the sales and the
price of different products. The relationship between the page views and the
purchase value for each visit provides useful information. Popular products and
popular product categories can be discovered from those purchase data. This
can provide useful information for the company to determine the marketing
strategy such as introducing new products to the customer on the Website.
Page 12 of 80
3/8/2016
E-Commerce Dashboard
2.3.6 Reach
Reach refers to the potential to gain the attention of your target audience. It is
used as a standard in the television industry, reach is the number of people (or
households) who have the opportunity to see your message given a program's
total active viewership. With a web site, reach is the number of unique users who
visited the site during a particular period divided by the total number of unique
visitors your site has acquired over time. Reach is calculated in this formula:
Reach = Number of unique visitors during the month divided by the total
number of visitors acquired by the site
2.3.7 Stickiness
Stickiness is a composite measure that captures the effectiveness of your
content in terms of consistently holding users' attention and allowing them to
complete their online tasks.
Stickiness = Frequency x Duration x Reach
The Effective Involvement Index (EII) is a benchmark for retention and
stickiness.
Effectiveness Involvement Index (EII) = Unique Visitors x Frequency x
Pages Viewed
Net yield determines the effectiveness of a multi-step process where incremental
costs are not available, such as creative/banner testing or the comparison of two
paths leading to the same goal.
Net Yield = Total Promotion Cost divided by Total Promotion Results
A promotions connect rate is useful for identifying any potential technical issues
in page loading or tracking mechanisms. The connect rate measures the number
of people who click on a banner or link and then successfully land on the
targeted page.
Connect Rate = Promotional Page Views divided by Promotion ClickThrough
Page 13 of 80
3/8/2016
E-Commerce Dashboard
2.3.8 Recency
Recency is a core measure that describes how long it has been since your Web
site recorded a customer event such as, visited the site and purchased a product.
Recency is generally considered to be the strongest indicator of future behavior.
It can provide insights about a customer who has made a purchase recently is
more likely to purchase again in the near future.
By using these KPIs, companies can measure their e-Commerce performance in
order to obtain their present state, that is, how well the e-Commerce is
performing and whether their e-Commerce Website hits the desired targets.
Further analysis of these performance indicators for the E-Commerce Dashboard
will be presented in the analysis section.
2.4 Existing Solutions on the Market
It is difficult to find a solution similar to the E-Commerce Dashboard in the market.
Most of the existing solutions found on the World Wide Web focus on the eCommerce performance measure in the technical perspective. They provide
measurements such as the CPU usage, the RAM usage, the hard disk capacity,
and the network transaction rate. There are only a few business measurements,
such as visitor of the site and conversion rate included in the system.
The existing E-Commerce Dashboard in Novator.com is an example of such a
system.
When technical problems occur in the clients’ Website, the system
automatically sends warning to the clients’ mailbox. Other programs like
Business Transaction Monitoring by AlertSite and Agent Network Management
by Information Builders perform similar tasks with some variations.
Although there are some variations between different systems, the goals of these
systems are to:
Page 14 of 80
3/8/2016
E-Commerce Dashboard
o Shorten the time associated with analyzing the information and spotting
the errors occurred.
o Extend the users’ ability to process information and knowledge.
o Create a competitive advantage over competing organizations.
The design of the E-Commerce Dashboard in this thesis would focus on the
same purposes but lean more to the business perspective. The main objective of
our E-Commerce Dashboard is to turn online data into business intelligence by
delivering real-time information to the clients.
Instead of measuring performance of hardware and network systems, the ECommerce Dashboard should concentrate on measuring performance of the
business performance of the Website. With this approach, the users could easily
spot any significance for sales and increase the ability to explore new
opportunities for increasing sales in the e-Commerce environment.
2.5 Usability Analysis for Software Application
Usability analysis is the measure of the quality of a user's experience when
interacting with a system. It can be divided into three categories: the user
analysis, the task analysis and the heuristic evaluation. The following sections
would discuss these three categories, which would help the developers to
develop the user interface of the E-Commerce Dashboard.
2.5.1 User Analysis
In the user analysis, users are categorized along a horizontal dimension
according to their different types of tasks, and a vertical dimension according to
their different levels of experience for specific types of tasks. In the case of the ECommerce Dashboard, along the horizontal dimension may be the user in and
department in the company. Along the vertical dimension are the users of
Page 15 of 80
3/8/2016
E-Commerce Dashboard
computer literate from novice to intermediate to expert levels. Frequency of use
of the system ranges from casual to intermittent to regular usage. The
information from the interview with Novator.com shows users involved with the ECommerce Dashboard have a moderate level of domain knowledge. They do
have intermediate general computer knowledge and were familiar with tasks like
using the World Wide Web.
2.5.2 Task Analysis
Task analysis is the process of identifying system functions that have to be
performed, procedures and actions that have to be carried out to achieve task
goals, and information to be processed. The purpose of task analysis is to ensure
that only the necessary and sufficient task features that match users' capacities
that are required by the task will be included in system implementation. Features
that do not match users' capacities or are not required by the task will only
generate an extra processing demand and make the system harder to use.
The aim of the E-Commerce Dashboard is to provide clear and precise
information about the performance of e-Commerce Website. This information
would be used for analysis to improve the e-Commerce performance. Hence, the
KPIs should be well-defined base on the e-Commerce nature. The information
should be clearly displayed in one abstract page to minimize the searching effort.
In order to achieve that, the information displayed in the main page should be
carefully selected to provide sufficient indicator to point out the significances of
the performance.
Page 16 of 80
3/8/2016
E-Commerce Dashboard
2.6 Interface Design Techniques
According to [5], the author defines interface as a “contact surface” that “reflects
the physical properties of the inter-actors, the functions to be performed, and the
balance of power and control.” In other words, interface usually acts as a place
where contact occurs between two entities. In this case, the two different entities
are computers and humans. Human-computer interface design can then be
viewed as how to lessen the effects of these differences. As technology
continues to evolve, computer interfaces should defy the imagination in terms of
the creative ways in which they can support human work. Therefore, interface
design becomes a necessary approach to reduce the awkwardness and
inconveniences of human-computer interaction. To design an interface
successfully, it is important to understand the development process of interface
design. The idea of interface design is illustrated in the following figure:
The first phase of interface design is to identify important information from the
complex work domain. The information is then organized and relationships of
information are identified. As a result, the work domain model is constructed to
demonstrate content and structure of the information to be presented. This
process is called Ecological Interface Design.
Page 17 of 80
3/8/2016
E-Commerce Dashboard
The second phase of interface design is Human centered design. As the content
and structure of the information is well defined, the information then is organized
in a coherent form that is easy for the user to browse through. This process of
transforming organized content and structure to user-friendly interface form
customized to the user is the focus of Human centered Interface Design.
2.6.1 Ecological Interface Design
Ecological approach is a new approach to design computer interfaces. The idea
of EID is to design an interface that will be able to reflect the constraints of the
work environment in a perceptually available way. There are two steps in
ecological interface design. The first step is “Work Domain Analysis” which
provides a systematic way to determine constraints in the environment that can
be used for design. The second part of EID is to convert those constraints into a
perceptually usable design. This technique will be used later in the analysis.
2.6.2 Human Centered Interface Design
In order to identify the techniques of building an effective interface design, Laurel
[4] asked the following question, “How can we think about it so that the interfaces
we design will empower users?” “What does the user want to do?” By answering
these questions, Laurel suggested that designers should keep in mind that
design might focus less on the technology and more on the user. Working with
this perspective, computer interfaces should be designed so that the user
interacts more with the task and less with the machine.
She believed in “making computers more powerful extensions of our natural
capabilities and goals” by offering the user a familiar environment. One way of
achieving this goal is through creative use of color. Color can not only impart
information but it can also be a useful mnemonic device to create associations.
Therefore, a color scheme should be developed for the E-Commerce Dashboard
to provide an accountable and effortless interface for the user. For example,
Page 18 of 80
3/8/2016
E-Commerce Dashboard
warnings with thresholds of certain parameters are to be shown is different color
to catch the user’s attention.
Another point mentioned in the article to provide the user with familiar elements
is the use of metaphor. A good metaphor is essential to an easy-to-use human
interface because it allows us to take our knowledge of familiar objects or events
and use it to give structure to abstract and less well understood concepts. Laurel
saw metaphors in interface design as a mean to allow people to understand and
predict system behavior. Metaphors can be also used as a convenient means of
portraying system attributes and operational tools in a way that does not require
technical knowledge. Metaphors are ubiquitous in computer use: "We place
windows on our desktop, the put folders within the windows thus forming a tree.”
Consequently, a metaphor should be chosen for the E-Commerce Dashboard.
The dashboard should have Web-surfing-like user interface just like a dashboard
to provide the user with a familiar workplace.
As computer programs increase in complexity, there is a risk that they are
becoming harder to use. This ease of use of complex program is made possible
by the interface, which presents a facade or illusion of simplicity, which shows
that the importance of an interface design can affect the system performance.
While computer hardware design may still be the exclusive domain of the
engineer or scientist, interface design requires imaginative and creative solutions
that cannot be inspired by science alone. Therefore, the designer of the interface
should always keep in mind that the design should be user friendly.
3 Analysis and Design
Analysis will be carried out in this section for the development of the ECommerce Dashboard. The analysis is divided into three parts. The first section
is the design analysis, which analyzes the work domain and the information
required to development the interface of the dashboard. The second section is
Page 19 of 80
3/8/2016
E-Commerce Dashboard
the Key Performance Indicators (KPIs) analysis, where different KPIs would be
examined and then are selected for those, which are appropriate for the ECommerce Dashboard. The design concept and specification of the prototype will
be discussed in the prototype design section. The final design is presented in the
last section.
3.1 Design Analysis
There are many ways of achieving an interface design that reflects the
constraints of the working environment. This thesis will focus on developing the
interface from a method called Work Domain Analysis. It provides a systematic
way of determining constraints in the environment that can be used for design.
The second part is to convert those constraints into a perceptually usable design
by deriving information requirements from the work domain analysis.
Before going into the work domain analysis, a brief description of the work
domain and the system boundary will be given. The E-Commerce Dashboard is
to display the Key Performance indicators (KPIs) of an e-Commerce Website. It
provides information to the users and warns the users if any abnormal states
occurred. The dashboard would be used by users who do not have a strong
technical background. The system boundary is defined as monitoring the eCommerce Website of the FTD.com. Only business performance measurement
would be taken into account. Technical figures such as transaction rate of the
network would not be included in the E-commerce Dashboard.
3.1.1 Work domain Analysis
In order to incorporate domain information into the design, developers need a
systematic method for searching for this information, asking the right kinds of
questions, and storing these relationships in a way that they can use later. They
need to know that they have covered different kinds of constraints and have
Page 20 of 80
3/8/2016
E-Commerce Dashboard
achieved an adequate breadth of coverage. A framework that is proposed for
understanding work domain constraints is termed as Abstraction Hierarchy. A
five level abstraction hierarchy model will be used, where all the constraint of the
E-Commerce Dashboard would be listed.
Abstraction hierarchy consists of five different levels, which demonstrates the
properties of the system. These five levels are functional purpose, abstract
function, generalized function, physical functions, and physical forms. At each
level, it demonstrates different characteristics of the work domain.
Functional Purpose
Functional purpose basically determines what the work domain was designed to
do. In this case, the objective of E-Commerce Dashboard will be shown in the
function purpose levels. The two objectives of the E-Commerce Dashboard are
visualizing the website performance, and monitoring the status of the website,
which alerts the users if problems occurred.
Abstract Function
Abstract function is a description of the casual relationships underlying the work
domain. This usually refers to laws that cannot be broken and the priorities that
must be achieved. The principle from Ecological interface design, Human
Centered design and e-metrics measurement the e-Commerce performance are
included in this level.
Generalized function
Generalized function level explains how the casual laws of the abstraction level
are achieved. In this level, the processes in the system are shown for analysis. In
E-Commerce Dashboard, processes like monitor business transactions,
information
organization,
information
categorization,
data
comparison,
information display and information requirement are included in this level.
Page 21 of 80
3/8/2016
E-Commerce Dashboard
Physical Functions
Physical functions level usually refers to various components of the work domain
and their capabilities. In the E-Commerce Dashboard, it will be the relevant
information provided. It will be the data related to Customer, Sales, Product and
Historical Data.
Physical Forms
Physical forms level is a description of the physical appearance of the work
domain. This includes different kinds of performance indicators. All the KPIs are
included in this level.
The completed Abstraction hierarchy is shown in Figure 1 on page 38. Based on
this abstraction hierarchy, information requirements could be derived for the
design specification of the interface.
3.1.2 Deriving Information Requirements from the Analysis
From the work domain analysis, information requirements were derived and
described in terms of preliminary display requirements. Based on these
requirements, an interface will be designed to provide relevant information.
Variables and parameters in each level will be studied carefully and necessary
information will be shown on the display.
Information requirements of E-
Commerce Dashboard are shown in the following table:
Abstraction Level
Information Requirements
Functional Purpose Performance Target View
Generating Profit efficiency
Cost efficiency
Reliability of the e-Commerce Website
Abstract Function
User requirement
Information requirement
Page 22 of 80
3/8/2016
E-Commerce Dashboard
Data collection
Generalized
Customer behavior
Function
Transaction reliability
Physical Function
Information on customers
Information on product
Information on sales
Information on historical data
Therefore, the E-Commerce Dashboard will organize the KPIs based on the
categories of physical functions.
3.2 Key Performance Indicators Analysis
In the literature review section, different e-metrics are discussed to measure the
e-Commerce performance. Mapping procedure can be performed by using the
parameters in the visit and the page views levels to those parameters in the emetrics equations to develop the KPIs for the E-Commerce Dashboard. Since
some of those equations are related to the users level in the hierarchy, not all the
measures can be used. In the following paragraphs, different e-metrics will be
selected to develop the KPIs of the E-Commerce Dashboard. The frame of
reference of these KPIs will also be determined.
3.2.1 Key Performance Indicators Selection
The performance indicators will be evaluated according to their effectiveness on
performance measurement. The KPIs will be further identified and strictly defined
in this section. The e-metrics mentioned in the literature review will also be
evaluated to identify key performance indicators. In addition, some KPIs will also
be derived mathematically from the obtained key performance indicators.
Historical data of some KPIs in the same period of time should also be provided
to give a frame for reference for the previous performance. The following are the
Page 23 of 80
3/8/2016
E-Commerce Dashboard
list of KPIs that are selected to reflect the e-Commerce performance on the ECommerce Dashboard.
o Visitor – the number of visitors who visit the Website for that day. Visitor is
the basic performance indicator from the Web log. The change of this data
over time should also be provided in the time frame per hour.
o Order – the number of orders for that day. Each product bought by the
customer is counted as one unit. Order is the basic parameter from the
Web log. The change of this data over time should also be provided in the
time frame per hour.
o Revenue – the amount of sales for that day. The change over time would
also be provided in the time frame per hour.
o
Conversion Rate - the point at which a sale has been made and the
prospect has been converted into a customer. It is a metric that
summarizes the customer traffic scenarios of visiting and buying, visiting
without buying, and repeated visits before buying. This KPI is shown in
percentage.
o Average Order Value – the average order per customer in dollars. Based
on this KPI, analysis can be performed to further increase the amount of
order by the customers. Adjustment on the price of a product can also be
made if the KPI appears to be low.
o Average Time Spent – the average time spent per visitor in seconds. This
KPI allows the investigation for the website content and structure. If the
KPI is lower than the historical data, adjustment may be made to fix the
problem.
Page 24 of 80
3/8/2016
E-Commerce Dashboard
o Shopping Carts Abandon – the ratio of abandoned carts to completed
purchases per day. This KPI relates to the price of the product, the quality
of the product and the website layout. If a high abandon rate is observed,
analysis should be carried out based on these areas.
o Customer Visit Frequency – the number of visitors per hour. This KPI
basically shows how frequently a customer visits the website.
o Popular Products – the five most popular products that day. This
performance indicator provides the information that what kind of product is
most popular in the period of time. It can be used for marketing strategy
and reference for introduction of new products.
3.3 Prototype Design
Prototype is basically a finished design template that shows the graphical
elements with some abbreviated content. The prototype design provides a basic
idea to the users and developers of how the application would look. It allows the
users to test the functionality and content presentation of the application.
Modifications can be made based on the users' requests to develop the final
design.
3.3.1 Prototype Design Concept
As illustrated in the literature review, the successful design of the interface will
reduce the learning process and enhance the usability of the system. This
section illustrates the design concept of the E-Commerce Dashboard.
The idea of E-Commerce Dashboard is to display different KPIs in an organized
manner. Therefore, each KPI would be display according to its own category.
The users would be able to find the information more easily by looking for the
Page 25 of 80
3/8/2016
E-Commerce Dashboard
category where the piece of information belongs. As all the related information is
organized in categories, it will also be convenient for users to retrieve any related
information.
Most of the users do not have a strong technical background. Therefore, the
interface design should be kept in a simple manner. The dashboard should have
Web-surfing-like interface to provide the user with a familiar workplace. This
design concept can help the user to be familiar with the application in a short
period of time.
The objective of the E-Commerce Dashboard is to provide clear and precise
measures of the e-Commerce performance. The information regarding to these
measurements should be clearly displayed. Only the most important information
will be presented on the main page. In this case, the users will be able to find the
information they need at first glance. Detailed information should be shown on
the other pages. These pages should provide as much information as possible,
but no more than necessary for the users to make further analysis. This is
because unnecessary information usually becomes noise, which makes it difficult
for the users to filter out the useful information.
For high level monitoring, like the information on the main page of the ECommerce Dashboard, often normal and abnormal are key pieces of information.
In this situation, the interface should be designed in a way that makes normal
and abnormal conditions very salient. Therefore, it is useful to develop graphics
that show the users very quickly if the process is normal or not normal with very
little other information. The purpose behind this strategy is to give critical
information on as many variables as possible to construct an overview. Then
users will be allowed to investigate off-normal variables in more detail on other
displays.
Page 26 of 80
3/8/2016
E-Commerce Dashboard
Graphs and charts would be used to provide information of certain KPIs. They
could give the users better visualization and understanding of the KPIs. Different
forms of graphs and charts deliver different advantages. Therefore, the proper
use of these graphical forms can achieve different goals. A trend chart would be
good to show the variable that changes with time in this case.
By using these design concepts, the prototype is constructed to get feedback
from the users.
3.3.2 Prototype Design Specification
The development of the prototype starts with identifying the most important
categories of the Key performance indicators. The categories identified are the
sales status, the customer status and the product status. In this case, the
customer status is considered the most powerful set of Key performance
indicators. Therefore, this category is displayed at the top of the dashboard with
a table to show the values, and a trend chart to display the variable changes with
time. This would provide an accurately measured performance in a short period
of time.
The sales status category is located right below the customer status. Tables are
used for showing all the variables of the sales status. The use of tables in this
category is to provide a clear and neat environment in a limited space.
The product status is divided into two sub-categories. The top products category
displays the top three products of the day by a table. The sale of a category is
represented by a table and a pie chart. The Pie chart is very effective in
comparing the distribution of the data.
As time domain or period frame should be added in the performance
measurement to identify the changes in key performance indicators over time,
Page 27 of 80
3/8/2016
E-Commerce Dashboard
Functionality is added to let each key performance indicator measure
performance in a different time frame. Every title in the sections of categories is a
link to detailed information of that particular category. The user can click on the
title to move to the pages they want.
Color is used to identify the threshold of the key performance indicators in the
tables. If one KPI falls outside normal range, the indicator should be displayed in
red to enable the user to identify the unusual situation of particular KPIs.
The prototype design is shown in Figure 2 on page 39. It can also be accessed
on the following address, http://members.rogers.com/willytze/prototype.
3.4 User Evaluation
Based on the users’ feedback from the prototype, certain problems of the design
are observed:
o Too much information shown on the main page. Too much displayed data
becomes noise, which makes it hard for the user to retrieve information
from the main page. This reduces the effectiveness of the display.
o Historical data should be added to a threshold as a frame of reference.
This can provide a comparison between present and past values. Other
historical data shown in the table, the weeks, the month and the year, do
not provide any important information to the users. They do not serve the
purpose of comparing to present values since they are in different units.
Therefore, this information can be eliminated.
o More gadgets can be shown instead of tables. People usually prefer
graphs rather than numbers. The use of numbers can provide the precise
Page 28 of 80
3/8/2016
E-Commerce Dashboard
value of the KPIs, but graphs in analog forms can provide a better
relationship between the present data and the historical data.
New KPIs are also suggested by the users. After further analysis on this topic, a
few new KPIs are added to the E-Commerce Dashboard to enhance the
completeness of the application. The following is the list of new KPIs:
o Customer Order Frequency – the number of visitors per hour. This KPI
basically shows how frequently a customer orders a product.
o Most Accessed Product – the top accessed of a particular products’ pages.
These KPI indicates the products that receive the highest page views.
Data of this KPI can be easier obtained from the Web log.
o Most Purchased Product – the top product bought by the customers.
Together with the most accessed product KPI, the e-retailer can observe
any abnormal state of the product. For example, whether the cost of
particular product is set too high.
With these feedbacks and new KPIs, the final design is built based on the
prototype with some modifications.
3.5 Final Design
In this section, the final design of the E-Commerce Dashboard will be illustrated.
The final design is based on the prototype design of the E-Commerce Dashboard.
Modifications are made to provide a more readable and informative interface for
the users to monitor their e-Commerce performance.
Page 29 of 80
3/8/2016
E-Commerce Dashboard
The sales category remains the same in the prototype design. A trend chart plots
the value of multiple KPIs over time. Different KPIs are shown in different color.
The current value of the variable can be obtained from the chart. The changes of
the KPIs can be observed by looking at slope of the trend line. A table on the left
shows the current value in the latest hour. Detail information of sales category
can be accessed by clicking on link
“sales”. This includes more detailed
information regarding visitors, order and revenue.
The product category is placed at the bottom of the sales category. Information is
shown in tables. The tables of the two KPIs are put together, which makes
comparison of the two tables easier. Detailed information of product category can
be accessed by clicking on the link “most accessed product” or “most accessed
product”. This includes more detailed information on which product is most
accessed or most purchased.
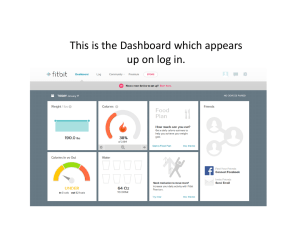
Meters are used for displaying the KPI in the customer activities category. The
current value, thresholds, and distance to thresholds are shown in a meters.
Abnormal states can be determined by looking background color of the meter.
The background color is green if the reading is within the thresholds. . When
reading is too high, the graphic appears orange. When reading is too low, the
graphic appears red. This is useful for the users to distinguish between the
normal and abnormal states of the e-Commerce performance. Digital reading is
also added to each meter to provide the precise readings.
The final design can be found on figure 3 on page 40. It can be accessed on
http://members.rogers.com/willytze
4 Implementation
To ensure that the design of E-Commerce Dashboard is appropriate, it is
necessary to implement the final design of E-Commerce Dashboard.
Page 30 of 80
3/8/2016
E-Commerce Dashboard
4.1 Choice of Development language
Java is selected as the developing language for the E-Commerce Dashboard.
There are a lot of advantages of using Java to develop E-Commerce Dashboard:
o Java is portable
One of the advantages of java is its portability. Java can be run on any
operation system with a Java Virtual Machine (JVM) installed. Therefore, ECommerce Dashboard will be run on any client machine with a JVM installed.
o Java is effective and easy to learn
Java is a high-level language with characteristics like garbage collection, and
object oriented. There are various libraries to help programmers to process
data effectively. It reduces the learning curve for programmer to develop
system.
To conclude, Java is a very effective programming language to implement ECommerce Dashboard.
4.2 Scope of Implementation
The implementation of E-Commerce Dashboard will work as follows:
1. Reads required data from XML file
2. Processes data and transforms data into relevant information
3. Generates tables and graphs to display information in HTML form
Obviously, the implementation of E-Commerce Dashboard does not include the
module, which collects data from the web log. It is required that the e-retailer to
Page 31 of 80
3/8/2016
E-Commerce Dashboard
collect data and store them in a designed XML format in order to use ECommerce Dashboard.
4.3 System technical modules
The E-Commerce dashboard basically consists of three main modules:
1. Read data from XML file:
As all required data is collected from XML file provided by Novator.com, the
purpose of this module is to read data from XML file. The module will read each
element in the XML file and data correspond to each element.
2. HTML Generation
This module basically generates all HTML file in the E-Commerce dashboard
program. It generates calculated data and various tables in the HTML format.
3. Graph Generation
This module is to generate graphs such as meters and trend charts. This
includes trend charts in the sales category and meters in customer activities
tables. There are 2 sub-modules in this module.
o Meters Module: this module will generate a meter with a threshold
indication for Key performance indicator.
o Plot Chart module: This module will generate a trend chart with
display of different legends.
4.4 System Architecture
This section shows how modules in previous section are technically implemented
in Java classes. S Java classes exist in the E-Commerce Dashboard:
Page 32 of 80
3/8/2016
E-Commerce Dashboard
o ED.class: This is the main class of E-Commerce Dashboard. This class is
responsible for reading data from XML files and generates tables and
graphs accordingly.
o product.class: The Class generates product page according to input
parameters. The reason why this class is separated from the main class
(ED.class) is that the product page should be further developed. The detail
can be seen in the future development.
The following two classes are basically abstract classes for ED class to generate
HTML tags and files more efficiently and easily.
o tag.class: Class that represents individual HTML tags
o component.class: Class that creates method to add building block to
generate HTML files.
The following two classes are graphic modules:
o bar. class: Java Class that generates meters according to the input data
o Jopenchart Package: Java package that generates trend charts according
to input data. This package is free, open-source and can be downloaded
from http://jopenchart.sourceforge.net/
The complete Java code can be found in Appendix A. The format of the XML files
can be found in Appendix B. The source code can be downloaded from
http://members.rogers.com/willytze/ec.zip. Run ED.java to generate Commerce
Dashboard.
Page 33 of 80
3/8/2016
E-Commerce Dashboard
XML output:
The E-Commerce Dashboard doesn’t include the functions to output XML file
with XSLT. However, this function can be achieved through the use of a free java
program called Nazareno . It can be downloaded
http://www.geocities.com/jesus2nyc/index.html
5 Future Development
There are still areas for improvement in the E-Commerce Dashboard. Due to
time and resource constraints, the E-Commerce Dashboard does not include the
following features. However, these features can be developed in the future to
improve the E-Commerce Dashboard. These features include:
1. Ticktack Bar
The idea of this feature is to further summarize the information provided by
the E-Commerce Dashboard. It is a marquee bar similar to those in the stock
exchange market. Generally speaking, the marquee bar will display
summarized information for users to know whether there is a need to access
the E-Commerce Dashboard for further information. It will be placed at a
corner of the desktop as a tool to help the user to monitor the status of the
website.
2. Measuring Product Brand Value
As FTD.com holds several different brands, the E-Commerce Dashboard
could provide a measure of each brand to help them further understand about
their business. However, these KPIs requires a large amount of data from the
client side. Techniques like Data mining are also involved to develop this
function. Thus, it is decided that this feature should not be included in the
present state. With enough time and resources, this function should be added
under product pages in the future.
Page 34 of 80
3/8/2016
E-Commerce Dashboard
With future development of these features, the E-Commerce Dashboard will
become more versatile and effective. It will provide better aids for the eretailer to monitor their E-Commerce Website.
6 Conclusion
As the lack of performance measurement of e-Commerce Website often
translates into lost revenues and customers, it is important to measure business
performance of e-Commerce Websites for E-retailer to stay competitive. The
computer program E-Commerce Dashboard will enable E-Retailer measure
business performance of their e-Commerce Websites more effectively. In result
E-Retailer will be able to get a better understanding of their e-Commerce strategy
and gain more profit.
Page 35 of 80
3/8/2016
E-Commerce Dashboard
References
1. A. Barua et al., Measuring the internet Economy: An Exploratory Study,
working paper, Center for research in Electronic Commerce, University of
Texas at Austin, 1999; ,
http://cism.bus.utexas.edu/work/articles/internet_economy.pdf
2. Continuum – A Quarterly Applications Journal for BPCS Users” (3rd
quarter, 2001)
3. Measure Twice, Cut Once – Metrics for Online Retailers”,
http://www.techexchange.com/thelibrary/online_retail_metrics.html
4. M. Johnson, Todd Johnson and Jiajie Zhang, “Increasing Productivity and
Reducing Errors through Usability Analysis: A Case Study and
Recommendations”
5. Brenda Laurel, “The Art of Human-Computer Interface Design”, 1990
6. Perl Faq, http://www.perldoc.com/perl5.6/pod/perlfaq1.html#What-is-Perl7. McCarthy, “The social impact of electronic commerce,” IEEE
Communications Magazine, Sept, 1999
8. D.A Menasce and V.A.F. Almeida, Scaling for E-Business: Technologies,
Metrics, Performance, and Capacity planning, Prentice Hall, upper saddle
river, N.J. 2000
9. Raj Veeramani and Nancy Talbert, “Looking back at struggles, looking
ahead to opportunities”, E-Commerce survivors, IEEE 2001
10. Korper, S. and Ellis, J. E-Commerce Book: Building the E-Empire,
Academic Press, CA: San Diego, 2000
11. Turban E., Lee., King D., and Chung H.M Electronic Commerce: A
managerial perspective.
12. “Continuum – A Quarterly Applications Journal for BPCS Users”, Nexgen
Software Technologies, Inc., 2001
13. Alemayehu Molla, Paul S. Licker, “E-Commerce Systems Success: An
Attempt to Extend and Respecify the Delone and Maclean Model of IS
Page 36 of 80
3/8/2016
E-Commerce Dashboard
Success”, Journal of Electronic Commerce Research, VOL. 2, NO. 4,
2001
14. Xiaohua Hu, Nick Cercone, “An OLAM Framework for Web Usage
Mining and Business Intelligence Reporting”, Department of
Computer Science University of Waterloo, 2002
15. William Chambers, Jeffrey Hopkins, “E-Commerce in United States
Agriculture”, ERS White Paper, 2001
16. M. Johnson, Todd Johnson, Jiajie Zhang, “Increasing Productivity and
Reducing Errors through Usability Analysis: A Case Study and
Recommendations”, The University of Texas M.D. Anderson Cancer
Center1 and The University of Texas School of Allied Health Sciences,
Department of Health Informatics, 1999
17. Nielsen, J. Heuristic Evaluation.
http://www.useit.com/papers/heuristic/heuristic_list.html
18. The Web Site Monitoring Company, http://www.Alertsite.com/
19. Information Builders, Real-Time Business Intelligence and Enterprise
Reporting Software, http://www.informationbuilders.com/
20. Novator.com, http://www.novator.com
21. FTD.com, http://www.ftd.com
22. Vigilance Inc, http://www.vigilance.com/index.html
23. How to build an effective e-retail site
http://www.fcw.com/fcw/articles/2001/0528/cov-extra-05-28-01.asp
Page 37 of 80
3/8/2016
E-Commerce Dashboard
List of Figures
Abstraction Hierarchy
Function
Purpose
Visualize Website
Performance
Abstraction
Functions
Human centered
design
Generalized
Functions
Monitor Business
Transaction
Physical
Functions
Physical
Forms
Popular Product
Frequency of visit
Performance
indicators
selection
Ecological
Interface design
Information
Orgainzation
Product
Monitor the status
of the website
Information
Categorization
Customer
Average Time
Spent per visitor
Average Order
Value
E-metrics
measure
Data Comparison
(Historical data)
Information
Display
Sales
Shopping cart
Abandon
Visitors
Historical Data
Revenue
Orders
Figure 1 – Abstraction Hierarchy of the E-Commerce Dashboard
The Abstraction Hierarchy lists all the functions required for the interface design
Page 38 of 80
3/8/2016
Conversion Rate
E-Commerce Dashboard
Figure 2 – Prototype design
The initial design of the E-Commerce Dashboard base on user requirements and
analysis
Page 39 of 80
3/8/2016
E-Commerce Dashboard
Figure 3 - Final design
The final design of the E-Commerce Dashboard based on the prototype design
and the user feedback
Page 40 of 80
3/8/2016
E-Commerce Dashboard
Appendices
Appendix A – Source code
bar.class
/**
This is source-code for the Java Class that generates meters according to the
input data
@author HungJu Tze
@version 1.0
*/
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.*;
import javax.swing.*;
import java.awt.*;
import java.awt.event.*;
import java.util.*;
import java.io.*;
import java.io.File;
public class bar
{
/** the function of generating bar chart
@param upper upper threshold for the KPI
@param lower lower threshold for the KPI
@param value value of the KPI
@param name name of the output graph
*/
Page 41 of 80
3/8/2016
E-Commerce Dashboard
public bar(int upper, int lower, int value, String name)
{
//initilize parameters
int bwidth = 250;
int bheight = 70;
int rectWidth = 210;
int rectHeight = 30;
int calwidth=150;
String a=""+upper;
String b=""+lower;
String c=""+value;
//create image
BufferedImage bufferedImage = new BufferedImage(bwidth,
bheight, BufferedImage.TYPE_INT_RGB);
Graphics2D g = bufferedImage.createGraphics();
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
//draw bar chart
g.setPaint(Color.white);
g.fillRoundRect(0, 0, bwidth, bheight, 0, 0);
g.setPaint(Color.black);
g.drawRoundRect(10, 10, rectWidth, rectHeight, 10, 10);
g.drawString(b, 45, 60);
g.drawString(a, 180, 60);
g.drawLine(50,0 , 50, 50);
g.drawLine(185,0 , 185, 50);
//compare threshold with current value to determine the color and
locatoin of the bar
Page 42 of 80
3/8/2016
E-Commerce Dashboard
if ((upper-value)<0){
g.setPaint(Color.blue);
calwidth=185;
g.drawString(c, calwidth, 10);
g.setPaint(Color.orange);
}
else if ((lower-value)>0)
{
g.setPaint(Color.blue);
calwidth=30;
g.drawString(c, calwidth, 10);
g.setPaint(Color.red);
}
else {
g.setPaint(Color.blue);
calwidth=50+135*(value-lower)/(upper-lower);
g.drawString(c, calwidth, 10);
g.setPaint(Color.green);
}
g.fillRoundRect(10, 10, calwidth, rectHeight, 10, 10);
//output the graph
try{
File file = new File(name+".jpg");
ImageIO.write(bufferedImage, "jpg", file);
} catch(IOException e){
}
}
}
Page 43 of 80
3/8/2016
E-Commerce Dashboard
component.class
/**
This is source-code for the Java Class that represents individual HTML tags,
and is the building block to generate HTML files.
@author HungJu Tze
@version 1.0
*/
import java.util.*;
import java.util.jar.*;
public class component
{
// Data members
protected String tag;
private Attributes parameters = new Attributes();
private String content;
private ArrayList children = new ArrayList();
// Contructor & Destructor
public component(String tag)
{
this.tag = tag;
this.content = "";
}
public component(String tag, String content)
{
this.tag = tag.toString();
this.content = content;
}
// Accessors & Mutators to add parametters to tag
public void addParam(String paramName, String paramValue)
{
parameters.putValue(paramName, paramValue);
}
// Helper methods to add element inside another element
public boolean addChild(component child)
{
return children.add(child);
}
Page 44 of 80
3/8/2016
E-Commerce Dashboard
// Override the Object class methods
// Output tags in XHTML form
public String toString()
{
StringBuffer htmlText = new StringBuffer();
htmlText.append("<").append(tag);
Iterator keySet = parameters.keySet().iterator();
while( keySet.hasNext() )
{
String paramKey = keySet.next().toString();
htmlText.append(" ").append(paramKey);
htmlText.append("=\"").append(parameters.getValue(paramKey)).append(
"\"");
}
htmlText.append(">\n");
htmlText.append(content).append("\n");
Iterator childElement = children.iterator();
while( childElement.hasNext() )
{
htmlText.append( childElement.next().toString() );
}
htmlText.append("</").append(tag).append(">\n");
return htmlText.toString();
}
}
tag.class
/**
This is source-code for the Java Class that represents individual HTML tags,
and is the building block to generate HTML files.
@author HungJu Tze
@version 1.0
*/
public final class tag
{
// Data members to represent HTML tags
Page 45 of 80
3/8/2016
E-Commerce Dashboard
public static final String body = "BODY";
public static final String bold = "B";
public static final String cell = "TD";
public static final String head = "HEAD";
public static final String heading1 = "H1";
public static final String heading2 = "H2";
public static final String heading3 = "H3";
public static final String heading4 = "H4";
public static final String heading5 = "H5";
public static final String heading6 = "H6";
public static final String html = "HTML";
public static final String italics = "I";
public static final String row = "TR";
public static final String table = "TABLE";
public static final String title = "TITLE";
public static final String underline = "U";
public static final String link = "A";
public static final String font = "FONT";
public static final String img = "IMG";
public static final String p = "p";
public static final String line = "BR";
public static final String span = "SPAN";
public static final String tbody = "TBODY";
public static final String bulletedList = "UL";
public static final String numberedList = "OL";
public static final String item = "LI";
}
product.class
/**
The Class is now to generate product page according to input parameters
@author Daniel Frances
@version 1.2
*/
import java.io.*;
import java.io.File;
public class product
{
/** the function of generating product page
@param access[][] array for data regarding most accessed product
Page 46 of 80
3/8/2016
E-Commerce Dashboard
@param buy[][] array for data regarding most purchased product
*/
public static void productpage(String access[][], String buy[][]) throws
Exception
{
//initiliaze document
component doc = new component(tag.html);
component head = new component(tag.head);
doc.addChild(head);
component title = new component(tag.title, "Product");
head.addChild(title);
component body = new component(tag.body);
doc.addChild(body);
body.addParam("bgcolor", "#FFFFFF");
body.addParam("text", "#000000");
component product=new component (tag.cell);
body.addChild(product);
product.addParam("height","152");
product.addParam("width","60%");
component row10=new component(tag.row);
product.addChild(row10);
component cell10=new component(tag.cell);
row10.addChild(cell10);
cell10.addParam("colspan","2");
cell10.addParam("align","center");
cell10.addParam("height","182");
cell10.addParam("width","589");
//generate title for most accessed product table
component link10=new component(tag.link,"Most Accessed
Product");
cell10.addChild(link10);
link10.addParam("href","product.htm");
//generate most accessed product table
component table15=new component(tag.table);
cell10.addChild(table15);
table15.addParam("width","512");
table15.addParam("border","1");
Page 47 of 80
3/8/2016
E-Commerce Dashboard
//generate first row for most accessed product table
component row11=new component(tag.row);
table15.addChild(row11);
component cell11=new component(tag.cell, "Rank");
row11.addChild(cell11);
cell11.addParam("width","41");
cell11.addParam("align","center");
component cell12=new component(tag.cell, "Name");
row11.addChild(cell12);
cell12.addParam("width","294");
cell12.addParam("align","center");
component cell13=new component(tag.cell, "Visit");
row11.addChild(cell13);
cell13.addParam("width","66");
cell13.addParam("align","center");
component cell14=new component(tag.cell, "Order");
row11.addChild(cell14);
cell14.addParam("width","80");
cell14.addParam("align","center");
//generate tables most accessed product table
//this includes product name, rank, visit order for each
product in the table
component row12[]=new component[10];
component cell15[]=new component[10];
component cell16[]=new component[10];
component cell17[]=new component[10];
component cell18[]=new component[10];
for (int o=0;o<10;o++)
{
row12[o]=new component(tag.row);
table15.addChild(row12[o]);
cell15[o]= new component(tag.cell, access[1][o]);
row12[o].addChild(cell15[o]);
cell15[o].addParam("width","41");
if (o%2==0)cell15[o].addParam("bgcolor","#E6E6E6");
cell15[o].addParam("align","center");
Page 48 of 80
3/8/2016
E-Commerce Dashboard
cell16[o]=new component(tag.cell, access[0][o]);
row12[o].addChild(cell16[o]);
cell16[o].addParam("width","294");
if (o%2==0)cell16[o].addParam("bgcolor","#E6E6E6");
cell16[o].addParam("align","center");
cell17[o]=new component(tag.cell, access[2][o]);
row12[o].addChild(cell17[o]);
cell17[o].addParam("width","66");
if (o%2==0)cell17[o].addParam("bgcolor","#E6E6E6");
cell17[o].addParam("align","center");
cell18[o]=new component(tag.cell, access[3][o]);
row12[o].addChild(cell18[o]);
cell18[o].addParam("width","80");
if (o%2==0)cell18[o].addParam("bgcolor","#E6E6E6");
cell18[o].addParam("align","center");
}
//generate title for most purchased product table
component link11=new component(tag.link,"Most Purchased
Product");
cell10.addChild(link11);
link11.addParam("href","product.htm");
//generate most purchased product table
component table115=new component(tag.table);
cell10.addChild(table115);
table115.addParam("width","512");
table115.addParam("border","1");
//generate first row for most purchased product table
component row111=new component(tag.row);
table115.addChild(row111);
component cell111=new component(tag.cell, "Rank");
row111.addChild(cell111);
cell111.addParam("width","41");
cell111.addParam("align","center");
component cell112=new component(tag.cell, "Name");
row111.addChild(cell112);
cell112.addParam("width","294");
cell112.addParam("align","center");
Page 49 of 80
3/8/2016
E-Commerce Dashboard
component cell113=new component(tag.cell, "Visit");
row111.addChild(cell113);
cell113.addParam("width","66");
cell113.addParam("align","center");
component cell114=new component(tag.cell, "Order");
row111.addChild(cell114);
cell114.addParam("width","80");
cell114.addParam("align","center");
//generate tables most purchased product table
//this includes product name, rank, visit order for each
product in the table
component row22[]=new component[10];
component cell25[]=new component[10];
component cell26[]=new component[10];
component cell27[]=new component[10];
component cell28[]=new component[10];
for (int o=0;o<10;o++)
{
row22[o]=new component(tag.row);
table115.addChild(row22[o]);
cell25[o]= new component(tag.cell, buy[1][o]);
row22[o].addChild(cell25[o]);
cell25[o].addParam("width","41");
if (o%2==0)cell25[o].addParam("bgcolor","#E6E6E6");
cell25[o].addParam("align","center");
cell26[o]=new component(tag.cell, buy[0][o]);
row22[o].addChild(cell26[o]);
cell26[o].addParam("width","294");
if (o%2==0)cell26[o].addParam("bgcolor","#E6E6E6");
cell26[o].addParam("align","center");
cell27[o]=new component(tag.cell, buy[2][o]);
row22[o].addChild(cell27[o]);
cell27[o].addParam("width","66");
if (o%2==0)cell27[o].addParam("bgcolor","#E6E6E6");
cell27[o].addParam("align","center");
cell28[o]=new component(tag.cell, buy[3][o]);
row22[o].addChild(cell28[o]);
Page 50 of 80
3/8/2016
E-Commerce Dashboard
cell28[o].addParam("width","80");
if (o%2==0) cell28[o].addParam("bgcolor","#E6E6E6");
cell28[o].addParam("align","center");
}
//output the stream into html page
PrintStream ps= new PrintStream(new
FileOutputStream("product.htm"));
ps.println(doc.toString() );}
}
ED.class
/**
This is main Class that generates E-Commerce Dashboard
@author HungJu Tze
@version 1.0
*/
import java.util.*;
import java.io.*;
//XML lib
import java.io.File;
import org.w3c.dom.Document;
import org.w3c.dom.*;
import javax.xml.parsers.DocumentBuilderFactory;
import javax.xml.parsers.DocumentBuilder;
import org.xml.sax.SAXException;
import org.xml.sax.SAXParseException;
//plot chart components
import de.progra.charting.*;
import de.progra.charting.model.*;
import de.progra.charting.render.*;
//Bar chart lib
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import javax.swing.*;
Page 51 of 80
3/8/2016
E-Commerce Dashboard
import java.awt.*;
import java.awt.event.*;
import java.util.*;
import java.io.*;
import java.io.File;
import java.math.*;
public class ED
{
public static void main (String argv []) throws Exception{
//declare variable for data input
String[] orderhour = new String[6];
String[] visithour = new String[6];
String[] revhour = new String[6];
String[][] accessproduct = new String[5][10];
String[][] buyproduct= new String[5][10];
String ordertoday="";
String orderweek="";
String ordermonth="";
String orderyear="";
String visittoday="";
String visitweek="";
String visitmonth="";
String visityear="";
String revtoday="";
String revweek="";
String revmonth="";
String revyear="";
String timetoday="";
String shoptoday="";
//Read Data from XML
try {
//read from input.xml
DocumentBuilderFactory docBuilderFactory =
DocumentBuilderFactory.newInstance();
Page 52 of 80
3/8/2016
E-Commerce Dashboard
DocumentBuilder docBuilder = docBuilderFactory.newDocumentBuilder();
Document doc = docBuilder.parse (new File("input.xml"));
// normalize text representation
doc.getDocumentElement ().normalize ();
int s=0;
//Read for Order related data
NodeList listorder = doc.getElementsByTagName("order");
int totalorder= listorder.getLength();
Node order = listorder.item(s);
if(order.getNodeType() == Node.ELEMENT_NODE){
Element orderElement = (Element)order;
NodeList todayorder = orderElement.getElementsByTagName("today");
Element todayorderElement = (Element)todayorder.item(0);
NodeList todayorderList = todayorderElement.getChildNodes();
ordertoday=((Node)todayorderList.item(0)).getNodeValue();
Integer.parseInt(ordertoday);
NodeList weekorder = orderElement.getElementsByTagName("week");
Element weekorderElement = (Element)weekorder.item(0);
NodeList weekorderList = weekorderElement.getChildNodes();
orderweek=((Node)weekorderList.item(0)).getNodeValue();
Integer.parseInt(orderweek);
NodeList monthorder = orderElement.getElementsByTagName("month");
Element monthorderElement = (Element)monthorder.item(0);
NodeList monthorderList = monthorderElement.getChildNodes();
ordermonth=((Node)monthorderList.item(0)).getNodeValue();
Integer.parseInt(ordermonth);
NodeList yearorder = orderElement.getElementsByTagName("lastyear");
Element yearorderElement = (Element)yearorder.item(0);
NodeList yearorderList = yearorderElement.getChildNodes();
orderyear=((Node)yearorderList.item(0)).getNodeValue();
Integer.parseInt(orderyear);
for (s=0;s<6;s++){
NodeList hourorder = orderElement.getElementsByTagName("hour"+s);
Element hourorderElement = (Element)hourorder.item(0);
NodeList hourorderList = hourorderElement.getChildNodes();
orderhour[s]=((Node)hourorderList.item(0)).getNodeValue();
Page 53 of 80
3/8/2016
E-Commerce Dashboard
}
s=0;
}//end of if clause
//read for visitor related data
NodeList listvisit = doc.getElementsByTagName("visitor");
int totalvisit= listvisit.getLength();
Node visit = listvisit.item(s);
if(visit.getNodeType() == Node.ELEMENT_NODE){
Element visitElement = (Element)visit;
//------NodeList todayvisit = visitElement.getElementsByTagName("today");
Element todayvisitElement = (Element)todayvisit.item(0);
NodeList todayvisitList = todayvisitElement.getChildNodes();
visittoday=((Node)todayvisitList.item(0)).getNodeValue();
Integer.parseInt(visittoday);
NodeList weekvisit = visitElement.getElementsByTagName("week");
Element weekvisitElement = (Element)weekvisit.item(0);
NodeList weekvisitList = weekvisitElement.getChildNodes();
visitweek=((Node)weekvisitList.item(0)).getNodeValue();
Integer.parseInt(visitweek);
NodeList monthvisit = visitElement.getElementsByTagName("month");
Element monthvisitElement = (Element)monthvisit.item(0);
NodeList monthvisitList = monthvisitElement.getChildNodes();
visitmonth=((Node)monthvisitList.item(0)).getNodeValue();
Integer.parseInt(visitmonth);
NodeList yearvisit = visitElement.getElementsByTagName("lastyear");
Element yearvisitElement = (Element)yearvisit.item(0);
NodeList yearvisitList = yearvisitElement.getChildNodes();
visityear=((Node)yearvisitList.item(0)).getNodeValue();
Integer.parseInt(visityear);
for (s=0;s<6;s++){
NodeList hourvisit = visitElement.getElementsByTagName("hour"+s);
Element hourvisitElement = (Element)hourvisit.item(0);
NodeList hourvisitList = hourvisitElement.getChildNodes();
visithour[s]=((Node)hourvisitList.item(0)).getNodeValue();
}
s=0;
Page 54 of 80
3/8/2016
E-Commerce Dashboard
}
//read for revenue related data
NodeList listrev = doc.getElementsByTagName("revenue");
int totalrev= listrev.getLength();
Node rev = listrev.item(s);
if(rev.getNodeType() == Node.ELEMENT_NODE){
Element revElement = (Element)rev;
//------NodeList todayrev = revElement.getElementsByTagName("today");
Element todayrevElement = (Element)todayrev.item(0);
NodeList todayrevList = todayrevElement.getChildNodes();
revtoday=((Node)todayrevList.item(0)).getNodeValue();
Integer.parseInt(revtoday);
NodeList weekrev = revElement.getElementsByTagName("week");
Element weekrevElement = (Element)weekrev.item(0);
NodeList weekrevList = weekrevElement.getChildNodes();
revweek=((Node)weekrevList.item(0)).getNodeValue();
Integer.parseInt(revweek);
NodeList monthrev = revElement.getElementsByTagName("month");
Element monthrevElement = (Element)monthrev.item(0);
NodeList monthrevList = monthrevElement.getChildNodes();
revmonth=((Node)monthrevList.item(0)).getNodeValue();
Integer.parseInt(revmonth);
NodeList yearrev = revElement.getElementsByTagName("lastyear");
Element yearrevElement = (Element)yearrev.item(0);
NodeList yearrevList = yearrevElement.getChildNodes();
revyear=((Node)yearrevList.item(0)).getNodeValue();
Integer.parseInt(revyear);
for (s=0;s<6;s++){
NodeList hourrev = revElement.getElementsByTagName("hour"+s);
Element hourrevElement = (Element)hourrev.item(0);
NodeList hourrevList = hourrevElement.getChildNodes();
revhour[s]=((Node)hourrevList.item(0)).getNodeValue();
}
s=0;
}
Page 55 of 80
3/8/2016
E-Commerce Dashboard
//read for other attribute
//read shopping cart
NodeList listshop = doc.getElementsByTagName("shoppingcart");
int totalshop= listshop.getLength();
Node shop = listshop.item(s);
if(shop.getNodeType() == Node.ELEMENT_NODE){
Element shopElement = (Element)shop;
//------NodeList todayshop = shopElement.getElementsByTagName("value");
Element todayshopElement = (Element)todayshop.item(0);
NodeList todayshopList = todayshopElement.getChildNodes();
shoptoday=((Node)todayshopList.item(0)).getNodeValue();
Integer.parseInt(shoptoday);
}
//read access time
NodeList listtime = doc.getElementsByTagName("timeaccess");
int totaltime= listtime.getLength();
Node time = listtime.item(s);
if(time.getNodeType() == Node.ELEMENT_NODE){
Element timeElement = (Element)time;
//------NodeList todaytime = timeElement.getElementsByTagName("value");
Element todaytimeElement = (Element)todaytime.item(0);
NodeList todaytimeList = todaytimeElement.getChildNodes();
timetoday=((Node)todaytimeList.item(0)).getNodeValue();
Integer.parseInt(timetoday);
}
int i=0;
//read most accessed product related data
//includes name, rank, visit and order for each product
NodeList listproductaccess = doc.getElementsByTagName("accessproduct");
int totalproductaccess= listproductaccess.getLength();
Node productaccess = listproductaccess.item(s);
Element a = (Element)productaccess;
NodeList listaccess = a.getElementsByTagName("product");
int totalaccess= listaccess.getLength();
Page 56 of 80
3/8/2016
E-Commerce Dashboard
for (s=0;s<10;s++){
Node access = listaccess.item(s);
if(access.getNodeType() == Node.ELEMENT_NODE){
Element accessElement = (Element)access;
//------i=0;
NodeList name = accessElement.getElementsByTagName("name");
Element nameElement = (Element)name.item(0);
NodeList nameList = nameElement.getChildNodes();
accessproduct[i][s]=((Node)nameList.item(0)).getNodeValue();
i++;
NodeList rank = accessElement.getElementsByTagName("rank");
Element rankElement = (Element)rank.item(0);
NodeList rankList = rankElement.getChildNodes();
accessproduct[i][s]=((Node)rankList.item(0)).getNodeValue();
i++;
NodeList visit2 = accessElement.getElementsByTagName("visit");
Element visitElement = (Element)visit2.item(0);
NodeList visitList = visitElement.getChildNodes();
accessproduct[i][s]=((Node)visitList.item(0)).getNodeValue();
i++;
NodeList order2 = accessElement.getElementsByTagName("order");
Element orderElement = (Element)order2.item(0);
NodeList orderList = orderElement.getChildNodes();
accessproduct[i][s]=((Node)orderList.item(0)).getNodeValue();
i++;
}
}
s=0;
//read most purchased product related data
Page 57 of 80
3/8/2016
E-Commerce Dashboard
//includes name, rank, visit and order for each product
NodeList listbuyproduct = doc.getElementsByTagName("buyproduct");
int totalbuyproduct= listbuyproduct.getLength();
Node buyproduct2 = listbuyproduct.item(s);
Element b = (Element)buyproduct2;
NodeList listbuy = b.getElementsByTagName("product");
int totalbuy= listbuy.getLength();
for (s=0;s<10;s++){
Node buy = listbuy.item(s);
if(buy.getNodeType() == Node.ELEMENT_NODE){
Element buyElement = (Element)buy;
//------i=0;
NodeList name2 =buyElement.getElementsByTagName("name");
Element nameElement2 = (Element)name2.item(0);
NodeList nameList2 = nameElement2.getChildNodes();
buyproduct[i][s]=((Node)nameList2.item(0)).getNodeValue();
i++;
NodeList rank2 = buyElement.getElementsByTagName("rank");
Element rankElement2 = (Element)rank2.item(0);
NodeList rankList2 = rankElement2.getChildNodes();
buyproduct[i][s]=((Node)rankList2.item(0)).getNodeValue();
i++;
NodeList visit3 = buyElement.getElementsByTagName("visit");
Element visitElement2 = (Element)visit3.item(0);
NodeList visitList2 = visitElement2.getChildNodes();
buyproduct[i][s]=((Node)visitList2.item(0)).getNodeValue();
i++;
NodeList order3 = buyElement.getElementsByTagName("order");
Element orderElement2 = (Element)order3.item(0);
NodeList orderList2 = orderElement2.getChildNodes();
buyproduct[i][s]=((Node)orderList2.item(0)).getNodeValue();
i++;
}
Page 58 of 80
3/8/2016
E-Commerce Dashboard
}
s=0;
}catch (SAXParseException err) {
System.out.println ("** Parsing error" + ", line " + err.getLineNumber () + ", uri " +
err.getSystemId ());
System.out.println(" " + err.getMessage ());
}catch (SAXException e) {
Exception x = e.getException ();
((x == null) ? e : x).printStackTrace ();
}catch (Throwable t) {
t.printStackTrace ();
}
//finish reading XML
//Graph Generation
//Trend Chart
//Order trend chart in last 5 hours
int order[]=new int[6];
for (int i=0;i<6;i++) order[i]=Integer.parseInt(orderhour[i]);
int[][] model = {{order[5],order[4],order[3],order[2],order[1],order[0]}};
double[] columns = {-5.0,-4.0,-3.0,-2.0,-1.0,0.0 }; // Create x-axis values
String[] rows = {"Order"}; // Create data set title
String graphtitle = "Order in the last 5 hours";
// Create diagram title
// Create data model
DefaultChartDataModel data = new DefaultChartDataModel(model,
columns, rows);
data.setAutoScale(true);
// Create chart with default coordinate system
DefaultChart c = new DefaultChart(data, graphtitle,
DefaultChart.LINEAR_X_LINEAR_Y, "Hour", "Number of Orders");
Page 59 of 80
3/8/2016
E-Commerce Dashboard
// Add a line chart renderer
c.addChartRenderer(new LineChartRenderer(c.getCoordSystem(), data),
1);
c.addChartRenderer(new PlotChartRenderer(c.getCoordSystem(), data),
2);
// Set the chart size
c.setBounds(new Rectangle(0, 0, 702,300));
// Export the chart as a JPG image
try {
ChartEncoder.createEncodedImage(new FileOutputStream("order.jpg"),
c, "jpg");
} catch(Exception e) {
e.printStackTrace();
}
//Visitor trend chart in last 5 hours
int visit[]=new int[6];
for (int i=0;i<6;i++)
visit[i]=Integer.parseInt(visithour[i]);
int[][] model2 = {{visit[5],visit[4],visit[3],visit[2],visit[1],visit[0]}};
double[] columns2= {-5.0,-4.0,-3.0,-2.0,-1.0,0.0 }; // Create x-axis values
String[] rows2 = {"Visitor"}; // Create data set title
String graphtitle2= "Visitor in the last 5 hours";
// Create diagram title
// Create data model
DefaultChartDataModel data2 = new DefaultChartDataModel(model2,
columns2, rows2);
data.setAutoScale(true);
// Create chart with default coordinate system
DefaultChart c2 = new DefaultChart(data2, graphtitle2,
DefaultChart.LINEAR_X_LINEAR_Y, "Hour", "Number of Visitors");
// Add a line chart renderer
Page 60 of 80
3/8/2016
E-Commerce Dashboard
c2.addChartRenderer(new LineChartRenderer(c2.getCoordSystem(),
data2), 1);
c2.addChartRenderer(new PlotChartRenderer(c2.getCoordSystem(),
data2), 2);
// Set the chart size
c2.setBounds(new Rectangle(0, 0, 702,300));
// Export the chart as a JPG image
try {
ChartEncoder.createEncodedImage(new FileOutputStream("visit.jpg"),
c2, "jpg");
} catch(Exception e) {
e.printStackTrace();
}
//Revenue trend chart in last 5 hours
int rev[]=new int[6];
for (int i=0;i<6;i++) rev[i]=Integer.parseInt(revhour[i]);
int[][] model3 = {{rev[5],rev[4],rev[3],rev[2],rev[1],rev[0]}};
double[] columns3= {-5.0,-4.0,-3.0,-2.0,-1.0,0.0 }; // Create x-axis values
String[] rows3 = {"Revenue"}; // Create data set title
String graphtitle3= "Revenue in the last 5 hours";
// Create diagram
title
// Create data model
DefaultChartDataModel data3 = new DefaultChartDataModel(model3,
columns3, rows3);
data.setAutoScale(true);
// Create chart with default coordinate system
DefaultChart c3 = new DefaultChart(data3, graphtitle3,
DefaultChart.LINEAR_X_LINEAR_Y, "Hour", "Revenue");
// Add a line chart renderer
c3.addChartRenderer(new LineChartRenderer(c3.getCoordSystem(),
data3), 1);
c3.addChartRenderer(new PlotChartRenderer(c3.getCoordSystem(),
data3), 2);
Page 61 of 80
3/8/2016
E-Commerce Dashboard
// Set the chart size
c3.setBounds(new Rectangle(0, 0, 702,300));
// Export the chart as a JPG image
try {
ChartEncoder.createEncodedImage(new
FileOutputStream("revenue.jpg"), c3, "jpg");
} catch(Exception e) {
e.printStackTrace();
}
//Overall trend chart Comparison for visitor, order, revenue in last 6 hours
//Visitor is divided by 10, revenue is divided by 100 to fit the scale of the graph.
int[][] model4 =
{{order[5],order[4],order[3],order[2],order[1],order[0]},{visit[5]/10,visit[4]/10,visit[3]/
10,visit[2]/10,visit[1]/10,visit[0]/10},{rev[5]/100,rev[4]/100,rev[3]/100,rev[2]/100,rev
[1]/100,rev[0]/100}};
double[] columns4= {-5.0,-4.0,-3.0,-2.0,-1.0,0.0 }; // Create x-axis values
String[] rows4 = {"Order","Visitor","Revenue"}; // Create data set title
String graphtitle4= "Visitor, Revenue, Order for last 5 hours";
Create diagram title
//
// Create data model
DefaultChartDataModel data4 = new DefaultChartDataModel(model4,
columns4, rows4);
data.setAutoScale(true);
// Create chart with default coordinate system
DefaultChart c4 = new DefaultChart(data4, graphtitle4,
DefaultChart.LINEAR_X_LINEAR_Y, "Hour", "Total Today");
// Add a line chart renderer
c4.addChartRenderer(new LineChartRenderer(c4.getCoordSystem(),
data4), 1);
c4.addChartRenderer(new PlotChartRenderer(c4.getCoordSystem(),
data4), 2);
// Set the chart size
c4.setBounds(new Rectangle(0, 0, 702,300));
Page 62 of 80
3/8/2016
E-Commerce Dashboard
// Export the chart as a JPG image
try {
ChartEncoder.createEncodedImage(new
FileOutputStream("compare.jpg"), c4, "jpg");
} catch(Exception e) {
e.printStackTrace();
}
//Bar Chart
//public bar(int upper, int lower, int value, String name)
int visitbar=Integer.parseInt(visithour[0]);
int orderbar=Integer.parseInt(orderhour[0]);
int revbar=Integer.parseInt(revhour[0]);
int timebar=Integer.parseInt(timetoday);
int shopbar=Integer.parseInt(shoptoday);
//generate conversion rate bar chart
int conversion=100*orderbar/visitbar;
bar b1= new bar(50, 2, conversion, "conversion");
//generate average order value per customer bar chart
int ordervalue=revbar/orderbar;
bar b2= new bar(500, 50, ordervalue, "averagevalue");
//generate average time spent per customer bar chart
int timespent=timebar/orderbar;
bar b3= new bar(5000, 60, timespent, "averagetime");
//generate shopping carts abandon bar chart
int cartrate=100*shopbar/orderbar;
bar b4= new bar(50, 10, cartrate, "shopping");
//generate customer visit frequency bar chart
int visitfre=visitbar;
bar b5= new bar(50000, 500, visitfre, "visitfrequency");
//generate customer order frequency bar chart
int orderfre=orderbar;
bar b6= new bar(5000, 5,orderfre , "orderfrequency");
Page 63 of 80
3/8/2016
E-Commerce Dashboard
// HTML generation
//Product pages
//Note: THe product page can be further expanded using data modeling
product.productpage(accessproduct,buyproduct);
//Sales page
component doc2 = new component(tag.html);
component head2 = new component(tag.head);
doc2.addChild(head2);
component title2 = new component(tag.title, "Sales");
head2.addChild(title2);
component body2 = new component(tag.body);
doc2.addChild(body2);
body2.addParam("bgcolor", "#FFFFFF");
body2.addParam("text", "#000000");
component t1=new component(tag.table);
body2.addChild(t1);
t1.addParam("border","1");
t1.addParam("width","80%");
component tb1=new component(tag.tbody);
t1.addChild(tb1);
//Generate Visitor related graph and table
component p1=new component(tag.p);
p1.addParam("align","center");
tb1.addChild(p1);
component r1=new component(tag.row);
p1.addChild(r1);
component c1=new component(tag.cell);
r1.addChild(c1);
c1.addParam("height","72");
component i1=new component(tag.img);
Page 64 of 80
3/8/2016
E-Commerce Dashboard
i1.addParam("src","visit.jpg");
i1.addParam("height","300");
c1.addChild(i1);
component t2=new component(tag.table);
c1.addChild(t2);
t2.addParam("width","100%");
t2.addParam("border","1");
component tb2=new component(tag.tbody);
t2.addChild(tb2);
component r2=new component(tag.row);
tb2.addChild(r2);
//first row of visitor table
component ca2=new component(tag.cell);
ca2.addParam("width","14%");
r2.addChild(ca2);
component ca3=new component(tag.cell,"total for today");
ca3.addParam("width","18%");
r2.addChild(ca3);
component ca4=new component(tag.cell,"total for this
week");
ca4.addParam("width","18%");
r2.addChild(ca4);
component ca5=new component(tag.cell,"total for this
month");
ca5.addParam("width","18%");
r2.addChild(ca5);
component ca6=new component(tag.cell,"total for last year
today");
ca6.addParam("width","14%");
r2.addChild(ca6);
//second row of visitor table
component r3=new component(tag.row);
tb2.addChild(r3);
r3.addParam("bgcolor","#e6e6e6");
Page 65 of 80
3/8/2016
E-Commerce Dashboard
component cb2=new component(tag.cell,"Visitor");
cb2.addParam("width","14%");
r3.addChild(cb2);
component cb3=new component(tag.cell,visittoday);
cb3.addParam("width","18%");
r3.addChild(cb3);
component cb4=new component(tag.cell,visitweek);
cb4.addParam("width","18%");
r3.addChild(cb4);
component cb5=new component(tag.cell,visitmonth);
cb5.addParam("width","18%");
r3.addChild(cb5);
component cb6=new component(tag.cell,visityear);
cb6.addParam("width","14%");
r3.addChild(cb6);
//Generate Order related graph and table
component pp1=new component(tag.p);
pp1.addParam("align","center");
tb1.addChild(pp1);
component pr1=new component(tag.row);
pp1.addChild(pr1);
component pc1=new component(tag.cell);
pr1.addChild(pc1);
pc1.addParam("height","72");
component i2=new component(tag.img);
i2.addParam("src","order.jpg");
i2.addParam("height","300");
pc1.addChild(i2);
component pt2=new component(tag.table);
pc1.addChild(pt2);
pt2.addParam("width","100%");
pt2.addParam("border","1");
component ptb2=new component(tag.tbody);
Page 66 of 80
3/8/2016
E-Commerce Dashboard
pt2.addChild(ptb2);
component pr2=new component(tag.row);
ptb2.addChild(pr2);
component pca2=new component(tag.cell);
pca2.addParam("width","14%");
pr2.addChild(pca2);
//first row of order table
component pca3=new component(tag.cell,"total for today");
pca3.addParam("width","18%");
pr2.addChild(pca3);
component pca4=new component(tag.cell,"total for this
week");
pca4.addParam("width","18%");
pr2.addChild(pca4);
component pca5=new component(tag.cell,"total for this
month");
pca5.addParam("width","18%");
pr2.addChild(pca5);
component pca6=new component(tag.cell,"total for last year
today");
pca6.addParam("width","14%");
pr2.addChild(pca6);
//second row of order table
component pr3=new component(tag.row);
ptb2.addChild(pr3);
pr3.addParam("bgcolor","#e6e6e6");
component pcb2=new component(tag.cell,"Order");
pcb2.addParam("width","14%");
pr3.addChild(pcb2);
component pcb3=new component(tag.cell,ordertoday);
pcb3.addParam("width","18%");
pr3.addChild(pcb3);
component pcb4=new component(tag.cell,orderweek);
pcb4.addParam("width","18%");
pr3.addChild(pcb4);
Page 67 of 80
3/8/2016
E-Commerce Dashboard
component pcb5=new component(tag.cell,ordermonth);
pcb5.addParam("width","18%");
pr3.addChild(pcb5);
component pcb6=new component(tag.cell,orderyear);
pcb6.addParam("width","14%");
pr3.addChild(pcb6);
//Generate revenue related graph and table
component p2=new component(tag.p);
p2.addParam("align","center");
tb1.addChild(p2);
component rr1=new component(tag.row);
p2.addChild(rr1);
component rc1=new component(tag.cell);
rr1.addChild(rc1);
rc1.addParam("height","72");
component i3=new component(tag.img);
i3.addParam("src","revenue.jpg");
i3.addParam("height","300");
rc1.addChild(i3);
component rt2=new component(tag.table);
rc1.addChild(rt2);
rt2.addParam("width","100%");
rt2.addParam("border","1");
component rtb2=new component(tag.tbody);
rt2.addChild(rtb2);
component rr2=new component(tag.row);
rtb2.addChild(rr2);
component rca2=new component(tag.cell);
rca2.addParam("width","14%");
rr2.addChild(rca2);
//first row of revenue table
component rca3=new component(tag.cell,"total for today");
rca3.addParam("width","18%");
Page 68 of 80
3/8/2016
E-Commerce Dashboard
rr2.addChild(rca3);
component rca4=new component(tag.cell,"total for this
week");
rca4.addParam("width","18%");
rr2.addChild(rca4);
component rca5=new component(tag.cell,"total for this
month");
rca5.addParam("width","18%");
rr2.addChild(rca5);
component rca6=new component(tag.cell,"total for last year
today");
rca6.addParam("width","14%");
rr2.addChild(rca6);
//second row of revenue table
component rr3=new component(tag.row);
rtb2.addChild(rr3);
rr3.addParam("bgcolor","#e6e6e6");
component rcb2=new component(tag.cell,"Revenue");
rcb2.addParam("width","14%");
rr3.addChild(rcb2);
component rcb3=new component(tag.cell,revtoday);
rcb3.addParam("width","18%");
rr3.addChild(rcb3);
component rcb4=new component(tag.cell,revweek);
rcb4.addParam("width","18%");
rr3.addChild(rcb4);
component rcb5=new component(tag.cell,revmonth);
rcb5.addParam("width","18%");
rr3.addChild(rcb5);
component rcb6=new component(tag.cell,revyear);
rcb6.addParam("width","14%");
rr3.addChild(rcb6);
//output sales page
Page 69 of 80
3/8/2016
E-Commerce Dashboard
PrintStream ps2= new PrintStream(new
FileOutputStream("sales.htm"));
ps2.println(doc2.toString() );
//Main pages
component doc = new component(tag.html);
component head = new component(tag.head);
doc.addChild(head);
component title = new component(tag.title, "E-Commerce
Dashboard");
head.addChild(title);
component body = new component(tag.body);
doc.addChild(body);
body.addParam("bgcolor", "#FFFFFF");
body.addParam("text", "#000000");
//generate first title table
component table1 = new component(tag.table);
body.addChild(table1);
table1.addParam("width", "984");
table1.addParam("border", "3");
table1.addParam("height", "15");
table1.addParam("style", "border-collapse:collapse");
table1.addParam("bordercolor", "#111111");
table1.addParam("cellpadding", "0");
table1.addParam("cellspacing", "0");
component row1 = new component(tag.row);
table1.addChild(row1);
component cell1 = new component(tag.cell);
row1.addChild(cell1);
component heading=new component(tag.heading1,"ECommerce Dashboard");
heading.addParam("align","center");
cell1.addChild(heading);
//generate sales table
component table2 = new component(tag.table);
body.addChild(table2);
table2.addParam("width", "984");
table2.addParam("border", "1");
table2.addParam("height", "551");
Page 70 of 80
3/8/2016
E-Commerce Dashboard
component row2=new component(tag.row);
table2.addChild(row2);
component cell2 = new component(tag.cell);
row2.addChild(cell2);
cell2.addParam("width","136");
cell2.addParam("height","170");
component link1=new component(tag.link,"Sales");
cell2.addChild(link1);
link1.addParam("href","sales.htm");
component table3 =new component(tag.table);
cell2.addChild(table3);
table3.addParam("width", "94%");
table3.addParam("border", "1");
table3.addParam("bordercolor", "#000000");
table3.addParam("cellspacing", "0");
component row3 =new component(tag.row);
table3.addChild(row3);
component table4 =new component(tag.cell, "Legend");
table4.addParam("width", "48%");
table4.addParam("border", "1");
row3.addChild(table4);
component table5 =new component(tag.cell, "Value this
hour");
table5.addParam("width", "58%");
table5.addParam("border", "1");
row3.addChild(table5);
component row4 =new component(tag.row);
table3.addChild(row4);
component table6 =new component(tag.cell);
table6.addParam("width", "48%");
table6.addParam("bgcolor", "#E6E6E6");
table6.addParam("align", "center");
row4.addChild(table6);
component font1=new component(tag.font,"Visitor");
table6.addChild(font1);
font1.addParam("color","#00FFFF");
Page 71 of 80
3/8/2016
E-Commerce Dashboard
component table7 =new component(tag.cell, visithour[0]);
table7.addParam("width", "58%");
table7.addParam("bgcolor", "#E6E6E6");
table7.addParam("align", "center");
row4.addChild(table7);
component row5 =new component(tag.row);
table3.addChild(row5);
component table8 =new component(tag.cell);
table8.addParam("width", "48%");
table8.addParam("align", "center");
row5.addChild(table8);
component font2=new component(tag.font,"Order");
table8.addChild(font2);
font2.addParam("color","#0000FF");
component table9 =new component(tag.cell, orderhour[0]);
table9.addParam("width", "58%");
table9.addParam("align", "center");
row5.addChild(table9);
component row6 =new component(tag.row);
table3.addChild(row6);
component table10 =new component(tag.cell);
table10.addParam("width", "48%");
table10.addParam("bgcolor", "#E6E6E6");
table10.addParam("align", "center");
row6.addChild(table10);
component font3=new component(tag.font,"Revenue");
table10.addChild(font3);
font3.addParam("color","#FF0000");
component table11 =new component(tag.cell,"$"+
revhour[0]);
table11.addParam("width", "58%");
table11.addParam("bgcolor", "#E6E6E6");
table11.addParam("align", "center");
row6.addChild(table11);
component cell3=new component(tag.cell);
cell2.addChild(cell3);
Page 72 of 80
3/8/2016
E-Commerce Dashboard
cell3.addParam("width","447");
cell3.addParam("height","170");
component font4=new component(tag.font);
cell3.addChild(font4);
font4.addParam("size","2");
component img1=new component(tag.img);
font4.addChild(img1);
img1.addParam("border","0");
img1.addParam("src","compare.jpg");
img1.addParam("width","473");
img1.addParam("height","202");
//generates customer activities table
component cell41=new component(tag.cell);
cell2.addChild(cell41);
cell41.addParam("width","380");
cell41.addParam("height","545");
cell41.addParam("rowspan","3");
component cell4=new component(tag.p);
cell41.addChild(cell4);
cell4.addParam("align","center");
component link2=new component(tag.bold,"Customer
Activities");
cell4.addChild(link2);
component line2=new component(tag.line, "Average Order
Value Per Customer ($)");
cell4.addChild(line2);
component img2=new component(tag.img);
cell4.addChild(img2);
img2.addParam("border","0");
img2.addParam("src","averagevalue.jpg");
img2.addParam("height","65");
img2.addParam("width","290");
component line3=new component(tag.line, "Average Time
Spent Per Customer (sec)");
cell4.addChild(line3);
component img3=new component(tag.img);
cell4.addChild(img3);
Page 73 of 80
3/8/2016
E-Commerce Dashboard
img3.addParam("border","0");
img3.addParam("src","averagetime.jpg");
img3.addParam("height","65");
img3.addParam("width","290");
component line4=new component(tag.line, "Conversoin
Ratae (%)");
cell4.addChild(line4);
component img4=new component(tag.img);
cell4.addChild(img4);
img4.addParam("border","0");
img4.addParam("src","conversion.jpg");
img4.addParam("height","65");
img4.addParam("width","290");
component line5=new component(tag.line, "Shopping Carts
Abandon Rate (%)");
cell4.addChild(line5);
component img5=new component(tag.img);
cell4.addChild(img5);
img5.addParam("border","0");
img5.addParam("src","shopping.jpg");
img5.addParam("height","65");
img5.addParam("width","290");
component line6=new component(tag.line, "Customer Visit
Frequency (visit/hour)");
cell4.addChild(line6);
component img6=new component(tag.img);
cell4.addChild(img6);
img6.addParam("border","0");
img6.addParam("src","visitfrequency.jpg");
img6.addParam("height","65");
img6.addParam("width","290");
component line7=new component(tag.line, "Customer Order
Frequency (order/hour)");
cell4.addChild(line7);
component img7=new component(tag.img);
cell4.addChild(img7);
img7.addParam("border","0");
img7.addParam("src","orderfrequency.jpg");
img7.addParam("height","65");
img7.addParam("width","290");
//Generate product table
Page 74 of 80
3/8/2016
E-Commerce Dashboard
component row10=new component(tag.row);
table2.addChild(row10);
component cell10=new component(tag.cell);
row10.addChild(cell10);
cell10.addParam("colspan","2");
cell10.addParam("align","center");
cell10.addParam("height","182");
cell10.addParam("width","589");
component link10=new component(tag.link,"Most Accessed
Product");
cell10.addChild(link10);
link10.addParam("href","product.htm");
component table15=new component(tag.table);
cell10.addChild(table15);
table15.addParam("width","512");
table15.addParam("border","1");
//generate most accessed product table
component row11=new component(tag.row);
table15.addChild(row11);
component cell11=new component(tag.cell, "Rank");
row11.addChild(cell11);
cell11.addParam("width","41");
cell11.addParam("align","center");
component cell12=new component(tag.cell, "Name");
row11.addChild(cell12);
cell12.addParam("width","294");
cell12.addParam("align","center");
component cell13=new component(tag.cell, "Visit");
row11.addChild(cell13);
cell13.addParam("width","66");
cell13.addParam("align","center");
component cell14=new component(tag.cell, "Order");
row11.addChild(cell14);
cell14.addParam("width","80");
cell14.addParam("align","center");
Page 75 of 80
3/8/2016
E-Commerce Dashboard
//generate most accessed product data and cells
component row12[]=new component[5];
component cell15[]=new component[5];
component cell16[]=new component[5];
component cell17[]=new component[5];
component cell18[]=new component[5];
for (int o=0;o<5;o++)
{
row12[o]=new component(tag.row);
table15.addChild(row12[o]);
cell15[o]= new component(tag.cell, accessproduct[1][o]);
row12[o].addChild(cell15[o]);
cell15[o].addParam("width","41");
if (o%2==0)cell15[o].addParam("bgcolor","#E6E6E6");
cell15[o].addParam("align","center");
cell16[o]=new component(tag.cell, accessproduct[0][o]);
row12[o].addChild(cell16[o]);
cell16[o].addParam("width","294");
if (o%2==0)cell16[o].addParam("bgcolor","#E6E6E6");
cell16[o].addParam("align","center");
cell17[o]=new component(tag.cell, accessproduct[2][o]);
row12[o].addChild(cell17[o]);
cell17[o].addParam("width","66");
if (o%2==0)cell17[o].addParam("bgcolor","#E6E6E6");
cell17[o].addParam("align","center");
cell18[o]=new component(tag.cell, accessproduct[3][o]);
row12[o].addChild(cell18[o]);
cell18[o].addParam("width","80");
if (o%2==0)cell18[o].addParam("bgcolor","#E6E6E6");
cell18[o].addParam("align","center");
}
//generate most purchased product table
component link11=new component(tag.link,"Most Purchased
Product");
cell10.addChild(link11);
link11.addParam("href","product.htm");
Page 76 of 80
3/8/2016
E-Commerce Dashboard
component table115=new component(tag.table);
cell10.addChild(table115);
table115.addParam("width","512");
table115.addParam("border","1");
component row111=new component(tag.row);
table115.addChild(row111);
component cell111=new component(tag.cell, "Rank");
row111.addChild(cell111);
cell111.addParam("width","41");
cell111.addParam("align","center");
component cell112=new component(tag.cell, "Name");
row111.addChild(cell112);
cell112.addParam("width","294");
cell112.addParam("align","center");
component cell113=new component(tag.cell, "Visit");
row111.addChild(cell113);
cell113.addParam("width","66");
cell113.addParam("align","center");
component cell114=new component(tag.cell, "Order");
row111.addChild(cell114);
cell114.addParam("width","80");
cell114.addParam("align","center");
//generate most purchased product data and cells
component row22[]=new component[5];
component cell25[]=new component[5];
component cell26[]=new component[5];
component cell27[]=new component[5];
component cell28[]=new component[5];
for (int o=0;o<5;o++)
{
row22[o]=new component(tag.row);
table115.addChild(row22[o]);
cell25[o]= new component(tag.cell, buyproduct[1][o]);
row22[o].addChild(cell25[o]);
cell25[o].addParam("width","41");
if (o%2==0)cell25[o].addParam("bgcolor","#E6E6E6");
Page 77 of 80
3/8/2016
E-Commerce Dashboard
cell25[o].addParam("align","center");
cell26[o]=new component(tag.cell, buyproduct[0][o]);
row22[o].addChild(cell26[o]);
cell26[o].addParam("width","294");
if (o%2==0)cell26[o].addParam("bgcolor","#E6E6E6");
cell26[o].addParam("align","center");
cell27[o]=new component(tag.cell, buyproduct[2][o]);
row22[o].addChild(cell27[o]);
cell27[o].addParam("width","66");
if (o%2==0)cell27[o].addParam("bgcolor","#E6E6E6");
cell27[o].addParam("align","center");
cell28[o]=new component(tag.cell, buyproduct[3][o]);
row22[o].addChild(cell28[o]);
cell28[o].addParam("width","80");
if (o%2==0) cell28[o].addParam("bgcolor","#E6E6E6");
cell28[o].addParam("align","center");
}
PrintStream ps= new PrintStream(new
FileOutputStream("index.html"));
ps.println(doc.toString() );
}
}
Appendix B – Data representation in XML
This section basically illustrates data representation in XML file. In result, the eretail company will be able to create the XML files for E-Commerce Dashboard to
process. The root element is <output data>.
Insides element <order>, value inside following element represents:
o <today>: Total number of order today
o <week>: Total number of order this week
o <month>: Total number of order this month
o <lastyear>: Total number of order today last year
Page 78 of 80
3/8/2016
E-Commerce Dashboard
o <hour0>: number of order in this hour.
o <hour1>: number of order 1 hour ago.
o <hour2>: number of order 2 hour ago.
o <hour3>: number of order 3 hour ago.
o <hour4>: number of order 4 hour ago.
o <hour5>: number of order 5 hour ago.
Insides element <visitor>, value inside following element represents:
o <today>: Total number of visitor today
o <week>: Total number of visitor this week
o <month>: Total number of visitor this month
o <lastyear>: Total number of visitor today last year
o <hour0>: number of visitor in this hour.
o <hour1>: number of visitor 1 hour ago.
o <hour2>: number of visitor 2 hour ago.
o <hour3>: number of visitor 3 hour ago.
o <hour4>: number of visitor 4 hour ago.
o <hour5>: number of visitor 5 hour ago.
Insides element <revenue>, value inside following element represents:
o <today>: Total number of revenue today
o <week>: Total number of revenue this week
o <month>: Total number of revenue this month
o <lastyear>: Total number of revenue today last year
o <hour0>: number of revenue in this hour.
o <hour1>: number of revenue 1 hour ago.
o <hour2>: number of revenue 2 hour ago.
o <hour3>: number of revenue 3 hour ago.
o <hour4>: number of revenue 4 hour ago.
o <hour5>: number of revenue 5 hour ago.
Page 79 of 80
3/8/2016
E-Commerce Dashboard
Insides element <shoppingcart>, value inside following element represents:
o <value> total number of shopping cart abandon today
Insides element <buyproduct>, value inside following element represents:
o <product> is one of the most purchased product
Insides this element <product>, value inside following element represents:
o <name> Name of the most purchased product
o <rank> ranking of this product in this most purchased product
o <visit> number of times when product page get accessed today
o <order> number of product get purchased today
Insides element < accessproduct >, value inside following element represents:
o <product> is one of the most accessed product
Insides this element <product>, value inside following element represents:
o <name> Name of the most accessed product
o <rank> ranking of this product in most accessed product
o <visit> number of times when this product page get accessed today
o <order> number of this product get purchased today
Insides element < timeaccess>, value inside following element represents:
o <value> the service time that server provided
If 1 server is serving 500 customer simultaneously for 2 hours, then the value for
timeaccess is “500(customer)*1(server)*2(hour)=1000 service time provided”.
Page 80 of 80
3/8/2016